
Розберемо докладно кожен крок.


Переходимо до коду кнопок «Поділися»
Правильний код для кнопок «Поділися»
Перед прикладом кодів кнопок, хочу звернути вашу увагу на один елемент коду.
Коду укладені до теги
Код Кнопки «Поділися» для Facebook
Код Кнопки «Поділися» для Twitter
Код Кнопки «Поділися» для В Контакте
Код Кнопки «Поділися» для Live Journal (ЖЖ)
Докладний розбір коду для кнопки поділися
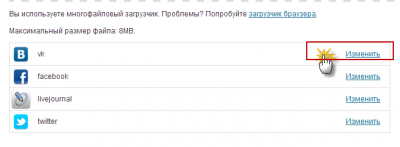
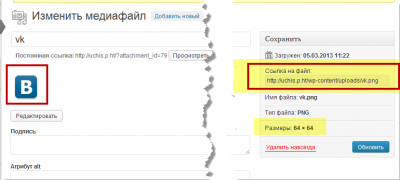
У представлених кодах ви повинні поміняти, шлях до завантажених іконок і властивості їх розмірів:
Приклад блоку з 7 кнопок поділися
Приклад блоку з 7 кнопок Поділися для наступних соціальних мереж:
Розмістити коди кнопок в шаблоні блогу WP
Помістити кнопки в таблицю
Щоб помістити кнопки, розміщені в один рядок, потрібно помістити їх в таблицю. Це не сучасний, але дуже простий варіант розмістити іконки в один рядок.
Зробити таблицю для кнопок в CSS
Більш сучасний варіант, розмістити іконки в один рядок прописати в файлі: style.css наступний клас:
де [widgth] і [margin] величини переменние.Определяют ширину таблиці і відступу в рамці відповідно. Попередньо, потрібно зробити наступне:
- Для такого варіанту, все іконки кнопок потрібно розмістити в одній папці, наприклад icons;
- Всі коди кнопок потрібно обернути тегами
- Всі шляхи до іконок замінити на:
І тільки після цього, розмістити клас .icons img (дивись трохи вище) в style.css. Але це тема окремої статті.
Написані коди чотирьох кнопок «Поділися» помістимо в шаблоні блогу WordPress
Для цього в адміністративній панелі входимо в
Single Post (single.php) або loop-single.php
Щоб кнопки з'явилися після статті, вставляємо їх коди після тега:
Для розміщення вгорі статті, вставляємо коди до цього ж тега.
Не забуваємо зберегтися і перевірити результат.