Ті хто починав вивчати тематику створення сайтів, напевно чули про те що можна розробляти дизайн в програмі фотошоп, і задавалися питанням: як створити дизайн сайту в фотошопі. Насправді це процес не простий. У цій статті буде розказано то, як нарізати макет на певні зображення які Ви потім будете вставляти до себе на веб-сторінку.
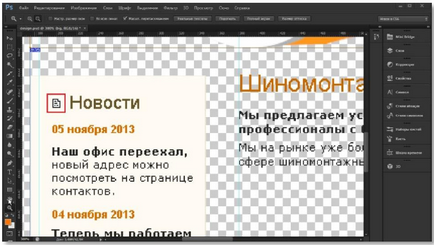
Припустимо, Ви вибрали безкоштовний варіант створення дизайну Вашого сайту. Вам потрібно самому намалювати PSD макет, або взяти готовий, наприклад цей .Загрузілі файл PSD в програму Photoshop. Давайте розглянемо таку картинку в якості прикладу.

Справа в тому, що деякі зображення і деякі види фону не можна зробити на CSS і HTML. Тому ці об'єкти вам доведеться вирізати. У цьому прикладі до таких об'єктів належать блок з колесом і текстом біля нього, іконка біля слова «Новини» і жовто-оранжевий фон. Почніть з самого великого об'єкта - фону.
Для цього натисніть на правій панелі програми кнопку «Шари» і в випадаючому меню відключіть всі зображення крім «Фон». А потім натисніть на лівій панелі кнопку із зображенням ножа і виберете інструмент «Раскройка».

Інструментом «Раскройка» виділяєте весь фон. Натискаєте на кнопку «Файл» і в випадаючому меню клікаєте «Зберегти для Web ...».

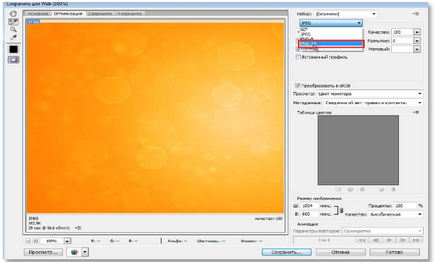
Після цього з'явиться вікно, в якому вам потрібно вибрати формат PNG-24. Цей формат дає найбільш якісне зображення.

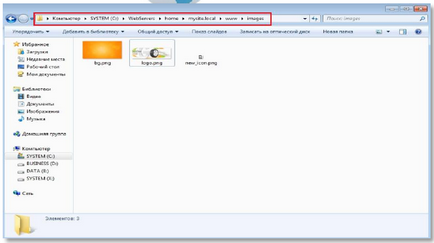
Натискаєте кнопку «Зберегти». Відкриваєте ту папку, в яку Ви зберігаєте ці картинки. Цю картинку потрібно перейменувати в bg.png (background). Тепер перейдемо до наступного великому об'єкту - шапці сайту. Для того щоб її вирізати відключіть фон в випадаючому меню «Шари». Виберіть інструмент «Раскройка». Натисніть кнопку «Delete», щоб видалити стару розкроювання і виділіть інструментом блок шапки. При виділенні постарайтеся, щоб на зображенні не залишилося нічого зайвого і в той же час ті чи інші елементи не були обрізані.

Знову натискаєте на кнопку «Файл» і в випадаючому меню клікаєте «Зберегти для Web ...». Знову вибираєте PNG-24 і натискаєте «Зберегти». Заходьте в папку збережених малюнків і перейменовувати картинку в logo.png. При створенні сайтів використання латинського шрифту має принципове значення. Це пов'язано з кодуванням. Тому при назві файлів ви можете використовувати тільки латинський алфавіт, точку, тире і рису підкреслення. Інші букви і знаки неприпустимі.
Далі потрібно вирізати іконку біля слова «Новини». Для більш точного виділення скористайтеся збільшенням області в Photoshop. Послідовність дій така ж, як описано вище.

Перейменуйте картинку в new_icon.png. Тепер виділіть всі три картинки і перенесіть їх в папку images Вашого сайту.

Ось і все, на таке не великому прикладі, можна зрозуміти що означає нарізка макета, потрібно враховувати те що, при розробки дизайну, занадто графікою захоплюватися не варто, все таки зображення надають більшу вагу сторінки ніж CSS код, що відповідно і збільшує час завантаження сторінки у користувачів.