Малюємо швейну рядок | урок Фотошоп

Уроки фотошоп. В уроці з малювання ярлика ми вже малювали нитку. Використовуючи майже що той же самий спосіб, намалюємо тепер швейну рядок. Цей елемент теж досить успішно застосовується в сучасному веб-дизайні.
Для початку створимо відповідну кисть. Стібок швейної рядки має в загальних рисах вигляд витягнутого еліпса. Такий і намалюємо. Розмір документа, скажімо, 20х5 пікселів з прозорим фоном. На ньому за допомогою інструменту Rounded Ellipse Tool (Еліпс) намалюємо ось таку заготовку (збільшено):
Потім виконуємо Layer - Rasterize - Shape. Далі заходимо в закладку Edit. знаходимо пункт Define Brush Preset. клікаєм по ньому і в віконці, що з'явилося задаємо ім'я нової пензлику:
Окей! Пензлик готова. Тепер створимо новий документ розмірами більше. Нехай буде 570х200. Рядок будемо малювати фігурну, а не просто по периметру. Для цього вибираємо інструмент Pen Tool (Перо). В його властивості має бути включено Paths
Пером малюємо довільну криву лінію. Є різні способи управління даними інструментом. Можна поставити першу точку (якір), потім другу і, не відпускаючи ліву клавішу мишки, «тягнути» лінію, надаючи відрізку, що з'єднує дві точки, потрібний вигин. Але відразу вгадати і зловити потрібну кривизну вдається далеко не відразу. Я пропоную спосіб набагато простіше: на морочитися відразу потрібними вигинами, а просто накидати точок в вузлових місцях. Що значить - вузлове місце? Так просто місце перегину. Тобто, там, де крива змінює напрямок, і потрібно поставити крапку (якір). Ось що у мене вийшло:
Перемкнемося на інструмент Convert Point Tool (знаходиться там же, де і Перо)
Тепер достатньо клікнути по будь-якірної точці нашої кривої і потягнути в будь-яку сторону, щоб у цієї точки з'явилося два «вусики» - напрямні лінії, за допомогою яких можна відрізках кривої праворуч і ліворуч від цієї точки надати потрібний вигин
Таким способом зробимо красиво-плавно-вигнутої всю нашу майбутню рядок
Тепер включимо інструмент Brush Tool (Кисть). У властивостях кликнемо на стрілку списку і в ньому, в самому низу, знайдемо нашу нову створену кисть.
Потім дивимося в праву верхню сторону екрану і знаходимо там вкладку для кардинальних налаштувань кистей, яка так і називається Brushes. Там потрібно зробити наступне:
Там же потрібно обов'язково у вкладці Shape Dinamics знайти пункт Angle Jitter і в випадаючому меню Control вибрати напрямок Direction. Інакше наша кисть буде йти не стібком, а стане описувати криву звичайними горизонтальними рисками.
Тепер знову перемикається на інструмент Перо. Підводимо його до будь-якого ділянці кривої (крім самих якірних крапок), натискаємо правою кнопкою миші і в випадаючому меню вибираємо пункт Stroke Path
З'явиться віконце з вже обраної раніше пензликом. Тиснемо окей і отримуємо накладення стібків на криву
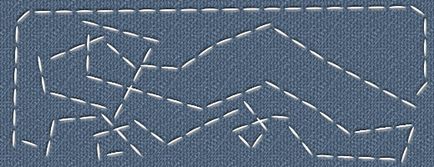
Тепер потрібно повторити фокус з Пером. Точно так же підводимо його до будь-якого місця кривої, натискаємо правою кнопкою і в випадаючому меню вибираємо пункт ... ні, не Stroke Path. а навпаки, видалимо криву - Delete Path. Отримуємо симпатичний стібок
Щоб стібок виглядав більш натурально, варто поекспериментувати з додаванням ефектів шару, таких як Витискання, Тінь і ін.