За замовчуванням виводиться 20 повідомлень. Їх кількість ми можемо змінити, якщо все входження:
Гаджет Ярлики.
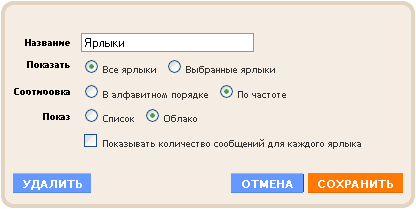
На вкладці "Дизайн" в пунктирному поле вибираємо "Додати гаджет" - "Ярлики". Продумана річ, яка має все необхідне. Тут ми можемо обмежити наше меню декількома ярликами, вибрати варіант "Список" або "Хмара". Blogger також надав свободу в зміні CSS.

Налаштування хмари тегів.
Розмальовуємо "Хмара тегів".
Маленьких штрих дозволить пожвавити вигляд даного гаджета. В "Шаблон" - "Змінити HTML" перед]]> пишемо:
де. cloud-label-widget-content - контейнер тегів,
.cloud-label-widget-content span - форматування ярликів,
.label-size - колір і розмір окремого ярлика.
Динамічне "Хмара тегів".
Реалізація його дуже проста. На вкладці "Шаблон" під зображенням "Зараз в блозі" натискаємо кнопку "Змінити HTML" і встановлюємо галочку "Розширити шаблони віджета". Комбінація клавіш CTRL + F відкриє вікно, куди вводимо "sidebar-right" для шаблонів з правої бічної колонкою або "sidebar-left" з лівої. І відразу після коду
Можна відрегулювати налаштування:
- minFontSize і maxFontSize - розмір шрифту,
- tcolor і tcolor2 - колір найбільшого і найменшого ярлика,
- hicolor - колір при наведенні курсору мишки, де 0xffffff він же #ffffff,
- tspeed - швидкість обертання,
- 200 - ширина і висота поля відповідно,
- bgcolor - колір фону.
"Хлібні крихти".
На Blogger можна зробити багато цікавих речей, в тому числі "хлібні крихти".
Якщо розміщувати їх в ручну в кінці повідомлення на вкладці "Змінити HTML", застосовуючи спеціальні символи. код виглядає так:
Але процес легко автоматизувати як показано в блозі-зразку (див. Приклад вище). Для цього в "Дизайн" - "Змінити HTML", вказавши галочку "Розширити шаблони віджета" і натиснувши CTRL + F, код:
замінимо на:
Єдиний момент, за яким потрібно стежити - черговість присвоєння ярликів повідомленням. Той, який першим задаємо, буде розташований ближче до Головної.
Деякий контроль можна здійснювати завдяки використанню умовних тегів:
А слово "Ярлики" можна прибрати, видаливши
Наприклад, мій код виглядає наступним чином:
Показувати гаджети тільки для повідомлень з певним ярликом.
Для прикладу візьмемо гаджет "Мої блоги" (BlogList1). код
міняємо на
В даний час більш відповідного варіанту немає.
Прибрати повідомлення з Головною для певного ярлика.
Необхідна умова цього методу: всіх повідомлень може бути присвоєно ЯРЛИК. Інакше статтю без ярлика ви не побачите на сторінках Головною. код
міняємо на
Якщо потрібно прибрати з Головною конкретну сторінку читаємо цю статтю. Вони дуже між собою взаємопов'язані і там є додаткові пояснення.
у чому може бути справа не підкажіть? NMitra На стиль верхнього рядка впливає код
tabs-inner .widget li a
Але він не поширюється на відвідані посилання ярликів.
font-size: 10px; - це розмір шрифту. Як і видаляйте їх з
Я б зменшила швидкість обертання (tspeed), а то виходить гра на реакцію.
Не думаю, що велика кількість міток спрощують навігацію по блогу. При редагуванні гаджета можна їх фільтрувати. Приберіть найбільш незначні. Morskaia А скажіть як вставити роздільник між рубриками? Звичайну лінію? NMitra Якщо я вірно зрозуміла. Замість коми в
Якщо не допоможе: Шаблон - Змінити HTML - Приступити - Відновити шаблони віджетів за умовчанням.
Але частина налаштувань, внесених самостійно, пропадуть.
Інакше потрібно дивитися шаблон. Можете відкрити який-небудь чистий тестовий блог і порівняти коди відповідного фрагмента. Vinbuh Скопіював фрагмент коду з чистого блогу, вставив, запрацювало. Видно десь я його раніше прибив. Дякую за поради! NMitra Ось і добре, що все владналося. Anatoly Venediktov Добрий день. Як зробити, що б при виборі ярлика показувалося не 10 (або 20) повідомлень, а тільки задану кількість? NMitra Здрастуйте, замінити всі входження в шаблоні
'Data: label.url'
на
'Data: label.url + "? Max-results = 7"' Талан скажіть, а як прибрати непотрібні ярлики, які були створені раніше. Вирішила змінити і впорядкувати, і щоб не заплутатися -не знаю як прибрати зайве Талан питання знімається, виявляється вони зникають самі, але все одно, спасибі)))) NMitra Я ярлики прибираю в
Названіе_блога · Повідомлення> Все.
Виділяю галочками необхідні статті (або все разом), далі, натиснувши на значок ярлика (див. Перший малюнок), з меню, що випадає вибираю видалити.
Рада, що вам вдалося впоратися без моєї допомоги :) Nortt Можете показати сам код віджету "Ярлики"? NMitra В шаблоні CTRL + F шукайте
в шаблоні Симпли записи, написані в один день, поділяються блоками і ставляться окремо дати. Поставив код приховування ярликів, і повідомлення з ярликом-невидимкою (який ми приховуємо) не розкриває цей блок, а наступне повідомлення з іншим ярликом його все одно закриває. в результаті закривається не ця роздільник, а список повідомлень. Разом: футер живе окремим життям.
в валідності коду впевнений.
Щиро Дякую! NMitra Зайдіть з браузера Mozilla Firefox. Права кнопка миші - "вихідний код сторінки". Зверніть увагу на велику кількість червоних закритих тегів