Підготувати фотографію до розміщення в інтернеті не можуть більшість початківців користувачів. Намагаються «всунути» фотографію величезного розміру на свій сайт, а потім дивуються, чому сторінка сайту дуже довго вантажиться, або чому перекручені пропорції фотографії.
При підготовці фото для інтернету, потрібно максимально зменшити обсяг файлу, що б відвідувачі не пішли з сайту до завершення завантаження фотознімку, в той же час, що б якість знімка не сильно постраждало при стисненні.
Отже, спочатку визначаємося, який розмір буде у нашій фотографії.
Дивимося вихідний розмір. Тобто, в меню Зображення. імені команди Розмір зображення.
Відкривається вікно Розмір зображення
Як бачите, у наведеній мною для зразка фотографії розмір занадто великий - обсяг файлу буде теж не маленький. Оскільки найпоширеніше на даний момент екранне дозвіл - 1024х768 пікселів, то і фотографію більше цього розміру робити не варто.
Вводимо замість 2048 (у вас швидше за все там інші цифри) 1024 в віконце «ширина», при цьому в віконці «Висота» автоматично з'явиться цифра 768 (тому, що перед фразою Зберегти пропорції стоїть галочка)
Натискаємо кнопку «ОК» - тепер у Вашій фотографії потрібний розмір!
До речі, якщо ви на першому уроці кадрувати знімок до потрібного розміру, то цей абзац можете пропустити.
Примітка: Якщо початковий розмір знімка менше, ніж 1024х768, то збільшувати його не варто. Він, звичайно, розтягнеться до необхідного розміру, але якість зображення погіршиться. Тому, якщо фотографія і не закриває весь екран - то нехай радує око красою а не розмірами. Адже ще Ленін говорив з цього приводу: «Краще менше - та краще!»
З розмірами визначилися, переходимо безпосередньо до збереження.
Збереження фотографії для Інтернету
У меню Файл, вибираєте пункт Зберегти для Web.
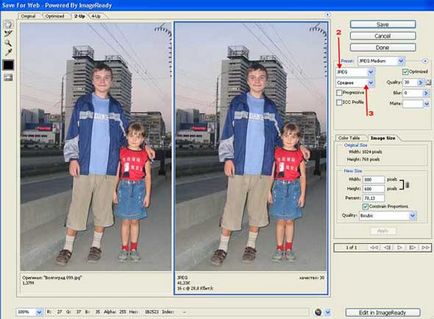
Відкривається діалогове вікно Save For Web

Як бачите, з'являється 2 знімка для порівняння якості зображення: оригінал і той знімок, який вийде при встановлюються Вами параметрах.
Ви запитаєте: які параметри встановлювати?
По-перше, в віконці 2 виберіть формат GIF або JPEG.
Формат GIF підтримує не більш 256 кольорів і підійде тільки для збереження малюнків і креслень (малюнки 6-8 на цій сторінці збережені у форматі GIF з підтримкою 64 кольорів, тому важать по 7-11 кб - дрібниця, а приємно!)
Звичайно, красиву фотографію в цьому форматі не збережеш, тому вибираємо формат JPEG.
У віконці 3 вибираємо якість фотографії: низька, середня, висока, максимальне. Ви скажете: звичайно максимальне?
Так, якби мова йшла про збереження на вінчестер, то так би воно й було. Але Ви ж збираєтеся ці фотографії розміщувати в Інтернеті для скачування шанувальниками Вашого таланту! А хто любить довго чекати відкриття сторінки? Саме так, ніхто!
Представлена фотографія збережена при середній якості і «важить» 36 кб. При високій якості вона б важила близько 100 кб, а при максимальному - 200! Вообщем, я особливої різниці між середнім і високим якістю не бачу, зате бачу велику різницю в обсязі одержуваного файлу.
А ви можете поекспериментувати. Змінюючи значення, ви будете бачити, як у вас на очах змінюється якість правого знімка. Крім того, під правим знімком побачите, як змінюється розмір К (в кілобайтах) знімка, в залежності від якості.
Нарешті, коли вибір розміру зображення, формату і якості закінчений, натискаємо кнопку Save (Зберегти). Як завжди, буде потрібно назвати файл (оскільки файл готуєте для Інтернету - відразу напишіть латинськими буквами) і визначити папку для збереження. Коли ви це зробили - знову натискаєте кнопку Зберегти.
Якщо дуже грамотний фотошоп при цьому видасть вам попередження, що «деякі імена файлів несумісні з деякими веб-браузерами». скажіть, що і без нього все знаєте і натисніть ОК.
Все, знімок готовий!
Увага! Поки Ви повністю не закінчите роботу над фотографією, зберігайте її в «рідному» фотошоповское форматі PSD. Тому що багаторазове повторне стиснення в форматах GIF і JPEG призводить до безповоротної втрати якості.
Перейти до інших уроків по фотошопу: