У даній статті ми розглянемо створення розширення для Opera на прикладі "Hello World".
Для початку розглянемо стандартний "пакет" з розширенням для Oper'и
Всі розширення для опери Поширюються у вигляді * .oex файлів, які самі-то по суті є zip архівами зі зміненими розширеннями

Найважливішими з цих файлів, для нас будуть index.html і config.xml. які всередині мають такий вигляд:
config.xml
Це у нас config.xml
Як ви бачите основна його структура досить проста
Якщо ви пишете розширення для декількох різномовних країн то треба буде вказувати кілька таких "тегів" з різним атрибутом мов, наприклад:
Ось тоді браузер при установці визначить мову користувача і в залежності від цього виведе потрібне опис, і розширення при додаванні в Каталог розширень Opera зможе обзавестися сторінкою, за допомогою якої буде доступна для інших мов.
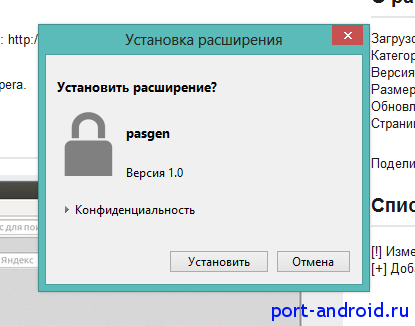
Цей шлях показує нам іконку, яка буде видна при установці розширення (рекомендую розмір 128 * 128 px)

Але можна і не вказувати шлях до іконки кращої якості, але при цьому іконка в цьому діалоговому вікні буде розтягнута і виглядати буде некрасиво.
index.html
Ось так ось у нас виглядає index.html
Усе найголовніше я закоментіровал
Так-же можна додати background.js по той-же стратегії в html
Ну вистачить теорії, давайте вже практику!
Створюємо папку під назвою "hello world"
тепер пакуємо все вміст нашої папки в zip архів і перейменовуємо в .oex

Ну на цьому все, більше про API розширень Опери. можна почитати ось тут: Opera Exetions
Вихідні тексти "Hello World" можна завантажити за посиланням
Всім вдалих розробок 😉