
Для інформування відвідувачів сайту часто потрібно динамічно створити і показати вікно повідомлення. Зазвичай, процедура розробки такого інформаційного вікна пов'язана з пошуком по репозиторіїв плагінів jQuery і втіленням рішення з використанням альтернативи лайтбоксу. Але я вирішив витратити час і розробив рішення для одиничного вікна повідомлення, і сьогодні я представляю його Вам.


Почнемо з відповіді на питання, що Вам потрібно, щоб створити такий ефект?
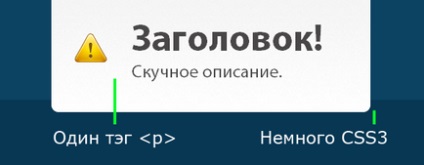
В даному прикладі заголовок повідомлення, тіло повідомлення і іконка попередження створюються з використанням єдиного тега
і маніпулюванням з CSS. Іконка попередження - це фон, а заголовок повідомлення звичайний тег bold, розміщений всередині параграфа.

Плагін BounceBox jQuery
Плагін, який розглядається в даному уроці, додає свої власні правила CSS для позиціонування вікна повідомлення, щоб домогтися ефектів випадання, але нам все ще потрібно закодувати дизайн вікна в файлі стилів.
styles.css - Частина 1
Тут описується дизайн bounceBox. Також присутній пара правил, які використовуються jQuery, з їх допомогою призначається 'фіксована' позиція вікна і центрування по середині сторінки, що потрібно для анімації. Такий спосіб існує для поділу між стилями для дизайну і стилями для функціонування ефектів.
styles.css - Частина 2
У другій частині коду використовується кілька правил CSS3 для кнопки, щоб домогтися виду полірованій поверхні. Зауважте, що присутні два правила gradient. які призначені для браузерів Mozilla Firefox і Webkit (Safari і Chrome). На жаль, на відміну від інших правил CSS3, вони не підтримуються в рамках стандартного синтаксису для відображення градієнта, що створює певні труднощі для розробників.
Також важливо прописати затухаючі кольору для випадку, якщо браузер не підтримує градієнти CSS.

Повноцінна кнопка CSS3 - Градієнти, закруглені кути і тінь тексту
Спочатку створимо плагін bounceBox. Створення плагіна jQuery - це питання розширення об'єкта $ .fn новою функцією. 'This' нової функції еквівалентний набору елементів jQuery, який викликає метод.
Ми визначаємо чотири роздільних методу, які перетворять тег div в bounceBox (і застосовують правила CSS для позиціонування), показує його, приховує його або перемикає стану з використанням методу jQuery animate ()
Для перемикання ми використовуємо внутрішню змінну, яка зберігає стан випадає вікна.
Всі описані методи будуть доступні після того, як Ви підключите бібліотеку jQuery і файл jquery.bounce.1.0.js на сторінку. Для чіткого ефекту випадання Вам також буде потрібен плагін jQuery easing. який включений в в директорію plugin в архівному файлі.
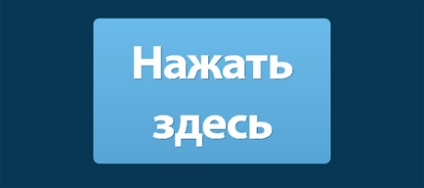
Плагін використовувати дуже легко, в чому Ви зможете переконатися в наведеному нижче прикладі.
Описаний вище код виконується, коли відбувається подія готовності документа, таким чином ми можемо бути впевнені, що всі елементи сторінки доступні для jQuery. Перше, що ми робимо - конвертуємо тег div #box в bounceBox, і прив'язуємо обробник до події натискання кнопки миші на великий графічної кнопці на сторінці або в випадаючому вікні.
Ви можете розмістити будь-який HTML код в тезі div і він буде коректно конвертрован в bounceBox. Також можна використовувати кілька випадають вікон на сторінці одночасно.
Плагін BounceBox готовий!
5 останніх уроків рубрики "jQuery"
Сьогодні ми б хотіли вам розповісти про бібліотеку TypeIt - безкоштовному jQuery плагін. З її допомогою можна імітувати набір тексту. Якщо все налаштувати правильно, то можна домогтися дуже реалістичного ефекту.
jQuery плагін для створення тимчасової шкали.
jQuery плагін для створення діаграми Ганта.
Приклад того як здійснити завантаження файлу через PHP і jQuery ajax.
вау, новий урок, а ми не чекали, не гадали)
Другий =) Крута штука що сказати.
Чудовий урок)) P.S. Один злегка неприємний момент - поки сторінка не прогрузити повністю "інформаційний блок" висить в нижньому лівому кутку
Сергій, гугл вам на допомогу, у них є готові безкоштовні пошукові модулі для сайтів.
YO! Пипец. Скрізь тільки при натисканні. А як зробити щоб саме випадало?

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!