Представляємо повне керівництво по новому компоненту ChronoForms 5, яке допоможе вам швидко почати роботу і зрозуміти більшість доступних опцій.
Після установки останньої версії ChronoForms 5, будь ласка, увійдіть в менеджер форм, використовуючи опцію "Chronoforms5" меню, що випадає "Компоненти".
ChronoForms є безкоштовним розширенням Joomla, випущеним під ліцензією GPL, перевірка не є обов'язковою, безкоштовна версія має всі можливості, але перевірка допоможе вам видалити посилання під вашими формами і очистить повідомлення про перевірку в адмінці.
ChronoForms 5 має 2 режими налаштування - нормальну (розширену) настройку з повним набором функцій і опцій і зручність настройки для початківців. Можна створити нову форму в будь-якому режимі, натиснувши на кнопки "Нова" (New) або "Нова проста" (New simple). Якщо ви новий користувач ChronoForms, ми пропонуємо вам почати з допомогою режиму "Нова проста" (New simple). Ви можете переключити вид режиму настройки пізніше, коли звикнете до інтерфейсу ChronoForms.
Кнопка "Створити таблицю" (Create table) допоможе вам створити таблицю бази даних для форми, цей крок необхідний, якщо ви плануєте використовувати дію "Зберегти БД" (DB save) для збереження даних форми.
Кнопка "Встановити Дія" (Install action) допоможе вам встановити додаткові дії для ваших форм.
Кнопка "Демонстрація" (Demos) завантажить групу демо-форм, які допоможуть вам зрозуміти деякі з різних особливостей ChronoForms.
Кнопка "Налаштування" (Settings) призначена для просунутих користувачів.
Для наявного списку форм ви можете виконати різні завдання:

Перше, що вам потрібно зробити після натискання на кнопку "Нова" (New) - це написати ім'я форми. Ім'я форми не повинно мати прогалин або спеціальних символів, але може містити тільки "-" або "_" або будь-який алфавітно-цифровий символ.

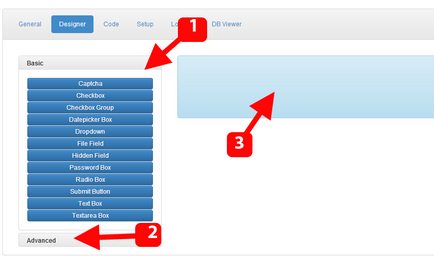
- Це Основний (Basic) список елементів, тут ви знайдете найбільш часто використовувані поля форми, ви можете перетягнути будь-який елемент на праву синю область.
- Це Розширений (Advanced) перелік елементів, ви можете натиснути на слово "Розширений", щоб розкрити цей розділ.
- Це область Конструктора (Designer body), де ви можете управляти полями форми.

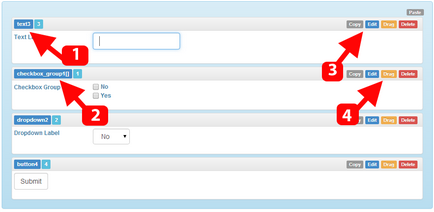
Деякі зауваження про полях, які ви перетягуєте в область конструктора (Designer body):
Ім'я поля представлено на темно-синьому тлі у верхній частині зліва, переконайтеся, що воно унікальне і не має прогалин, і, якщо можливо, змініть його на щось значуще, замість використання "text1" для поля "Ім'я", використовуйте "first_name", це буде дуже корисно пізніше.
- Для полів з кількома виборами, таких як група чек-боксів, ім'я поля має закінчуватися двома квадратними дужками []. Поширеною помилкою буде видалення двох дужок, тоді поле не матиме кілька значень, коли відправляється форма.
- Ви можете натиснути на значок "Редагувати" (Edit), щоб відкрити "подробиці" поля і зробити необхідні зміни.
- Ви можете перетягнути поля для їх сортування за допомогою значка "Перетягування" (Drag).

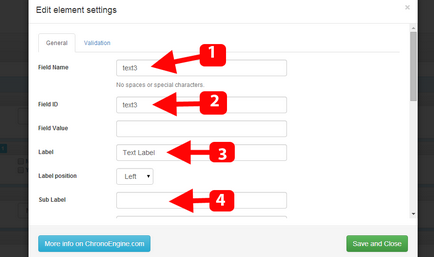
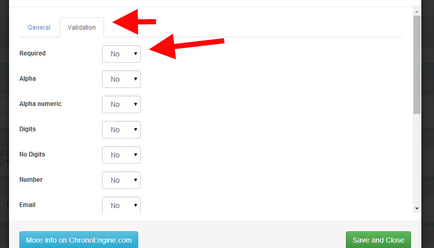
Розділ "Редагування" (Edit) елемента / поля має багато варіантів для зміни, ось деякі з найбільш часто використовуваних настройок:

На вкладці "Перевірка" (Validation) ви можете включити різні правила перевірки для вашого поля.

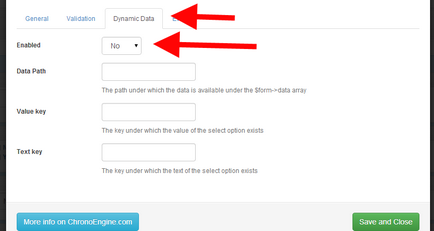
Залежно від типу поля, в панелі редагування елементів може бути більше розділів. Розділ "динамічних даних" (Dynamic Data) допоможе вам завантажити безліч полів значень / опцій з даними з різних джерел.

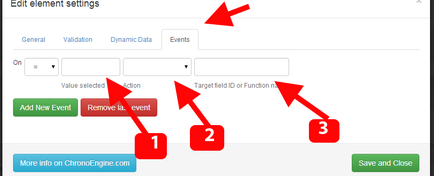
Ви можете знайти вкладку "Події" (Events) в настройках деяких елементів. Вона допоможе вам призначити певні події для поля, грунтуючись на обраних значеннях:
- Значення, при виборі якого спрацює подія
- Дія, що відбувається при спрацьовуванні події, наприклад, це може бути дія "показати поле" або "сховати поле". Доступно безліч дій.
- Ідентифікатор цільового поля, на яке буде діяти ця подія

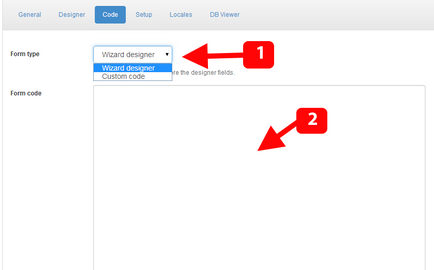
Зверніть увагу, якщо тип встановлений в "Призначений для користувача код" (Custom Code), то будь-які зміни, які ви зробите на вкладці «Оформлення» (Designer), не вплинуть на вихідну форму.

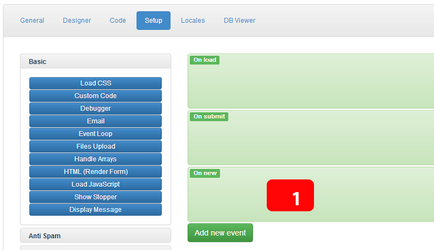
Розділ "Налаштування" (Setup) з здобуде найбільш потужні функції, доступні користувачам ChronoForms, ми постараємося пояснити тут, як це працює:


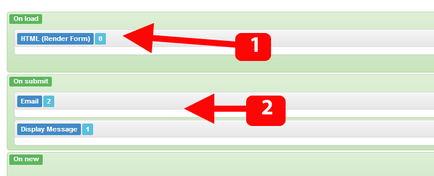
1.Действіе HTML (HTML Render) використовується найбільш часто. Призначено для виведення коду форми на сторінку. Незалежно від того, чи створений код з використанням вкладки "Оформлення" (Designer) або призначеного для користувача коду (Custom Code), дія просто відобразить його. Тому воно зазвичай поміщається в подію «при завантаженні» (On Load), щоб показати форму, коли вона завантажена.
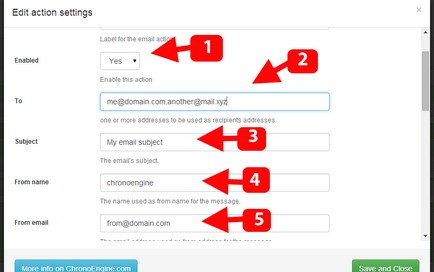
2.Действіе Email - друге за частотою використання. Більшість користувачів хочуть отримувати email-повідомлення зі своїх форм, і це саме те, що робить дану дію. Однак, щоб отримувати повідомлення, спочатку слід налаштувати дію.

Налаштування, показані тут, є обов'язковими, щоб дія email працювало як слід.

Вкладені Події - «Успіх» (On success), «Невдача» (On Fail)
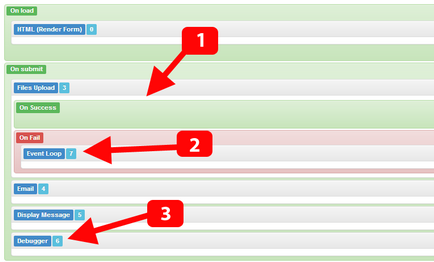
1. Деякі дії є більш складними і містять вкладені події. Візьмемо для прикладу дію «Завантаження файлів» (Files Upload). Подія «Успіх» (On success) настає, коли файл успішно завантажений, тоді як подія «Невдача» (On Fail) настає при виникненні будь-якої проблеми із завантаженням.
Зверніть увагу, що вкладені події не вплинуть на основний процес виконання. Це означає, що незалежно від результату завантаження подія «відправки» продовжить виконуватися, якщо тільки йому не буде вказано робити щось інше.
2. Так як ми хочемо сповістити користувача, що є проблема з завантаженим файлом, нам слід додати «Цикл події» (Event Loop) у вкладене подія «невдачі». Цей цикл припиняє виконання і запускає подія «завантаження». Це означає, що після «завантаження файлів» не відбувається обробка ніяких дій, а форма буде відображена знову.
3. Дія Налагодження (Debugger) є дуже важливим для пошуку проблем з вашої формою. Більшість дій записують повідомлення налагодження, які можуть бути відображені цією дією (тому це остання дія для відображення звітів усіх попередніх дій).

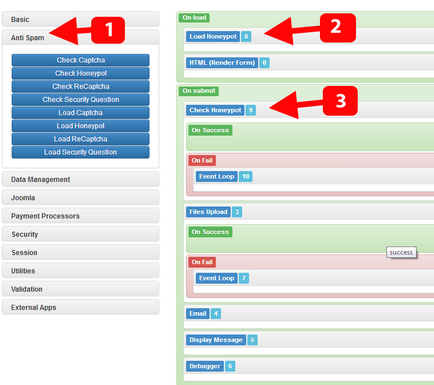
Вкладка «Антиспам» (Anti Spam)
1. Розділ дій «Антиспам» (Anti Spam) часто використовується. Chronoforms розпорядженні багатьма інструментами для боротьби зі спамом, включаючи Captcha (за замовчуванням), ReCaptcha, контрольне запитання (Security Question) і перевірка пастки для хакера (Honeypot).
Найпростішим для настройки є пастка для хакера (Honeypot). Все, що потрібно зробити, - це додати два дії, одне з яких завантажує пастку, а інше - перевіряє її.
2. Дія завантаження логічно розміщується при завантаженні форми. Воно повинно бути перш ніж можна буде форми (вище дії HTML), щоб здобути ефект перед її висновком.
3. Дія перевірки повинне існувати після відправки форми (у події відправки). Воно повинно бути запущено першу чергу в подію «відправки», щоб заблокувати будь-які спроби спаму перш, ніж буде вжито інші дії.

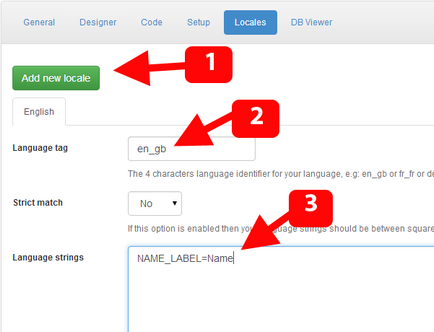
У вкладці «Локалізація» (Locales) можна додати багатомовну підтримку в вашу форму.
- Натисніть кнопку «Додати нову локалізацію» (Add new locales) для створення нового словника для форми.
- Введіть тег мови (Language tag) в відповідному форматі, наприклад, en_gb для англійської мови і de_de для німецького, і т.д. Код мови повинен збігатися з кодом в менеджері мов.
- В поле «Рядки мови» (Language strings) введіть рядки форми для перекладу разом з самим значенням перекладу. Наприклад, якщо мітка одного з полів - MY_LABEL, то тут може бути вказано наступне: MY_LABEL = Моя мітка.

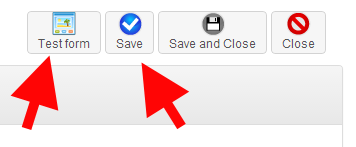
У будь-який час можна зберегти вашу форму в правому верхньому кутку - «Зберегти» (Save). Також можна швидко її протестувати - «Тест форми» (Test form). Тест не спрацює, якщо ви не зберегли форму або не додав дію «HTML» в подія «Для дорослих» (On Load) (якщо хочете бачити висновок полів форми за замовчуванням).
Переклад - trinityDream (Lastfm.ru)
Сторінка розробника компонента Chronoform v5 і оригіналу Керівництва для початківців - www.chronoengine.com