Верстка веб сайту здійснюється із застосуванням двох основних способів: табличній і блокової div верстки. Блокова верстка більш функціональна і надає більше можливостей завдяки використанню CSS.
Як працює блок?
Для виконання даного типу верстки використовуються два файли (index.html і style.css) містять код HTML і стильове оформлення сайту відповідно.
У першому файлі прописуються безпосередньо div -контейнери, які є своєрідним фундаментом для макета, а в другому - описуються стильові особливості та становище наших div -контейнери.
основи верстки
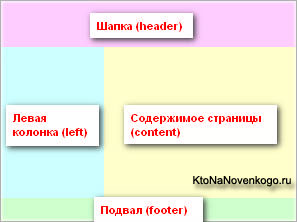
Двоколонковому макет, який ми спробуємо створити, можна схематично відобразити так:

Всі елементи нашого макета необхідно помістити в один загальний, щоб мати можливість задавати параметри всього макети в цілому. Вмістом загального контейнера будуть div -и, які формують окремий блоки. За допомогою CSS ми можемо налаштувати наступний параметри: розмір, розташування на сторінці, стилі і колір.
Блокова верстка сайту
Кожен елемент макета необхідно помістити в окремий «контейнер», за допомогою тега div. У файлі CSS необхідно додати властивості елементів, визначивши параметри зовнішнього вигляду і розміщення елементів (ширина, висота, шрифт, кегль і так далі).
Для того, щоб не плутатися, необхідно в кожний контейнер вписати назву даного блоку, виглядати це буде приблизно так:
Після виконаних маніпуляцій необхідно відкрити файл Style.css і описати стилі для даних контейнерів. В першу чергу необхідно описати стилі для основних тегів Body і Html. обнулила відступи від краю сторінки, щоб забезпечити кросбраузерності сумісність:
Далі, використовуючи властивості "width", "text-align", "background-color" "float" і "margin-left". У підсумку наш файл повинен містити: