
Знайшов дуже зручний інструмент для вимірювання блоків на сайті (областей, всього сайту, розміру рядка та іншого). Працює наступним чином: виділяємо область, а вгорі відображається ширина, висота блоку і відстань лівої межі виділеної області до лівого краю сторінки, правої межі до лівого краю сторінки, верхньої межі до верхнього краю сторінки і нижньої межі до верхнього краю сторінки. Значення в пікселях.
Називається це чудо: page ruler. Я використовую розширення для браузера Google Chrome. Завантажити можна тут. Після чого треба встановити.
Справа з'явиться ось такий значок:
Щоб з'явився рядок зі значеннями досить натиснути на нього:
Далі можна виділити область і результати відразу відобразяться:
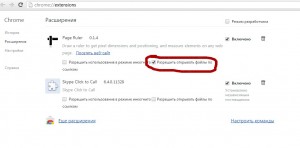
Щоб працювати з локальними сторінками (відкритими з комп'ютера), треба зробити невелику налаштування:
1. Натискаємо правою клавішею миші на значок нашої лінійки і вибираємо "Керувати розширеннями."


Ось і все :) Користуйтеся!