
Студія дизайн «Движок» вирішила трохи описати як зробити прелоадер сторінці або плавне поява контенту. Опишемо так само як завантажується веб-сторінка будь-якого сайту. Так само в даній статті Ви зможете побачити корисний ресурс по створенню або підбору preloader картинок.
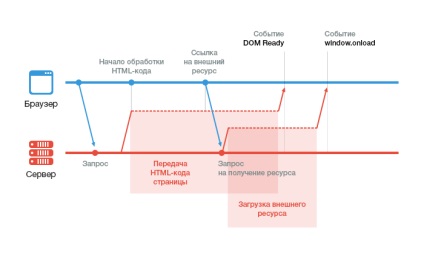
Як же завантажується веб-сторінка?

Як встановити preloader картинку на сайт Opencart
indicators load
$ (Window) .on ( 'load', function () var $ preloader = $ ( '# page-preloader'),
$ Spinner = $ preloader.find ( '.spinner');
$ Spinner.fadeOut ();
$ Preloader.delay (350) .fadeOut ( 'slow');
>);
// END- indicators load
Так само можна цей код помістити в свій фал але тоді його потрібно прописати в файлі: / www / ВАШ САЙТ / catalog / view / theme / * / template / common / header.tpl
в тілі. наприклад так:
в даний файл так само поміщаємо вище описаний код.
2. Після тега після
(Знаходиться в файлі: / www / ВАШ САЙТ / catalog / view / theme / * / template / common / header.tpl) додаємо код:3. У файлі стилів шаблону: / www / ВАШ САЙТ / catalog / view / theme / * / stylesheet / stylesheet.css - присвоюємо стилі:
# Page-preloader position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: # 000;
z-index: 100500;
>
# Page-preloader .spinner width: 32px;
height: 32px;
position: absolute;
left: 50%;
top: 50%;
background: url (. /image/load.gif) center center no-repeat;
margin: -16px 0 0 -16px;
>
Де індикатор проста gif анімація - load.gif (її закидаємо в папку / www / ВАШ САЙТ / catalog / view / theme / * / image)
Сервіс з індикаторами завантаження. Завантажити індикатори завантаження
Ось сайт по створенню або скачуванню preloader файлів: preloaders.net/ru
Ось і все, якщо Ви хочете «подякувати» наш інформаційний портал про веб-розробці - у вас є така можливість: справа є варіанти для пожертвувань на розвиток порталу. Або поділіться статтею в ваших соц.стеях через сервіси нижче.