
Всім привіт! У замітці про красивому оформленні статей я сказав, що в наступному уроці розповім про те як видалити напис «Показані повідомлення з ярликом». яка не подобається деяким власникам блогів на платформі Blogger.
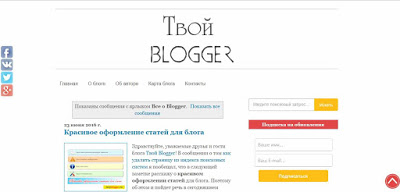
Дане сповіщення з'являється у верхній частині сторінки кожен раз, коли ви переходите за посиланням будь-якого ярлика. При цьому відкривається список всіх статей, яким присвоєно даний ярлик.
Наприклад, на блозі Все про Blogger. в сайдбарі ви можете бачити меню «Теми». Перейшовши по будь-якому посиланню (ярлику), список нотаток, які відносяться до даного ярлику, а зверху з'явиться відповідне сповіщення.

Увага! Видалення напису «Показані повідомлення з ярликом» тягне за собою видалення сторінки з помилкою 404, що не є добре з точки зору SEO. Тому я не рекомендую цього робити.
Але, якщо ви все ж вирішили прибрати дане оповіщення, то інформація нижче дозволить вам зробити це максимально швидко. Вибирайте один з трьох способів і дійте.
Спосіб №1: видалення фрагмента коду
Перейдіть в розділ «Шаблон», натисніть «Змінити HTML», клікніть в області з кодом ЛФМ і, за допомогою одночасного натискання клавіш CTRL і F, викличте рядок пошуку. Вставте такий фрагмент коду
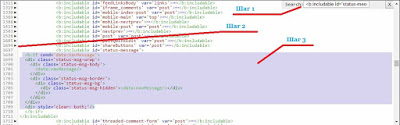
Вас перекине до знайденої рядку. Зліва натисніть на маленький трикутник, щоб побачити скрипт повністю. Подивіться на скріншот нижче.

Нас цікавить такий код:
Видаляємо тільки те, що я виділив червоним кольором і зберігаємо шаблон.
Якщо ви використовуєте сторонній шаблон. то замість рядка
Усе! Ви прибрали напис «Показані повідомлення з ярликом» в Blogger. Розглянемо наступний метод.
Спосіб №2: заміна скрипта
Даний спосіб практично ідентичний першому. Знову шукаємо вказаний вище код, тільки тепер видаляємо його повністю, а замість нього вставляємо такий скрипт: