В даному уроці я детально розповім про те, як зробити візитку в фотошопі. В результаті його виконання ми отримаємо готову до друку візитку з усіма мітками різу і припусками під обріз.

Крок 1 - Розраховуємо розміри макета
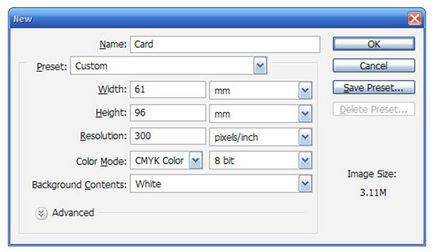
Для початку створюємо в фотошопі новий документ - Ctrl + N.
Його розміри залежать від того, яку візитку ви плануєте зробити. Стандартний розмір готової візитки - 90х50мм. Однак, для цього уроку використовую розмір 90мм х 55мм.
При виготовленні документів, призначених для друку, необхідно додавати свого роду рамку навколо зображень під назвою "Bleed» - припуск під обріз. Ця рамка включає в себе простір по краях вашого дизайну. Припуски під обріз потрібні для того, щоб при друку по краях не з'являвся білі смуги. Розмір припусків залежить від моделі принтера, і зазвичай становить 3-5 мм.
Через особливості програми Photoshop, які ви побачите пізніше, будемо використовувати значення 3 мм. Таким чином, для створення візитки розміром 90мм х 55мм при виборі розміру полотна нам потрібно буде задати наступні значення:
Висота: 90 мм + по 3 мм справа і зліва (припуски під обріз) = 96мм.
Аналогічно ставимо ширину: 55 +3 +3 = 61 мм.
Оскільки ми готуємо документ для друку, дозвіл встановлюємо 300dpi, колірної режим - CMYK.
Якщо ви збираєтеся робити величезний плакат, то можна обійтися дозволом всього 120dpi. Насправді, це залежить від того, з якої відстані буде розглядатися документ. Якщо дивитися на документ з дозволом 120dpi з близької відстані, тоді якість друку буде дуже погане. Але дивлячись на великий плакат з відстані кількох метрів, дозволу в 120dpi може бути цілком достатнім. У будь-якому випадку, для візитки найкраще використовувати дозвіл 300dpi.

Крок 2 - Розмітка документа
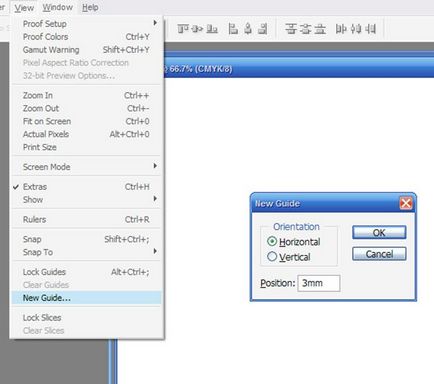
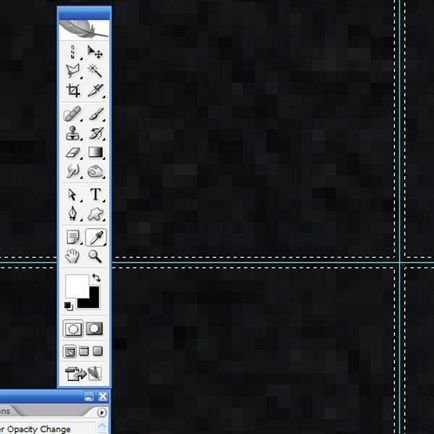
Тепер нам потрібно позначити на документі припуски під обріз.
Те ж зробіть для вертикальної напрямної.
Після повторіть ці дії зі значеннями 93 і 58 мм.

Крок 3 - Вибираємо текстуру для фону
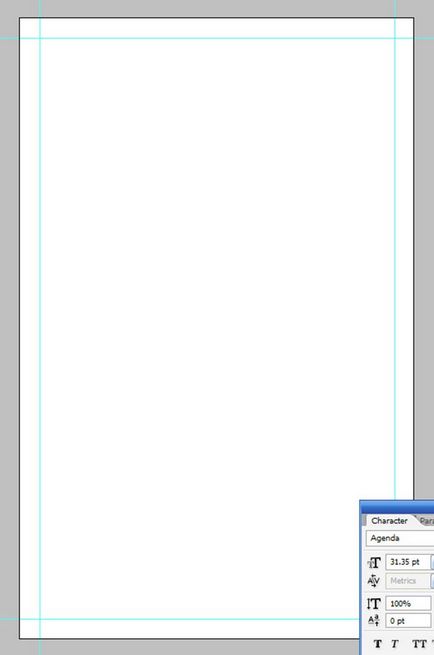
Тепер у вас є чисте полотно, схожий на той, що зображений нижче, з чотирма направляючими, кожна на відстані 3 мм від краю.

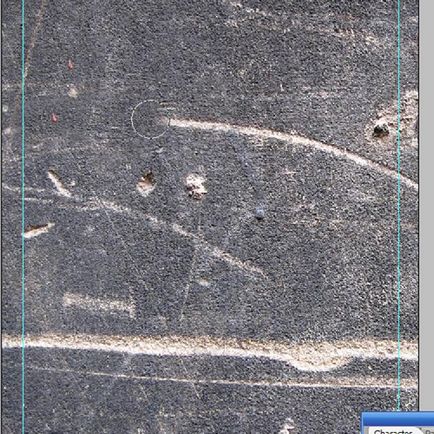
Для створення візитки я використовував таку текстуру:

Ви можете завантажити будь-яку іншу на свій розсуд.
Крок 4 - Обробка фону
Після вставки текстури, я натиснув
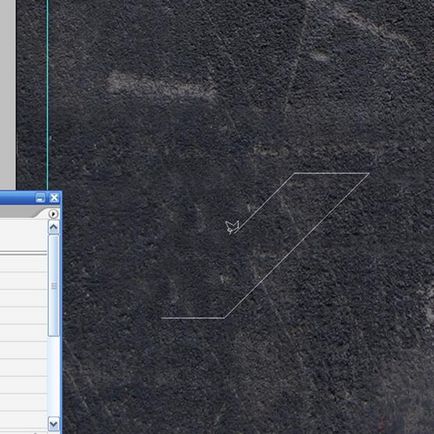
На мій погляд, текстура виглядає надто брудною і на ній багато шуму. Виправимо це - приберемо дві великі лінії, що проходять уздовж зліва направо.
Ми можемо зробити це за допомогою інструменту Clone Stamp Tool (клонуючий штамп) (S). натисніть

Крок 5 - Робота з кольором
Тепер я хочу трохи затемнити текстуру.
Для цього я додав шар, залив кольором # 797c82 і встановив режим накладення Multiply. Вийшов трохи блакитний відтінок. Мені ж хочеться отримати більш темний сірий відтінок. Ця особливість пов'язана з колірним режимом CMYK.
Прийшов час поговорити про колірних режимах.
Трохи про CMYK і RGВ
Основою колірного простору CMYK складають чотири тріадних кольори, які відтворюють більшість принтерів. Комбінуючи ці кольори (блакитний, пурпурний, жовтий і чорний) можна отримати безліч інших квітів. Вимірюється дана модель в процентах. Наприклад, для отримання помаранчевого кольору необхідно змішати 40% блакитної фарби, 30 - пурпурової, 50 - жовтою і 10% - чорної.
Також існує колірний простір RGB, яке складається, як ви знаєте, з трьох кольорів - червоного, зеленого і синього. Вибір саме цих квітів обумовлений специфікою сприйняття кольору сітківкою ока людини. Якщо насиченість всіх трьох базових кольорів буде 100%, то в результаті вийде білий колір, а відсутність інтенсивності дасть протилежний чорний колір.
Колірна модель RGВ має більш широкий діапазон кольорів, на відміну від CMYK, тому зображення, що переглядаються в режимі RGB, можуть бути надто яскравими або контрастними, або бути не зовсім бажаним кінцевим результатом. Саме тому колірна модель RGB призначена для показу на екрані монітора (телевізорі, на прозорій плівці і.т.д.), а для відображення зображень на відбиває папері. CMYK використовують в друкарською друку.
Ось та корисна інформація, яку я хотів розповісти про колірних просторах. Слід зазначити, що діапазон кольорів CMYK є меншим, порівняно з RGB. Тому в режимі CMYK ви виявите, що неможливо використовувати накладення і отримувати супер яскраві кольори. Однак насправді, коли ви повинні надрукувати, документ, він буде виглядати досить добре. Тим не менш, деякі речі, які ви звикли робити в Photoshop, доведеться робити, перемикаючись між колірними режимами. Пам'ятайте, що перед відправкою на друк, ви повинні знаходитися в режимі CMYK.
Перемикання колірних режимів
Отже, на даному етапі вважаю за необхідне перейти назад в режим RGB, щоб отримати правильне затемнення сірим. До того ж далі, коли я буду працювати з жовтими блоками, мені теж потрібно буде використовувати цей режим.
Переключитися в режим RGB ви можете, зайшовши в Image> Mоdе> RGВ Color (Зображення - Режим - RGB). Програма запитає вас, чи потрібно згладити зображення. Відповімо негативно. Ви відразу побачите помітний ефект затемнення. Цей крок за фактом міг би бути коротше, але я хотів довести до вас корисну інформацію про колірних просторах.

Крок 6 - Малюємо жовту смужку
Отже, зараз у нас встановлений режим RGB.
Тепер нам необхідно зробити кілька діагональних блоків.
Виберіть інструмент »Pоlygonаl Lаsso Tооl» (L) і створіть новий шар - Ctrl + Shift + N.
Намалюйте фігуру, подібну до тієї, що зображена нижче. утримуйте

Крок 7 - клонуємо смуги
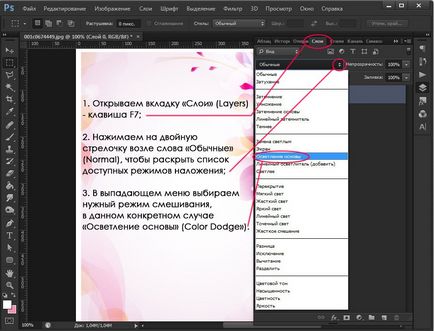
Створивши фігуру, заповніть її брудно-жовтим кольором # c4b10f, встановіть режим змішування шару на "Cоlor Dоdge» вгорі палітри шарів.
Як змінити режим змішування шару в фотошопі дивіться нижче:

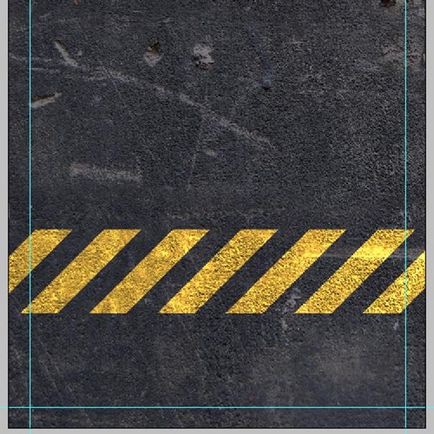
У вас вийде яскраво-жовтий колір, як на зображенні нижче. Зверніть увагу, що якщо ви перейдіть назад в CMYK, ви побачите, що цей ефект не працює, тому ми і переключилися в RGB.
Продублюйте даний шар кілька разів. У вас повинно вийти 6 жовтих фігур. Розмістіть їх в ряд, відстань між фігурами ми визначимо в такий крок.

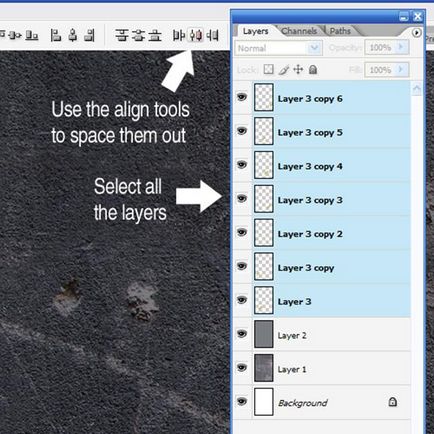
Крок 8 - Автоматичне вирівнювання фігур
Тепер замість того, щоб визначати рівні відстані між блоками на око або натискаючи на клавіші зі стрілками, ми будемо використовувати інструмент вирівнювання. Отже, спочатку утримуючи
(Зверніть увагу, що можливість вибору шарів за допомогою клавіші

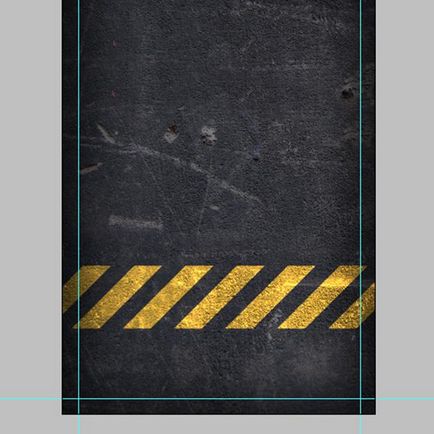
На даному етапі наше зображення виглядає так:

Крок 9 - Повертаємося до припуску під обріз
На цьому кроці я створив новий шар вище (Ctrl + Shift + N) і великий м'якої чорної пензлем (B) акуратно провів по краях.
Пам'ятайте: все, що знаходиться за межами напрямних, ймовірно, не буде видно в кінцевому документі.

Припуски під обріз - це те, що в підсумку буде зрізати. Тому, в цій області не слід розміщувати важливої інформації або значної частини дизайну, також не кладіть текст поблизу країв. З моєї практики скажу, що більшість принтерів не відхиляються далеко від лінії різу, проте це все-таки може статися, особливо якщо ви використовуєте недорогий принтер.

На жаль, в Photoshop немає можливості автоматично приховувати області припусків під обріз. З цієї причини ми можемо бачити начебто готовий дизайн не так, як він буде виглядати насправді, після роздруківки.
Ви можете створити поверх інших шар з білої заливкою в області припусків під обріз. Ці шари можна включати і вимикати, щоб зробити кінцевий дизайн більш точним і красивим.
Просто перед відправкою на принтер, переконайтеся, що всі допоміжні шари відключені!

Крок 10 - Робимо зворотний бік візитки
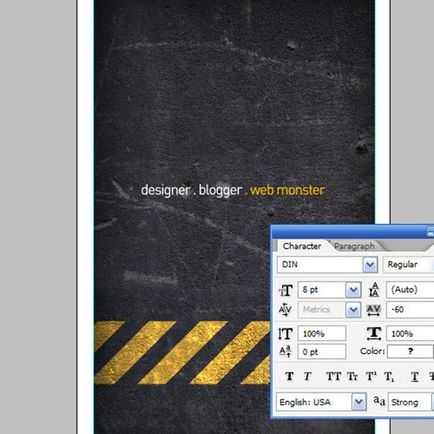
Далі я помістив на майбутню візитку невеликий текст. Це буде зворотний бік візитки (лицьову сторону ми зробимо за одну секунду).
Я використовував шрифт DIN. На мій погляд, він дуже підходить для цієї мети, до того ж в ньому є дуже потрібний нам символ '@'.
Розмір шрифту я встановив 8pt. Зазначу, що краще не використовувати шрифт розміром менше 6pt. Якщо хочете, щоб ваш текст був легкочитаємий, використовуйте 7.5pt і вище. В першу чергу, це залежить від вашої аудиторії. При виготовленні візиток я керуюся тим, що людина швидко Новомосковскет їх, переглядаючи не одну, а багато візитних карток. Коли роблю щось для себе, то часто використовую дрібний шрифт.
Крім того, я встановив режим накладення »Linear Light». Як тільки зробите це, можете зберігати документ під ім'ям Back.psd.
Потім перейдіть в меню Файл> Зберегти як ... і в цей раз збережіть документ як Front.psd, з нього ми будемо робити лицьову частину візитки.

Крок 11 - Робимо лицьову сторону візитки

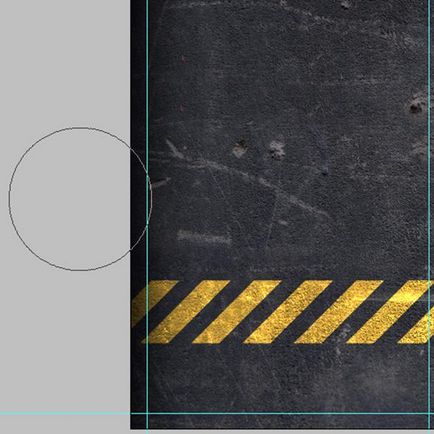
Крок 12 - Малюємо трикутник
Тепер нам потрібно відключити частину шарів з жовтими блоками, щоб залишилося тільки три з них. Далі інструментом Polygonal Lasso Tool (Прямолінійне ласо / Багатокутні ласо) (L), намалюйте трикутну форму, як зображено нижче:

Крок 13 - Робимо заливку виділення
Потім створіть новий шар над шаром з текстурою, залийте його темно-сірим кольором і встановіть режим змішування »Multiply». На жаль, це зробить жовті блоки більш тьмяним. Виправимо це пізніше.

Крок 14 - Створюємо маску
Тепер одночасно з
натисніть <Сtrl> +
Тепер виберіть шар з трикутником і натисніть на іконку «Додати маску шару» внизу палітри шарів. Це створить маску, через яку будуть просвічувати жовті блоки.

Крок 15 - Міняємо колірної режим на CMYK
Тепер ми повинні перейти в меню Layer> Flatten Image (Шар-Виконати зведення), а потім в Image> Mode> CMYK (Зображення - Режим - CMYK), щоб повернутися в CMYK і отримати готовий для друку документ.

Крок 16 - Переддруковна підготовка
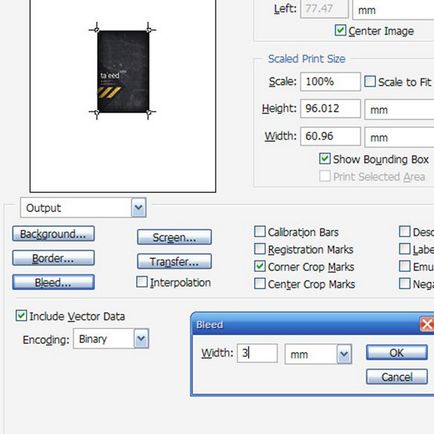
Перевірте, щоб стояла галочка в пункті "Corner Crop Marks» (Кутові мітки різу), потім натисніть кнопку з написом "Bleed» і встановіть значення 3 мм.
Також зніміть галочку з пункту "Show Bounding Box» (Показати обмежувальну рамку) (на скріншоті галочка стоїть).
Після того, як ви все це зробите, ви можете друкувати документ в PDF, зробіть те ж саме для зворотного боку, і потім відправляйте на принтер. Зверніть увагу, що для друку в PDF, вам потрібно мати повну версію Acrobat. Якщо вона у Вас є це, тоді створення візитки в фотошопі для вас закінчено!
Якщо у вас немає програми Acrobat, не впадайте у відчай ... ще не все втрачено!

Якщо у вас немає програми Acrobat, то використовуйте інший спосіб. Поверніться в документ, створіть новий шар поверх інших, потім за допомогою інструменту "Single Column Marquee Tool» (Область (вертикальний рядок), створіть виділення уздовж напрямних, як показано на малюнку нижче:

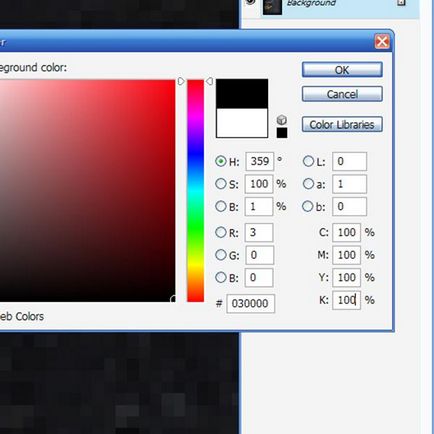
Створимо свої власні мітки різу. Для цього нам необхідно переконатися, що ми використовуємо так званий Registration Black.
Registration Black - це змішання в 100% -ному співвідношенні всіх основних кольорів CMYK (як ви бачите на малюнку нижче).
Визначившись з кольором, далі нам потрібно заповнити виділення, створене на попередньому кроці.
Для цього, використовуючи інструмент Rectangular Marquee Tool (Прямокутна область), відрізаємо лінії так, щоб у нас залишилися тільки невеликі поодинокі лінії в кожному з чотирьох кутів зліва - тобто чотири пари міток різу.
Потім виконайте команду Save As і збережіть файл у форматі PDF, використовуючи Фотошоп. Це не повинно викликати будь-яких проблем при друку, хоча я, чесно кажучи, жодного разу не пробував відправити на друк файл з мітками різу. Тому, напевно, краще поцікавитися в друкарні з цього приводу, перш ніж роздруковувати тисячу візиток.

Крок 17 - Друк
Отже, ми створили простенький дизайн візитки. Вона виглядає цілком акуратно і вже готова для друку. Залишилося тільки роздрукувати!
Тепер ви знаєте, як зробити візитку в фотошопі.
