Основи типографіки для веб-дизайнера

Ми як дизайнери повинні не тільки розуміти і вловлювати зміст тексту, а повинні його бачити. Тобто розпізнавати яку гарнітурою набраний текст, яке накреслення використано. Щоб правильно підбирати шрифти для сайтів або мобільних додатків необхідно розбиратися в типографике хоча б на початковому рівні. У цій статті поясню основні принципи і поняття типографіки, які допоможуть починаючому веб-дизайнеру, якщо вперше чуєш про поняття типографіка.
Почнемо з прикладів типографіки.


Типографіка - це використання правильних шрифтів не тільки в оформленні книг і журналів, а також для сайтів або в додатках для мобільного пристрою.

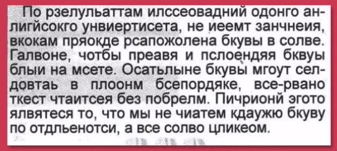
Так робити не треба
Спробуйте прочитати цей текст за 20 секунд.

У цьому тексті в кожному слові зроблена помилка. Оскільки ми грамотні люди, звикли бачити те, що хочемо бачити. Навіть такий текст ми легко читаємо, що не вчитуючись в символи, і розуміємо його. Це нормально, більшість грамотних людей робить так, то є не помічає помилки, тому що хочуть бачити, що тут написано (зрозуміти зміст тексту), а не бачити абра-Кадабра. Тому коли шрифти підібрані вірно, вам не складе труднощів прочитати навіть текст з великою кількістю помилок.
типографіка
Визначення типографіки - оформлення тексту за коштами набору і верстки. Поняття «типографіка» прийшло з поліграфії.
На зображенні літера, це металевий брусок, на якому є друковані пробільні елементи, які роблять відбиток на папері і виходить відповідна буква. Тому у визначенні «типографіки» є такі слова як «набір» і «верстка», вони прийшли з поліграфії.
Базові визначення в типографике

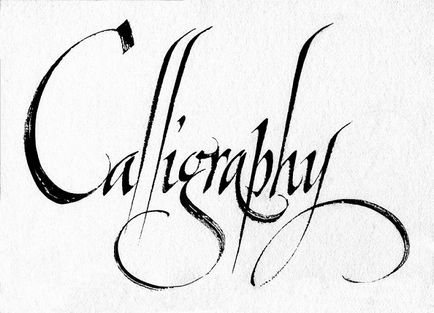
Каліграфія - мистецтво красивого письма. Береться широке перо, кисть або шматок лінійки і за допомогою цих інструментів створюються такі роботи.
Леттерінг - створення декоративних шрифтів. Зазвичай в блокноті малюється ескіз, потім переноситься в ілюстратор, обводять шрифт за допомогою кривих Безьє, після чого виходить акуратна напис.
Леттерінг для логотипу
Основні правила типографіки
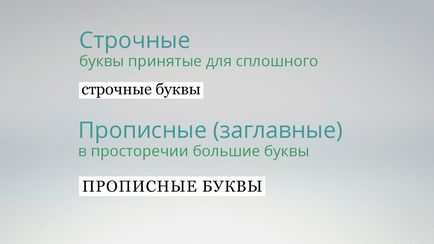
Рядкові і заголовні букви шрифту

Прописні (заголовні, в народі "великі") літери використовуються для прописних знаків, з них починається пропозицію або власна назва.
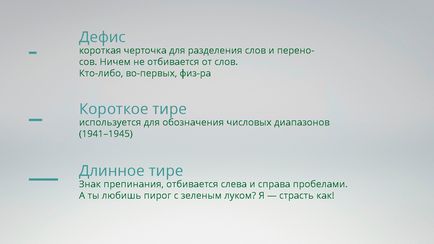
Дефіс і тире
Важлива особливість, яку випускають новачки. Дефіс і тире - різні знаки, це важливо знати.
Дефіс - коротка риска для поділу слів і переносів. Нічим не відбивається від слів. Прогалини перед ним і після нього НЕ ставляться.
Коротке тире ставиться для позначення числових діапазонів, зазвичай, теж не відбивається пробілами.
Довге тире - це розділовий знак, використовується в пропозиціях і відбивається пробілами.
Дефіс, коротке тире і довге тире відрізняються по довжині самого знака. Ще є знак мінус, він коротше всіх. Ось невелика підказка. Збережи картинку собі, щоб пам'ятати що до чого.

Щоб набрати довге тире на PC затисніть клавішу alt і на додатковій цифровій клавіатурі (у вас блок праворуч) набери 0151, вийде довге тире. Коротке тире: alt + 0150.
Якщо забули поєднання, то наберіть в пошуковику «довге тире» знайдіть статтю на вікіпедії і скопіюйте тире від туди.
лапки
Важливо пам'ятати, що в Росії прийнято використовувати лапки-ялинки «». Щоб їх набрати використовуй alt + 0187. Деякі використовують в якості лапок подвоєний знак хвилин ", але краще використовувати лапки-лапки" ": alt + 0147.
Комбінація клавіш Shift + 2 в кириличній розкладці клавіатури викликає на екран звичний всім знак ". Він позначає зовсім лапки (як прийнято вважати), а секунди: 68 ° 13 '22 "або дюйми: монітор з діагоналлю 17".
У виданні потрібно використовувати один малюнок лапок, крім «випадків" цитати в цитаті "».
З знаками розібралися, тепер про поняття шрифту. Тут я приведу тільки основні визначення, як правильно використовувати шрифти, читай в замітці про підбір шрифтів.
Шрифт - комплект літер, призначених для набору тексту. Літера - та штука, про яку я розповідав вище, металевий брусочок з буквою. Грубо кажучи шрифт - це комплект таких металевих літер, призначених для роботи тексту.
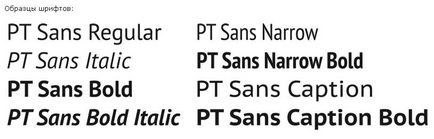
Гарнітура - набір шрифтів, які мають єдиний стиль і оформлення. Природно у них повинно бути схоже накреслення. Наприклад, гарнітура PT Sans складається з різних накреслень шрифту: Bold, Italic і інші. Всі зображення в сукупності, дають нам гарнітуру PT Sans.
Накреслення шрифту - це графічна різновид шрифту в межах однієї гарнітури. Наприклад, PT Sans має тонке, жирне, напівжирний і інші накреслення. Зазвичай в Фотошопі воно пишеться англійською.

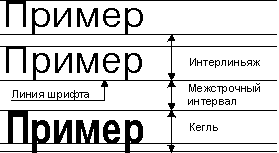
Інтерліньяж - відстань між базовими лініями сусідніх рядків.

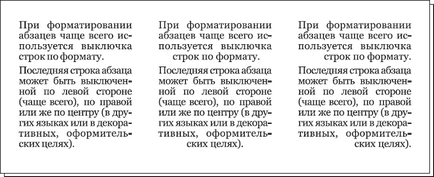
Вирівнювання (в житті вирівнювання) - спосіб розташування неповної набраної рядка щодо вертикальних кордонів смуги набору. Ви напевно бачили в MS Word такі кнопочки (знайти картинку вирівняти). Називається використовувати вирівнювання, тому що коли потрібно було правильно розставити металеві літери в них ставили пробільні металеві брусочки, щоб їх вимкнути. Тому назиавется "вимкнення".

Вирівнювання тексту або випрямлення
Якщо ви користуєтеся Фотошоп для створення дизайн-макету сайту, то раджу ставити в кернинг «авто», в трекінг взагалі не лізти. Іноді для того, щоб шрифти в кінцевому результаті виглядали так само як і в макеті, потрібно поспілкуватися з верстальником.