Привіт, шановні читачі блогу. У минулій статті я розглянув блокові теги для структурування тексту. А сьогодні ми розглянемо оформлення тексту html-сторінки. тобто розглянемо теги, які допоможуть виділити важливі фрагменти тексту, щоб залучати до них увагу відвідувачів. А також навчимося вставляти на сторінку спеціальні символи.
Виділення фрагментів тексту. Теги strong і em.
Навчися створювати професійні сайти на HTML5 та CSS3
Найважливішим засобом HTML застосовується для виділення важливих фрагментів тексту є тег . Він виділяє текст напівжирним шрифтом. Виділяти текст напівжирним шрифтом вміє також тег . хоч теги і схожі за своєю дією, але вони не є еквівалентними. тег є тегом фізичної розмітки і просто встановлює напівжирний шрифт тексту. А є тегом логічної розмітки і наголошує на важливості виділеного тексту. тег має більш важливе значення при пошукової оптимізації сайту і його вміст має більшу вагу для пошукових систем.
Для курсивного виділення фрагментів тексту застосовуються теги і . Вміст цих тегів виводиться під нахилом імітуючи рукописний шрифт.
При розробці web-сайтів для виділення тексту частіше застосовуються теги і , ніж теги і . Приклад використання тегів , , і для оформлення текстів:
HTML (Від англ. HyperText Markup Language - «мова розмітки гіпертексту»; вимовляється ейч-ті-ем-ел) - стандартний мова розмітки документів у Всесвітній павутині .
І виглядає це так:
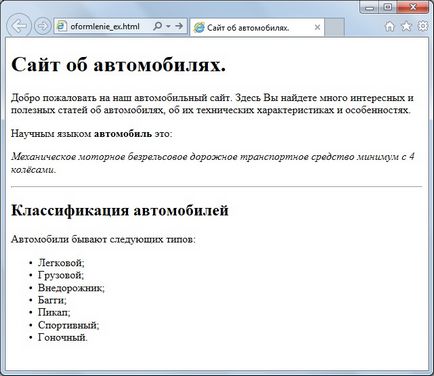
застосуємо теги і на нашій сторінці з попередніх статей:
Ласкаво просимо на наш автомобільний сайт. Тут Ви знайдете багато цікавих і корисних статей про автомобілі, про їхні технічні характеристики та особливості.
науковою мовою автомобіль це:
Механічне моторне безрейковий дорожній транспортний засіб мінімум з 4 колесами .
Класифікація автомобілів
Автомобілі бувають наступних типів:
- Легковий;
- вантажний;
- позашляховик;
- баггі;
- пікап;
- спортивний;
- Гоночний.

Крім елементів , , і в HTML є безліч тегів для оформлення тексту html документа. Наводжу короткий список таких тегів:
- - Абревіатура. за замовчуванням у браузері відображається підкресленим;
- - Акронім. На відміну від абревіатури позначає стале скорочення. Відображається підкресленим;
- - невелика цитата. відображається курсивом;
- фрагмент вихідного коду програми. відображається моноширінним шрифтом;- зазначає текст, віддалений з Web-сторінки, відображається закресленим;- - позначає новий термін в документі, відображається курсивом;
- - використовується для виділення тексту, який був доданий до нової версії документа, відображається підкресленим;
- - застосовується для виділення даних вводяться з клавіатури. або для назви клавіш. виводиться моноширінним шрифтом;
- використовується для виділення цитат. вміст автоматично поміщається в лапки;
- - позначає дані, що виводяться якою-небудь програмою, відображається моноширінним шрифтом;
- - фактично те ж саме що і , тільки є тегом фізичної розмітки, а - логічної. відображається моноширінним шрифтом;
- - виділення імені змінної у вихідному коді програми, відображається курсивом.
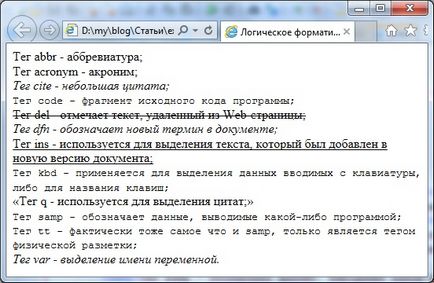
І ось так вони відображаються в браузері:

розрив рядків
Навчися створювати професійні сайти на HTML5 та CSS3
Як ми дізналися з попередніх статей, для розриву рядків використовуються блокові елементи, зокрема тег
, виділяє абзац.

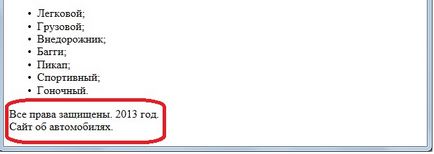
І як ми бачимо рядки розділені занадто великою відстанню, как-будто вони не мають один до одного ніякого відношення. В цьому випадку для розриву рядків краще використовувати тег
. Цей тег встановлює перенесення рядка. але на відміну від тега
, не встановлює відступ перед рядком. застосуємо тег
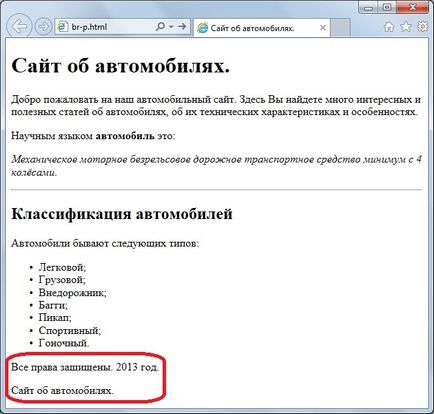
на нашій сторінці:
Так набагато краще:

Тому в деяких випадках при оформленні тексту html сторінки не забувайте про тег
.
Вставка спеціальних символів. Літерали.
Навчися створювати професійні сайти на HTML5 та CSS3
Тепер сторінка виглядає зовсім круто:
Нижче наводжу назви найбільш часто використовуваних символів:
Нерозривний пробіл -
- -
Ліва лапки - "
Ліва кутова лапка - «
Лівий апостроф - '
Правий апостроф - '
Права лапки - "
Права кутова лапка - raquo.
Особливе місце серед цих символів займає «нерозривний пробіл». Якщо необхідно щоб в якомусь місці рядка тексту перенос не виконувався, то вставляєте туди «нерозривний пробіл». Крім литерала «нерозривний пробіл» для заборони перенесення рядків можна використовувати парний тег
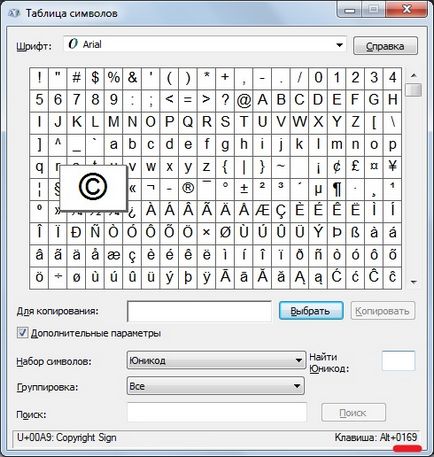
HTML також дозволяє вставляти будь-який символ, підтримуваний кодуванням Unicode. Для цього використовується літерал з наступною структурою: #<код символа>;. Дізнатися код потрібного символу можна або в Інтернеті, або можна скористатися утилітою «Таблиця символів». поставляється в складі Windows. Запустити її можна так: «Пуск> Все Програми-> Стандартні-> Служебние-> Таблиця символів» або натиснути WIN + R і набрати у вікні виконати charmap. З'явиться вікно «Таблиця символів».

І переконуємося, що на сторінці відображається все правильно.
На сьогодні у мене все. Як завжди підведу підсумки:
ми розглянули теги для оформлення тексту html сторінки. Найбільш важливі з них тег - жирне виділення тексту і тег - курсивне зображення;
і для вставки спеціальних символів використовуємо літерали виду: <имя символа>; або <код символа> .