

Що це таке?
Як графічний дизайнер створює керівництво по використанню фірмового стилю, так і веб-дизайнер задає і фіксує правила оформлення веб-сторінок. Такий документ прийнято називати UIKit - в ньому збирають базовий набір елементів інтерфейсу з описом їхніх статків і правилами поведінки.
Ми розглянемо розширену версію такого документа, який крім набору кнопок, посилань і інших контролери описує правила і рекомендації з оформлення контенту на сайті. Для зручності назвемо його гайдлайн для веб-проектів.

Основна відмінність гайдлайни від звичного UIKit
- стиль елементів
- стану елементів
- стиль елементів
- стану елементів
- Опис взаємодії елементів
- Базові принципи компонування
- Вимоги до контенту
Як над ним працювати?
На відміну від UIKit, який збирається дизайнером за замовчуванням для будь-якого проекту, робота над гайдлайни - окремий осмислений етап. Приступати до його формування слід після розробки базових сторінок сайту - найскладніших і максимально насичених елементами інтерфейсу різного типу.
В ідеальному світі частина рекомендацій по використанню фірмового стилю в веб-інтерфейси з'являється на етапі розробки айдентики - логічне доповнення і напуття веб-дизайнеру.
У реальному житті таке трапляється рідко. Тому, розробляючи інтерфейс, ми частіше самостійно вирішуємо, як адаптувати фірмовий стиль компанії до веб-середовищі, виносимо пропозиції і впроваджуємо нові елементи. Це може відображатися в альтернативній модульної сітці і додаткових кольорах для акцентів на сайті, в новій графіці (іконки, ілюстрації) і вимогах до фотографій, в оформленні текстових блоків різного типу і так далі. Нововведень ми вносимо багато і, щоб не залишити клієнта без зброї, фіксуємо все в гайдлайни.
Структура може бути наступною:

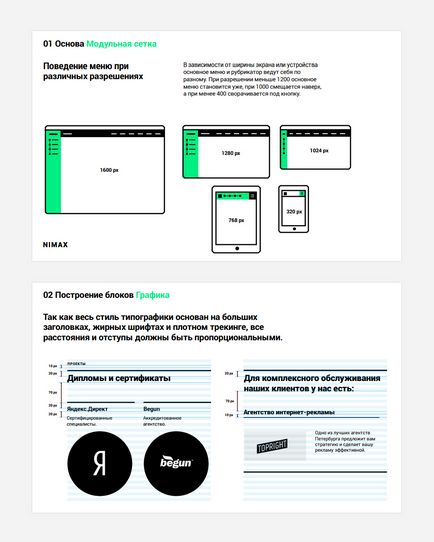
Варто врахувати: якщо ви розробляєте адаптивний дизайн, важливо описати поведінку елементів при різних дозволах сторінки.
Чим гайдлайн корисний веб-проекту?
У чому користь для клієнта?
Коли клієнт працює з різними виконавцями (спочатку агентство, а після власний дизайнер), гайдлайн допомагає отримувати передбачуваний результат. Скорочується час і бюджет на роботу зі стандартними сторінками. Наприклад, можна пропустити етап прототипирования і зібрати сторінку з уже наявних елементів.
У чому користь для агентства?
При розвитку проекту силами агентства, наявність гайдлайни допомагає розподіляти роботу між виконавцями різного рівня. Концепцію проекту, ключові сторінки і гайдлайн може розробити «зоряний» дизайнер. У той час як збірка інших сторінок віддається новачкові: він буде працювати з готовими прототипами сторінок і докладним посібником з їх оформлення.
Для агентства наявність гайдлайни у веб-проекту - це свого роду формалізація всіх рішень, що, наприклад, може полегшити процес затвердження нових сторінок з клієнтом.

Перспективи розвитку
Гайдлайн найкраще розвивається, покращується і масштабується на складних проектах з великою кількістю виконавців.
Замість формального документа з фіксацією рішень він стає живим робочим інструментом дизайнерів.
Наступний крок - еволюція дизайнерського гайдлайни в власний фреймворк для верстальників. Не такий масштабний, як Bootstrap або Foundation, але вирішальний локальні потреби проекту.
Вам потрібна розробка або техпідтримка сайту? Рейтинг веб-студій до ваших послуг! З його допомогою ви можете вибрати не тільки найбільш досвідчені або відповідні вам по тематиці команди, але і провести між ними конкурс.
Щоб забезпечити максимальну об'єктивність результатів рейтингу, були вивчені портфоліо 4 882 студій Росії, України і Білорусі.
Компанія: Mail.ru Group
Посада: Керівник групи дизайну
Прототипи, гайдлайни, UI Kits, mindmaps - все це є робочими інструментами, які формують методи роботи і дизайн-культуру компанії. Чим краще формалізований процес, тим передбачувані результат. Не маючи такої документації важче управляти робочими процесами, незалежно від розміру компанії.
Треба розуміти, що відсутність дизайн-документації знижує цінність дизайну, як продукту. Правда, не всі клієнти усвідомлюють цей факт зараз. До недавнього часу роль гайдлайни була недооцінена не тільки клієнтами, а й самими студіями і агентствами. На думку спадає порівняння з розвитком проектування, яке довго залишалося нишевой послугою і початок широко розповсюджуватися років шість тому. За цей час прототипи стали стандартом роботи в індустрії. Сподіваюся, гайдлайни повторять подібний шлях розвитку.
Наявність гайдлайни не є альтернативою проектування. Гайдлайни, в першу чергу, впорядковують комунікацію всередині команди, між командами дизайнерів і розробників, зі сторонніми підрядниками. Вони створюють єдине поле координат. У випадку з UI Kit - це поле візуальне і ніяк не пов'язане з проектуванням. У гайдлайни може описуватися, як візуальна частина, так і механіка роботи інтерфейсу. Для більшості проектів можна обмежитися тільки візуальними гайдлайни, але якщо ви створюєте лінійку продуктів, то доцільно готувати більш детальну документацію. Наявність докладних гайдлайни не скасовує необхідність проектування, а скоріше полегшує процес.