В Інтернеті існує (на момент написання статті) мало матеріалів з прикладами як нарізати макет в Photoshop. Для новачків-верстальників цей факт є каменем спотикання.
І хоча на форумах, присвячених web-дизайну, багато говориться про те, що ... да там все просто - нічого вчити cite>, ... в мережі повно інформації з цього питання cite>, але насправді це не зовсім так. Я можу судити про це по самому собі. Мені знадобилося чимало часу, щоб самому розібратися і докопатися до процесу нарізки.
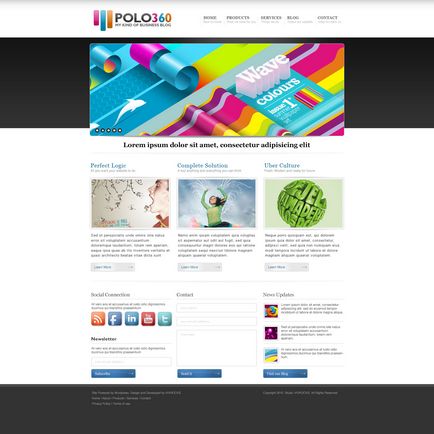
Отже, у нас є psd-макет, створений таким собі "генієм" web-дизайну:

Як і належить, макет представлений в форматі psd (у вихідному коді) з усіма верствами так, як намалював його дизайнер.
Нам необхідно вирізати логотип майбутнього сайту. В даному випадку це красива квітчаста напісь POLO360. Бачимо, що логотип складається з двох текстів - самого POLO360 і нижнього рядка "My kind of business blog". Також є якесь графічне зображення (зліва від напису), яке також є частиною логотипу. В сумі всі ці об'єкти є одним цілим і являють логотип сайту.
Ось нам і належить завдання вирізати його. Першим і самим важким справою є знаходження всіх верств, що відповідають за промальовування логотипу. Для цього потрібно вибрати інструмент "Move Tool (V)". В панелі інструментів Photoshop необхідно перевірити, що стоїть галочка в розділі "Auto - Select":
Це необхідно для того, щоб при виділенні об'єкта на макеті в палітрі шарів автоматично виділилися всі шари, що відповідають за отрисовку даного об'єкта. Іншими словами - так простіше шукати потрібні шари при нарізці.
Тепер починається найцікавіше. Якщо дизайнер людина відповідальна і пунктуальна, то перед передачею макета на верстку він розподілить всі шари по папках. Кожна з папок буде однозначно вказувати і містити в собі всі верстви, що відповідають за отрисовку тільки одного об'єкта. І життя верстальника значно спрощується.
Але таке буває рідко і шари розкидані по палітрі як попало. нам необхідно методом "наукового тику" знайти потрібні нам.
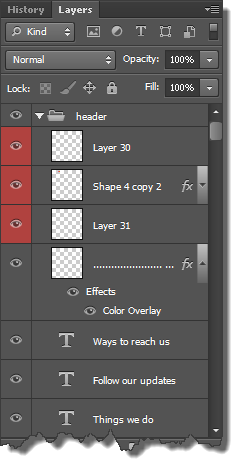
Для цього відкриваємо (якщо ще не відкрили) Палітру шарів і пробуємо відключати або включати відображення шару, клацаючи мишею на значку "очі" зліва від назви шару. Тим самим, ми перевіряємо, чи входить цей шар до складу потрібного об'єкту чи ні. Як тільки знаходимо потрібний шар, то відзначаємо його кольором, щоб потім не втратити.
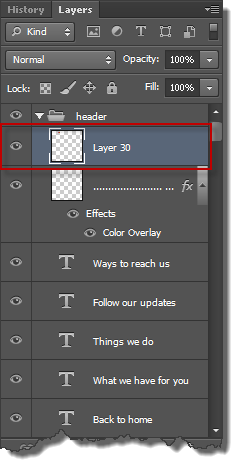
Коли всі шари знайдені, картина в "Палітрі шарів" буде приблизно такою:

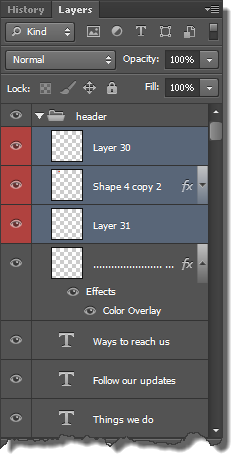
Тепер об'єднуємо відмічені нами шари. Для цього тримаємо затиснутою клавішу Ctrl kbd> і виділяємо кожен з шарів одинарним клацанням миші. Отримуємо наступну картину:

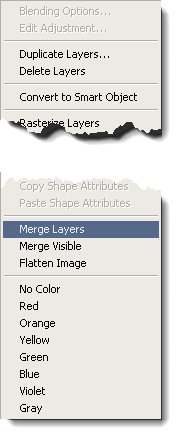
Далі необхідно об'єднати виділені шари в один. Іншими словами, ми зведемо потрібні нам шари в один і в результаті зображення (в нашому випадку - логотип) буде цілісним. Тільки так ми можемо вирізати його згодом. Для об'єднання шарів клацаємо правою кнопкою миші на будь-якому з виділених шарів і в контекстному меню вибираємо "Merge Layers":

Бачимо таку картину:

Кілька шарів злилися в один. Все, тепер ми готові до нарізки.
Вибираємо в панелі інструментів "Rectangular Marquee Tool (M)" і обводимо логотип довільним прямокутником:

Тепер копіюємо виділену нами область - натискаємо на клавіатурі комбінацію клавіш Ctrl + C.
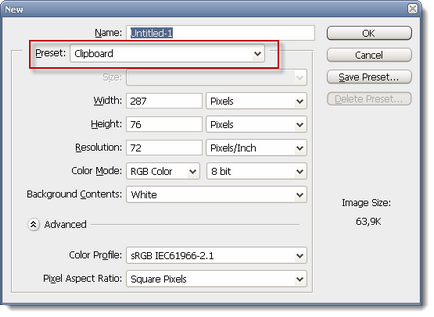
Створюємо в Photoshop новий документ - натискаємо Ctrl + N. Відкриється нова вкладка з діалоговим вікном налаштування створюваного документа:

Тут найважливішим є поле "Preset". У його значенні має стояти "Clipboard (Буфер обміну)". Якщо все було зроблено правильно, то Photoshop автоматично створить новий документ з розмірами тієї області, яку ми скопіювали. Розміри програма візьме з "буфера обміну", куди була поміщена виділена нами область. Інші параметри для нас не важливі. Натискаємо ОК.
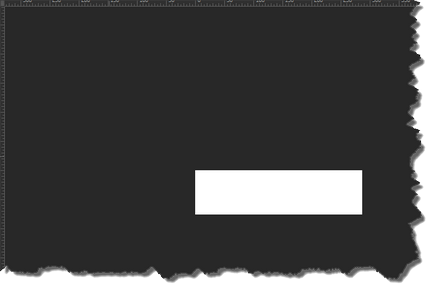
З'явиться нова вкладка, але поки що порожня. Точніше, в ній вже буде створений документ із зазначеними в діалоговому вікні розмірами. Але нічого, крім білого фонового зображення, цей документ містити не буде:

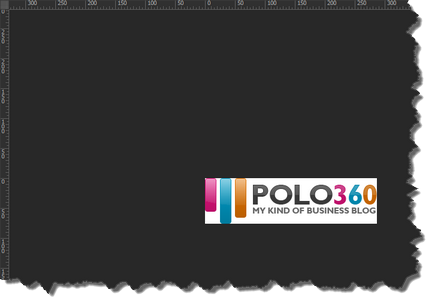
Нам залишилося вставити в цей документ виділену область, яка все ще перебуває в "буфер обміну". Для цього натискаємо на клавіатурі Ctrl + V. результат:

Як бачимо, Photoshop автоматично обрізав зображення так, щоб не було порожніх областей навколо нього (адже при виділенні ми створили довільний прямокутник - аби виділити логотип).
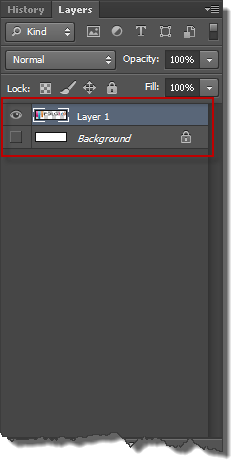
Однак, білий фон залишився. А він нам зовсім не потрібний. Це робиться дуже просто. Переводимо погляд на "Палітру шарів" "і бачимо там всього два шари:" Layer 1 "і" Background ". Шар "Layer 1" - це вставлена нами область, а "Background" - фонове зображення. Клацаємо мишею на значку "очка" навпроти шару "Background":

Саме зображення у вікні Photoshop змінилося - замість білого фону з'явилася шахова "дошка". Це говорить про те, що фоновий шар у нас тепер прозорий.
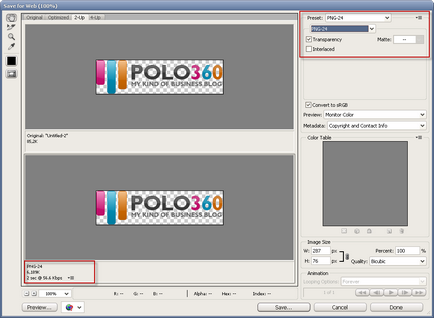
Тепер нам залишилося тільки зберегти відредаговане зображення. Переходимо в меню "File - Save for Web":

Тут нам потрібні два поля.
Верхнє - для вибору формату файлу. В Інтернеті можна знайти докладні описи, як вибрати потрібний формат. Насправді все просто. Формат GIF має підтримку прозорого фону, але не має підтримки передачі градієнтів. Формат JPEG навпаки, добре передає плавні переходи кольорів (градієнт), але у нього відсутній прозорий фон. Формат PNG-8 дуже схожий на GIF, тільки має кращий алгоритм стиснення. Формат PNG-24 має як підтримку градієнтів, так і прозорий фон (по іншому називається - прозорі пікселі). У нашому випадку нам потрібен як градієнт, так і прозорий фон, тому вибір однозначний - PNG-24.
Нижнє поле важливо для контролю розміру вихідного файлу. Photoshop автоматично підраховує розмір, який вийде, якщо зберегти файл в обраному форматі. У нашому випадку це буде складати 6Kb, що абсолютно прийнятно.
Все, зберігаємо файл з вибраними настройками і задаємо йому ім'я - logo.png.
На цьому огляд прикладу нарізки макета в програмі Photoshop закінчую. Думаю, він був досить повним і зрозумілим.