У цьому уроці Ви дізнаєтеся, як створити іконку у вигляді будинку.
Ось так буде виглядати іконка в кінці цього уроку:

Крок 1. Створіть документ розміром 512 х512 пікселів. Заповніть фоновий шар сірим кольором (# A6A6A6) або будь-яким іншим - цей колір ми в процесі уроку поміняємо.
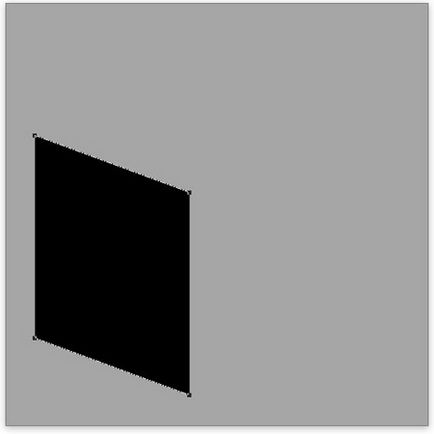
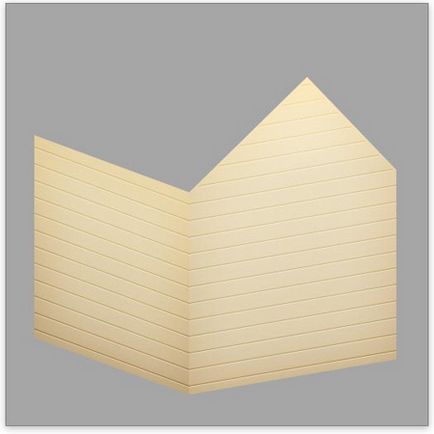
Крок 2. Активізуйте інструмент Перо (Pen Tool (P) і намалюйте фігуру, як показано нижче:

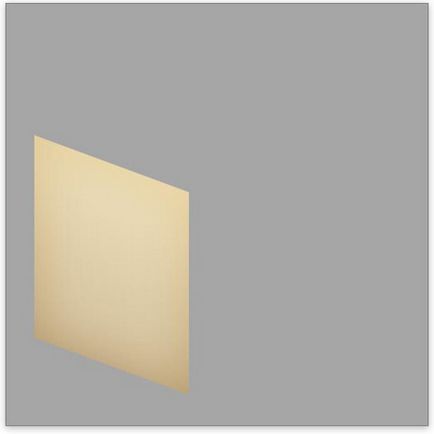
До фігурі додайте стиль шару Накладення градієнта (Gradient Overlay) для того, щоб змінити колір.
Також шару з фігурою додайте стиль шару Внутрішня тінь (Inner Shadow) для додання глибини:

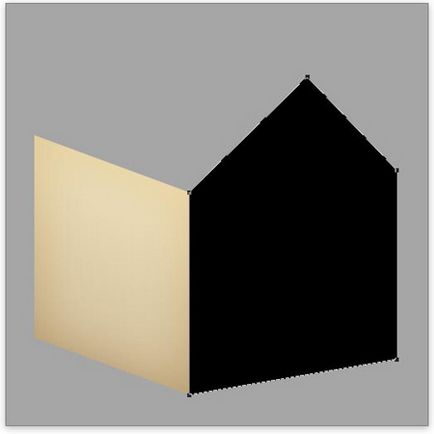
Крок 3. Інструментом Перо (Pen Tool (P) намалюйте іншу фігуру - лицьову сторону будинку:

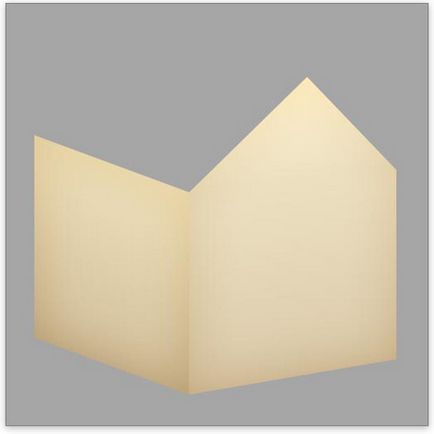
До шару з лицьовою частиною будинку також додайте стиль шару Накладення градієнта (Gradient Overlay):
Додайте стиль шару Внутрішня тінь (Inner Shadow):

Крок 4. До будиночка потрібно додати деякі деталі - почнемо з бічних панелей. Створіть новий шар і утримуючи клавішу
Посуньте виділення на 10 пікселів вгору і заповніть його чорним кольором (# 000000). Не знімаючи виділення, один раз натисніть на клавіатурі клавішу курсору вгору і натисніть


Тепер до верствам з лініями додайте стиль шару Тінь (Drop Shadow), щоб створити ефект панелей.
Змініть режим накладання для шарів з панелями на Перекриття (Overlay), і знизьте непрозорість до 80%.

Використовуючи той же прийом, створіть панелі і на центральній частині будинку.

Крок 5. Переходимо до створення даху - намалюємо її за допомогою інструменту Перо (Pen Tool).

Для того, щоб надати даху коричнево-червоний колір, скористайтеся стилем шару Накладення градієнта (Gradient Overlay):
Для того, щоб надати даху глибину і тривимірних вид, додайте до неї стилі шару Тінь і Внутрішнє світіння (Shadow / Inner Glow layer style):

Тепер під дах потрібно додати основу. Створіть новий шар і помістіть його під шар з дахом. Завантажте виділення для шару з дахом, перемістіть виділення на 1 піксель вниз і заповніть його чорним кольором (# 000000). Не знімаючи виділення перемістіть його на 1 піксель вниз і знову залийте його чорним кольором. Повторіть це 3 рази, поки не отримаєте основу під дахом товщиною в 5 пікселів.

За допомогою стилю шару Накладення градієнта (Gradient Overlay), додайте основі під дахом темних відтінків для реалістичного освітлення.

Таким же способом намалюйте ще одну основу під дахом.




Крок 6. Тепер потрібно додати падаючу тінь від даху на стіни будинку. Для цього, створіть новий шар і створіть виділення, як показано на малюнку, будь-яким зручним для Вас інструментом виділення (я для виділення використовую інструмент Прямолінійне ласо (Polygonal Lasso Tool)).

На новому шарі заповніть виділення коричневим кольором (# 9C8151). Не знімаючи виділення, опустіть його вниз на 15 пікселів і натисніть клавішу


Крок 7. На лівій стіні будинку намалюйте вікно або інструментом Перо (Pen Tool), або інструментом Прямокутник (Rectangle Tool (U)). Якщо вікно малюєте інструментом Прямокутник, потім можна до нього застосувати Вільне трансформування (Free Transform) для того, щоб змінити форму вікна.

Зробимо вікно блакитного кольору за допомогою стилю шару Накладення градієнта (Gradient Overlay):
Глибину вікна додайте стилями шару Внутрішня тінь (Inner Shadow) і Внутрішнє світіння (Inner Glow):

Для того, щоб вікно виглядало цікавіше, створимо на ньому відображення: намалюйте форму відображення і заповніть її градієнтом (Gradient Tool (G)) від білого до прозорого.

Завантажте виділення для шару з вікном і створіть новий шар. Заповніть виділення коричневим кольором (# C2AE89). Перемістіть виділення вгору і вправо і натисніть

Створіть копію вікна і відобразіть її по горизонталі: Редагування - Трансформування - Відбити по горизонталі (Edit> Transform> Flip Horizontal). Зменшіть копію вікна інструментом Вільне трансформування (Free Transform) і помістіть у верхній частині центральної стіни будинку:

Крок 8. Інструментом Перо (Pen Tool) намалюйте двері.

Змініть колір двері на коричневий стилем шару Накладення градієнта (Gradient Overlay):
Для того, щоб зробити акцент на краях і додати глибини двері, додайте до неї стиль шару Обводка (Stroke):
Додайте обсяг за допомогою стилю Внутрішня тінь (Inner Shadow):

Додайте до дверей смугу розміром 7 пікселів для того, щоб вона виглядала вбудованої в стіну:

Крок 9. Для дверної ручки намалюйте коло інструментом Еліпс (Ellipse Tool (U)). Для створення пропорційного кола при малюванні утримуйте

Офарбуйте дверну ручку в золотий колір, додавши до неї стиль шару Накладення градієнта (Gradient Overlay):
Для додання ручці глибини додайте стиль шару Тінь (Drop Shadow):

Крок 10. Для малювання порога використовуйте інструменти Перо або Прямокутник (Pen Tool / Rectangle Tool).

Додайте до порогу стилі шару Накладення градієнта (Gradient Overlay) і Внутрішня тінь (Inner Shadow).

Намалюйте основу під поріг і залийте її коричневим кольором (# 78350B).

Крок 11. Додамо тінь під будинок. Для цього, створіть новий шар і розташуйте його нижче всіх інших шарів. Після створіть ще один новий шар і намалюйте виділення, як показано нижче:

Опустіть виділення на 3 пікселі вниз і заповніть його чорним кольором (# 000000). Не знімаючи виділення, посуньте його на 4 пікселі вгору і видаліть.

Застосуйте до основи під будинком фільтр Розумієте по Гауса (Filter> Blur> Gaussian Blur) з радіусом розмиття 1.5px. Знизьте непрозорість до 10%.

Сподіваюся, урок Вам сподобався!
Бажаю удачі!
Я тільки вчуся працювати з Photoshop. Наскільки хороший був урок. малюємо яблучко. настільки протилежний цей урок. Велика частина з того, про що потрібно нагадувати початківцям пропущена, наприклад, ось ця частина уроку:
. Створіть копію вікна і відобразіть її по горизонталі: Редагування - Трансформування - Відбити по горизонталі (Edit> Transform> Flip Horizontal). Зменшіть копію вікна інструментом Вільне трансформування (Free Transform) і помістіть у верхній частині центральної стіни будинку.
Але перед цим потрібно об'єднати шари з вікном, відображенням у вікні і рамкою, інакше ми скопіюємо лише скло
І подібних моментів досить
Підкреслю ще раз - я початківець і читаю подібні уроки, щоб вчитися, а не розгадувати ребуси
доповнень:
23 589
передплатників:
70 000+
Робіт користувачів:
331 629
Інші наші проекти:
Реєстрація
Реєстрація через пошту