Головна »CMS MODx (EVO)» Контент »Налаштування головної сторінки (на прикладі service.conceptlogic.ru)
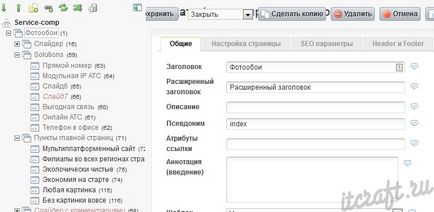
Щоб відредагувати головну сторінку сайту перейдіть в адміністративну панель і на панелі зліва виберіть відповідний розділ (в нашому випадку це «Фотошпалери»).

Вкладка «Загальні»
Заповніть поля «Тема» (в даному випадку він буде відображатися в структурному дереві зліва).
Поле «Розширений заголовок» в нашому випадку можна не заповнювати, так як текст ніде не буде відображатися. У деяких випадках «Розширений заголовок» виводиться на сайт як заголовок H1, все залежить від версії CMS.
Шаблон - для кожного виду сторінок він свій. Для головної використовується шаблон «Home».
Поле «Вміст ресурсу» - тут вводиться основний текст, який використовується на сторінці (в нашому випадку він не виводиться на сайті).

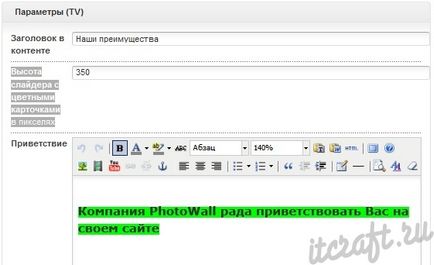
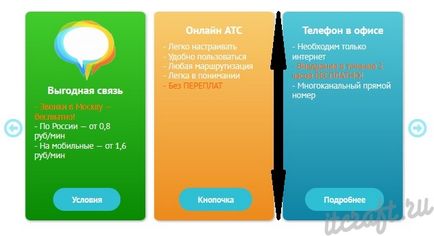
«Тема в контенті» - в нашому випадку відображається в центрі головної сторінки після слайдера і каруселі.
«Висота слайдера з кольоровими картками в пікселях» - тут налаштовується висота «банерів-карток», що входять в карусель.

«Привітання» - текст привітання, який відображається відразу під слайдером і каруселлю.
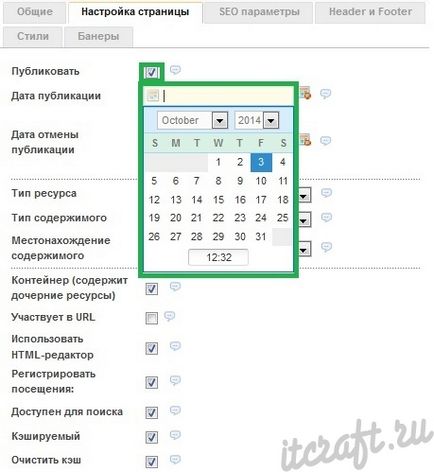
Вкладка «Налаштування сторінки»

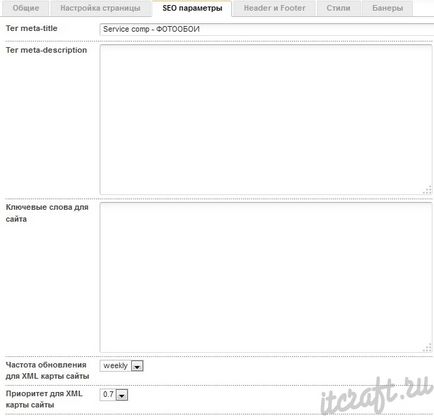
Вкладка «Seo параметри»

Тег meta-title - відображається на вкладці головної сторінки.

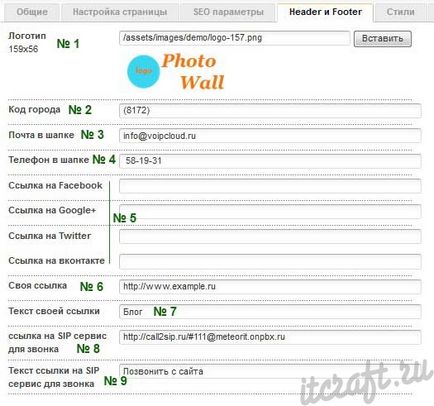
Вкладка «Header і Footer»

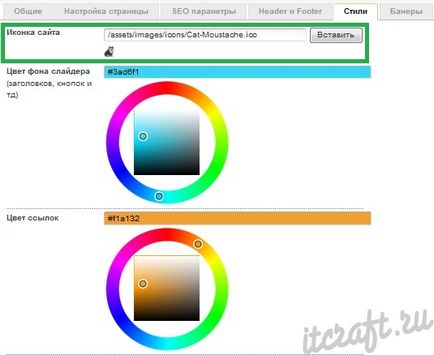
Вкладка «Стилі»

Іконка сайту - тут довантажувати фавікон вашого сайту.
Нижче за допомогою колірних діаграм можна відредагувати колірну гамму сайту по окремих елементах.
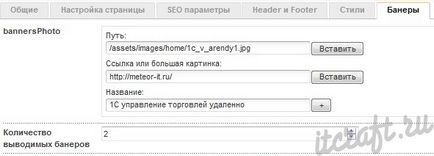
Вкладка «Банери»
Тут можна додати банери, які будуть відображатися на сторінках сайту.