Всім привіт на Prosmo3.ru. Чудовий настрій, на вулиці просто чудово, я готовий заробляти мільйони, а ви? Я більше ніж упевнений, що цей вид заробітку створений для мене, я вже відчуваю запах грошей, і запах цей стає все ближче і ближче. Зараз ось подумав, коли я буду робити по 500к на місяць, цікаво буде почитати ці пости самому, за чарочкою коньяку, ну а поки треба постійно працювати, постійно працювати над своїми сайтами і над собою, не розслаблятися ні на хвилину, як то кажуть, розслаблятися будемо потім!

Сьогодні хочу поговорити про посторінковою навігації. і здійсненні її за допомогою плагіна WP-PageNavi. Я думаю досить багато людей задається питанням. як зробити посторінковий вивід.
Адже дійсно, працювати з блогом, коли на ньому знаходяться сотні сторінок, дуже важко, і без посторінкового навігації гортати і знаходити записи можна буде тільки за допомогою карти сайту, пошуку або бокового меню сайдбара.
Не сперечаюся, можливо і цих пунктів буде досить, але думаю ви розумієте, що посторінкова навігація WordPress дасть набагато більшу зручність користувачам, в плані юзабіліті. Коли ми тільки встановимо наш блог. посторінкова навігація в нижній частині блогу буде виглядати як Наступне та Попереднє. це звичайно буде досить незручно для відвідувачів, особливо якщо хочеться перейти відразу до останніх записів.
Взагалі не розумію чому деякі веб-майстри залишають таку ось посторінкову навігацію, яка ну ніяк не вписується в нормальне поняття юзабіліті.
Користувачеві має бути зручно на вашому сайті, а коли йому зручно він більше часу проводить на вашому сайті, пошукові системи звертають на це увагу, так як поліпшуються поведінкові чинники ранжирування вашого сайту.
Використовуючи плагін WP-PageNavi ми не тільки поліпшимо юзабіліті і встановимо посторінкову навігацію, в подальшому ми від цього тільки виграємо, а коли ми виграємо ми заробляємо!
Як бачите моя посторінкова навігація здійснена за допомогою php коду в самому шаблоні, і виглядає без плагіна WP-PageNavi ось так:
Я сам по собі не програміст, і в принципі далекий від цього, розумію все поверхнево, тому код посторінковою навігації php мені не зробити самостійно, але якщо б у мене не було посторінковою навігації, то я б звичайно скористався плагіном WP-PageNavi, і якщо у вас шаблон найпростіший то і ви користуйтеся планом WP-PageNavi і все у вас, і відвідувачів, буде добре.
Установка і настройка плагіна посторінковою навігації WP-PageNavi
Щоб завантажити плагін WP-PageNavi, скористаємося посиланням встановити WP-PageNavi. Як ви пам'ятаєте установка плагіна не носить в собі нічого надприродного, якщо ви забули те прошу сюди. плагіни на WordPress, установка і настройка.
Відмінно, як здорово, що ми працюємо з хостингом Beget і там вбудований ftp, нам взагалі не треба морочитися з установкою різних плагінів, та з самої панелі WordPress ми можемо легко встановити такі плагіни, як WP-PageNavi.
Після встановлення плагіну, яка займає якісь секунди, ми його активуємо, для того щоб він з'явився в меню параметри. адмін панелі Вордпресс. Що ж приступимо до налаштування. До речі на моєму шаблоні можна встановити плагін посторінковою навігації WP-PageNavi, чому то внутрішній код його блокує, напевно зроблено щоб новачків не косячіт візуальне відображення блогу).

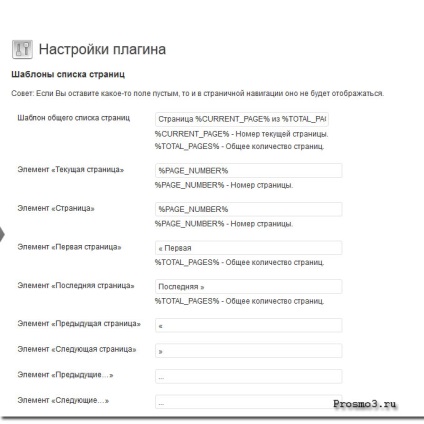
Елемент "поточна сторінка" та "сторінка" плагіна WP-PageNavi, залишайте як є, там начебто нічого придумувати. В полях "елемент перша сторінка" і "елемент остання сторінка" задається назва кнопок, при натисненні яких, ви будете перенесені на початок або кінець усіх записів.
В "останню сторінку" ви можете вставити код виклику всіх сторінок% TOTAL_PAGES%, в результаті ви отримаєте замість напису кнопку із загальною кількістю сторінок. Дивіться самі якщо вам це зручно можете зробити так.
Нижче йдуть елементи "наступна" і "попередня сторінка" плагіна WP-PageNavi, де ви можете поставити будь-який необхідний для вас значок, тим самим користувачі та відвідувачі сайту зможуть легко орієнтуватися в посторінковою навігації, натискаючи дані кнопки, і переходити на кожну наступну сторінку або назад.

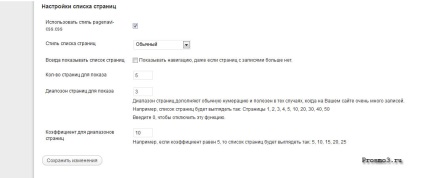
Переходимо до налаштування списку сторінок плагіна WP-PageNavi. галочка використовувати стиль pagenavi-css.css. дозволить вам задати зовнішність кнопок, передбачену розробниками плагіна.
Якщо у вас є бажання змінити оформлення на свій смак, то досить зайти в файловий менеджер хостингу Beget і знайти файл pagenavi-css.css, в папці з вашою темою, (можете скористатися пошуком і знайти папку WP-PageNavi) і далі просто поміняйте його на свій смак, все просто і зрозуміло.
Стиль списку сторінок дозволить вибрати горизонтальну посторінкову навігацію або вертикальну у вигляді меню, що випадає. Вертикальний стиль не виглядає зовсім, я навіть і не знаю навіщо він потрібен, ні разу не бачив щоб його хтось використовував в WP-PageNavi.
Якщо поставити галочку в поле Завжди показувати список сторінок. то навіть якщо у вас буде недостатньо постів на сайті, плагін покаже ваше місцезнаходження у вигляді цифри 1 на кнопці посторінковою навігації.
Решта там все зрозуміло, можете залишити як є, ну а якщо хочете то поекспериментуйте і знайдіть для себе максимально зручний і якісний варіант. Не забудьте зберегти зроблені налаштування в плагіні WP-PageNavi.
Команда виведення посторінкового навігації плагіна WP-PageNavi
Цей код примітний тим, що навіть якщо ви видалите плагін посторінковою навігації WP-PageNavi, ви збережете старий варіант виведення посторінкового навігації. А взагалі ви можете вставити і ось такий короткий код виклику посторінковою навігації
але при видаленні плагіна WP-PageNavi вам доведеться або копіювати старий код і вставляти замість цього коду, або обходитися без посторінкового навігації зовсім. Сподіваюся я досить докладно розповів про посторінкову навігацію за допомогою плагіна WP-PageNavi. Гарного дня і відмінного настрою!