
Як налаштувати "якір" (anchor) на цільових сторінках?
Щоб встановити "якір" на будь-якої блок сторінки потрібно:
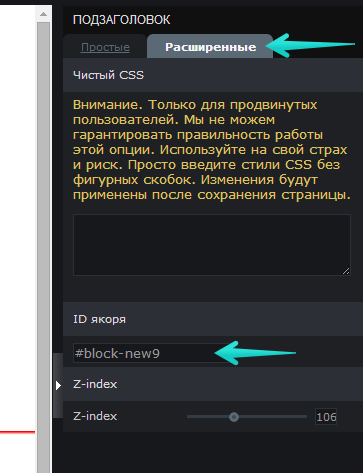
2. У властивостях даного елемента увійти в розділ "Розширені" та скопіювати ID якоря в відповідному розділі:

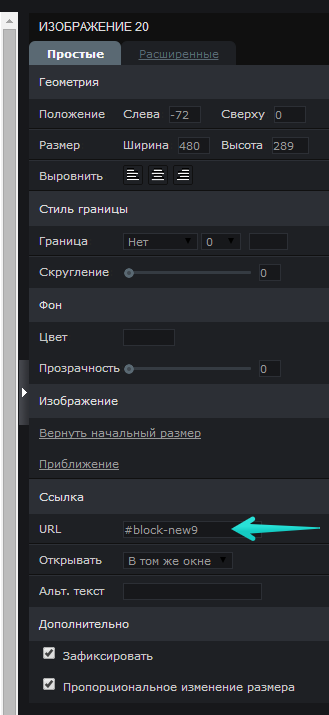
3. Створіть об'єкт, який буде відповідати за функцію посилання на "якір". Це може бути кнопка, зображення, фрагмент тексту.
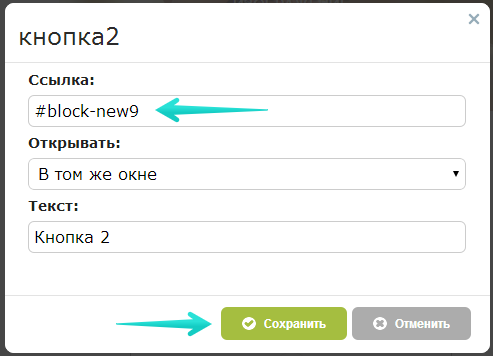
Якщо ви створили в якості посилання на якір кнопку, то вставте ID якоря, який ви скопіювали, замість посилання в її настройках:


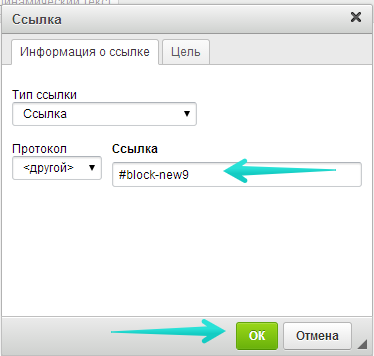
і у вікні вставте ID якоря в якості URL:

4. Збережіть зміни:

Ось і все - "якорі" налаштовані!
За допомогою інструменту якір можна створити статичне меню, яке буде при прокручуванні сторінки завжди перебувати зверху.
Прокручування до певного елементу за допомогою якоря можна зробити плавною.
Ще один варіант рішення - зв'яжіться зі службою підтримки будь-яким доступним вам способом, наприклад поштою [email protected] - і вкажіть подробиці, як ви налаштовуєте «якір».
Добрий день, у мене чомусь кнопка ігнорує зазначені якоря і наполегливо відмотує в самий кінець сторінки. Не підкажете, що я можу робити не так?
І якщо вже я тут, ще два питання: 2) чи немає у вас безкоштовного якогось періоду в 14 днів або місяць, протягом яких я міг би перевірити всі наявні можливості?
3) Пропаде чи після оплати напис внизу сторінки: "Цей Лендінгем Пейдж створений на технології Lpgenerator"?