У будь-якому випадку, перед тим як зрозуміти як вбудовувати карту на сайт. неоходімо визначитися з вибором карти. Зазвичай в цей сфері є 3 фаворита - Яндекс карти. Google карти і карти 2Gis.
Кожна з них особлива по своєму. Я найбільше люблю різні сервіси і примочки від Яндекс, але стосовно карт моє перевагу падає на 2Gis карти. Думаю таке перевагу склалося у більшості жителів країн СНД. 2Gis карти більш точні, на відміну від Яндекс Карт. Google карти використовуються в основному західними країнами і США.
Яндекс мапи. деякі особливості
Яндекс говорили і показували що багато подібних примочок розробили, але чому це не з'являється в Яндекс і Google пошуку, а тільки в порівняно мало конкурентному пошуку від mail.ru.


Відображення організацій на Яндекс картах досить зручне і це тісно пов'язано з Яндекс довідником. що дуже сильно допомагає з SEO просуванням в певному регіоні.

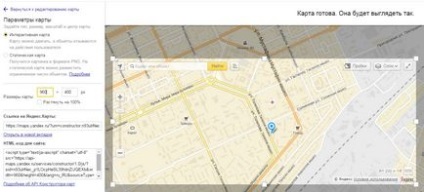
Яндекс Карата на сайт. як вбудувати
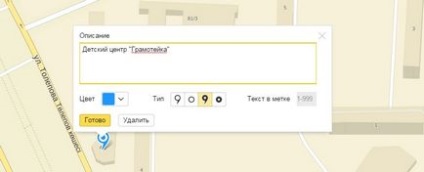
Ось чому я не люблю Яндекс карти, так це за «гемморойность» отримання коду карти. Не можна просто так взяти і отримати координати і коли для вставки карти організації, яка вже є на картах. Доведеться пристойно часу повозитися з отриманням API ключа і подальшими діями.

Після того, як натиснули готове, можна або в інтерактивному режимі задати розмір вбудованої карти, розтягнувши рамку як потрібно, або задати більш точні координати. Також є можливість змінити масштаб карти, просто покрутивши коліщатком миші. Якщо не потрібна фіксована ширина можете поставити під розмірами галочку «розтягнути на 100%». Після чого копіюєте код і вбудовуєте на сайт.

Не раджу вдаватися до використання плагінів для вбудовування карти на сайт. Може це і спростить завдання але створить зайве навантаження на сайт і може конфліктувати з іншими плагінами.
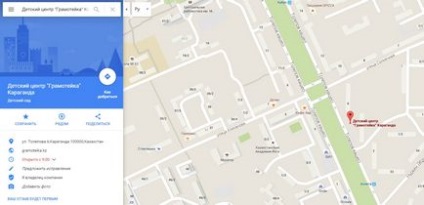
Деякі особливості карти Google (Google maps)

Організації на картах Google виглядають також добре тільки зі своєрідною гео-міткою. Розглянемо приклад все на тому ж дитячому центрі «Грамотійка» З позначкою на карті все зрозуміло, а що стосується докладної інформації про організацію, то вона знаходиться на панелі зліва і досить таки симпатично оформлена. На скрині нижче не всі дані, можна заповнити більше, при бажанні.
Величезним мінусом google карт вважаю те, що на них немає багатьох будівель, побудованих за останні роки. Наприклад, дитячий центр знаходиться в окремому 2х-поверховому будинку, якому як мінімум років 5, але його як бачите немає на карті. Коли реєстрував організацію на карті, довелося ставити мітку в порожнє місце на карті.

Інших серйозних особливостей, які відрізняли б його від того ж Яндекса я не бачу. Все гранично просто у використанні і оформлено в стандартному мінімалізмі від Google.
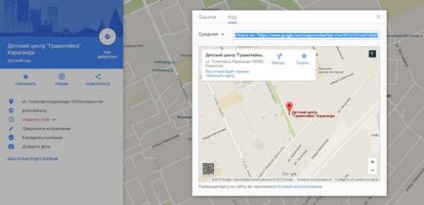
Google карта на сайті. Як швидко отримати код для вставки

Наприклад у даній карти код виглядає наступним чином.
де, width = "600" height = "450" - ширина і висота карти, в px.
Погодьтеся, дістатися до коду карти в Google набагато простіше сем в Яндекс.
Особливості 2Gis карти
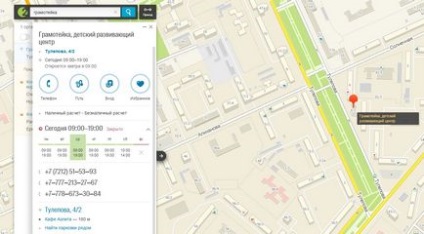
Карти 2Gis ніколи б не стали так популярні, якби не ретельно пророблена робота по складанню карт і просто кращий сервіс, спрямований в першу чергу на користувача. Користуватися їх картами одне задоволення.

На відміну від Google і Яндекс карт, інформативність докладної панелі про компанію просто зашкалює! Тут і годинник роботи детально розписані і все контактні. Також корисна опція - відображення закладів які знаходяться поруч і різні можливі варіанти як дістатися до точки призначення. На автобусі, на машині і навіть скільки метрів треба буде пройти пішки.
Кумедний момент є в складанні маршруту - якщо об'єкт знаходиться порівняно недалеко, то сервіс пропонує пройтися краще пішки тому це корисно для здоров'я.
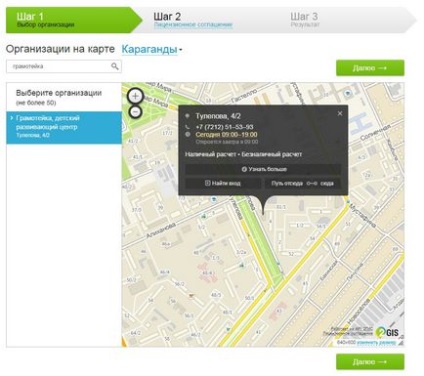
Як вбудувати карту 2Gis на сайт
Для того щоб вбудувати карту 2Gis на сайт, Вам необхідно подивитися на правий нижній кут карти і знайти там значок «поділитися посиланням». При натисканні на нього з'явиться спливаюче вікно, на якому необхідно клікнути на посилання «Встановіть карту і довідник на свій сайт». Відкриється нова сторінка, з подальшими вказівками. Натискаєте на кнопку створити віджет.
Першим кроком Вам буде необхідно знайти свою організацію в довіднику

При натисканні на кнопку далі, Вам необхідно погодитися з ліцензійною угодою і кроці №3 Ви отримаєте код для вставки на сайт. Стандартно розмір карти 640 на 600 і масштаб карти 16.
При бажанні ці розміри можете поміняти самостійно в коді.
Поділіться статтею з друзями