Механізм prerender (pre-попередньо, render - отрисовка), який найкраще можна описати комплексом слів - попередня завантаження і подальша попередня отрисовка сторінок, розроблений в якості експериментальної функції і призначений в першу чергу для сайтів, дозволяючи істотно прискорити завантаження наступної сторінки за рахунок фонової завантаження сторінки і подальшої її відтворення.
Можливість використання предзагрузкі доступна через тег link з встановленим значенням rel = "prerender", повний опис виглядає наступним чином:
При цьому можуть виникнути обставини, при яких предзагрузкі сторінки не буде здійснена:
- Користувач використовує версію Chrome, де предзагрузкі не включена за замовчуванням.
- Користувач відключив предзагрузкі, змінивши стан пункту "Predict network actions to improve page load performance" в налаштуваннях.
- Уже одна сторінка завантажена в режимі предзагрузкі. На даний момент браузер використовує тільки одну посилання для предзагрузкі на кожен зразок навігатора. Це обмеження може бути змінено в майбутньому.
- На сторінці присутній відразу кілька директив prerender, в такому випадку інші директиви будуть проігноровані або невизначені (в залежності від часу коли директиви були знайдені).
- Браузер знайшов іншу директиву prerender протягом останніх 500 мс. зустрічається інший PreRender директиви протягом останніх 500 мс.
- Обрив отримання сторінки на основі ситуації, коли сторінка вже завантажується в активному режимі.
Для запобігання старіння предзагруженной сторінки якщо користувач не натисне на посилання сторінки протягом 30 секунд, то сторінка буде видалена з пам'яті. Даний ліміт часу може бути змінений в майбутньому.
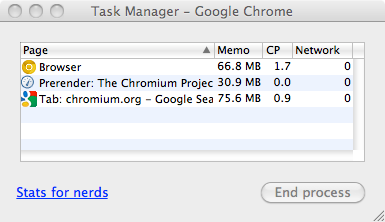
Предзагруженной сторінки будуть відображатися особливим чином в менеджері вкладок (спеціальна іконка):

Можливості prerender можна включити в Google Chrome 13 через настройки, зазначивши пункт "Predict network actions to improve page load performance". А також за допомогою запуску браузера з додаванням спеціального ключа: --prerender = enabled