
Кращі новини сайту
У цьому уроці ми більше поговоримо про самому дизайні і його створенні. Так, звичайно, ми поговоримо і про розміри, лініях різу, CMYK, форматах. Але лише мигцем. Якщо найбільше вас цікавлять саме ці вимоги до друку, то більш розгорнуто я написав про них в циклі статей:

У цьому уроці ми повторимо саме цей дизайн, можливо з невеликими відмінностями.

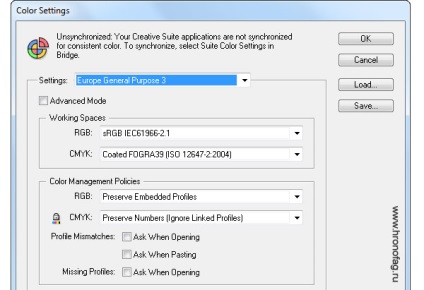
Створивши робочу область непогано б подивитися колірний профіль в якому ми працюємо. Зробити це можна в Edit> Color Settings. У діалоговому вікні потрібно вибрати колірний профіль, на основі якого працює друкарня, в якій ви будете друкувати листівку. У зворотному випадку у вас можуть вийти інші відтінки. Я традиційно працюю в колірному профілі Euroscale Coated v2. так як саме в ньому працює друкарня, в якій ми друкуємо більшу частину матеріалів. Якщо ви не знаєте де буде друкуватися дизайн, у вас немає можливості дізнатися, то просто ставте загальні європейські настройки Europe General Purpose 3.

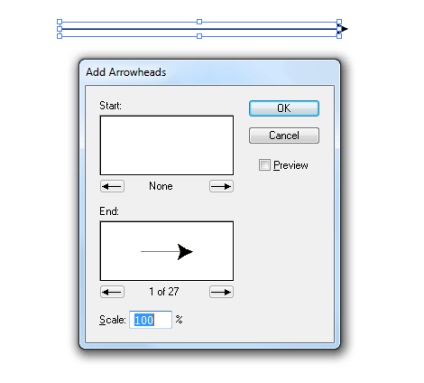
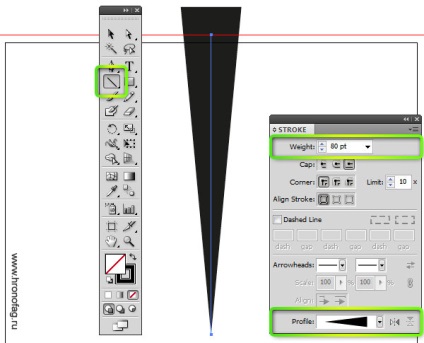
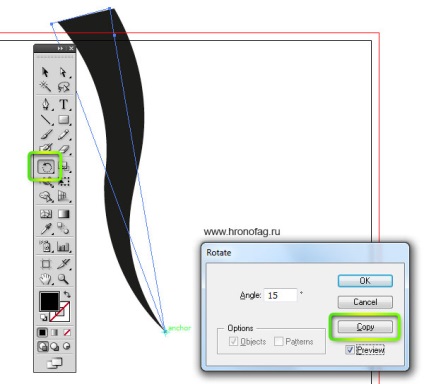
Для дизайну листівки насамперед створимо грайливий задній фон. Виберіть інструмент Line Segment Tool і намалюйте просту рису від центру листа до верхньої частини. Щоб намалювати лінію рівно натисніть SHIFT або скористайтеся розумними напрямними View> Smart Guides.
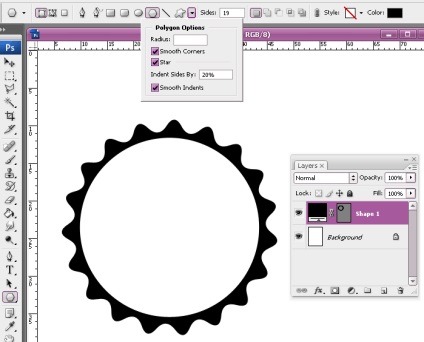
У вибираємо чорний колір окантовки, і ширину 70-80pt. Жирна риса. Тепер змінимо форму окантування. Виберіть гостру. Щоб розгорнути її в іншу сторону інвертуйте форму в віконці Stroke.

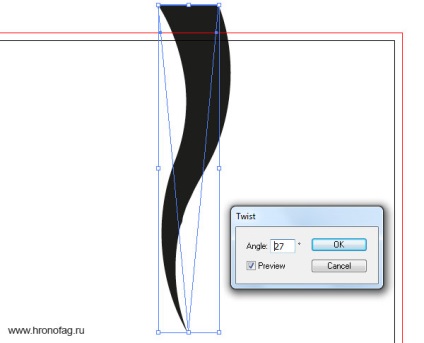
Розкладіть отриману фігуру на криві Object> Expand / Expand Appearance. Нарешті, застосуєте до фігури живий ефект Effects> Distort Transform> Twist

Для дизайну листівки нам потрібно отримати подібність променів, расходящійхся в різні боки. Це поширений ефект, застосовуваний в основному в векторній графіці. У нашому випадку промінь світла зігнутий, для чого ми і використовували ефект Twist.

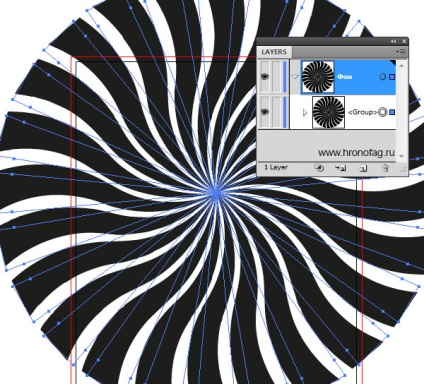
Виділіть всі об'єкти інструментом Selection Tool і натисніть Ctrl + G щоб згрупувати їх в один об'єкт. Намалюйте так само прямокутник інструментом Rectangle Tool. Цю фігуру можна помістити під промені і пофарбувати в інший колір на час. На панелі шарів у вас має бути два об'єкта.


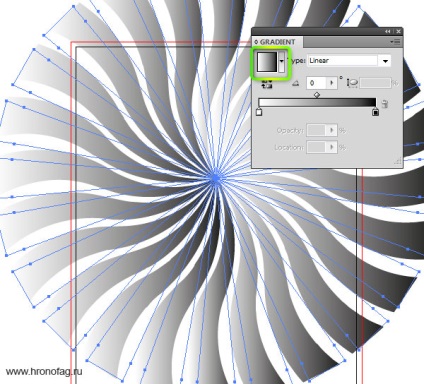
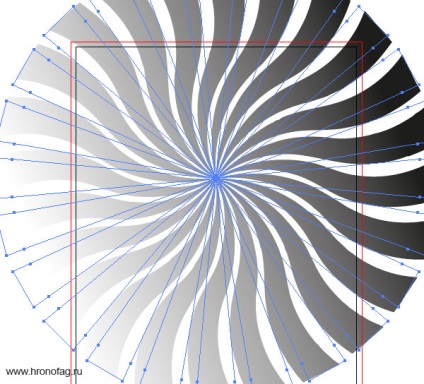
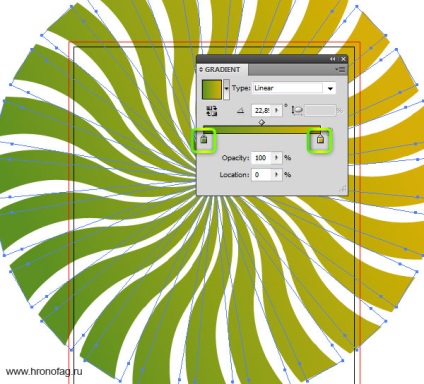
Щоб створити загальний градієнт, виберіть інструмент Gradient Tool і проведіть їм по робочій області задавши напрям. Насправді у кожного об'єкта як і раніше залишається свій власний градієнт, який ви можете індивідуально переналаштувати в іншу сторону. Просто тепер у кожного променя все градієнти повернені в одну сторону. Виходить ефект, як ніби градієнт у об'єкта всього один загальний.

Зробивши це, налаштуйте колір нашого градієнта на панелі Gradient. клікаючи по повзункам з кольором. Теж саме виконайте з градієнтом прямокутника.


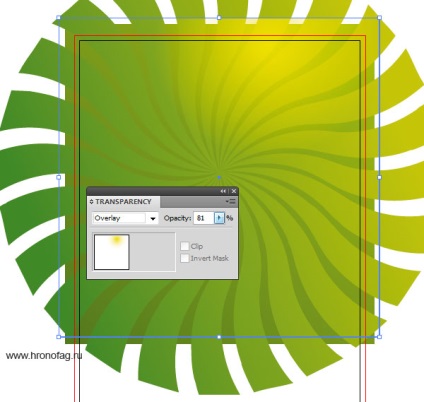
Я хочу створити ще одне додаткове джерело світла. Намалюйте ще один прямокутник поверх всіх фігур. Задайте йому напівпрозорий радіальний градієнт. Від білого, прозорого кольору, до жовтого. Для настройки прозорості потрібно поставити Opasity 0% нижче повзунків з кольором.

Тепер налаштуйте режими накладення. На панелі Transparency виберіть режим накладення Overlay. крім цього можна пограти з прозорістю шару.

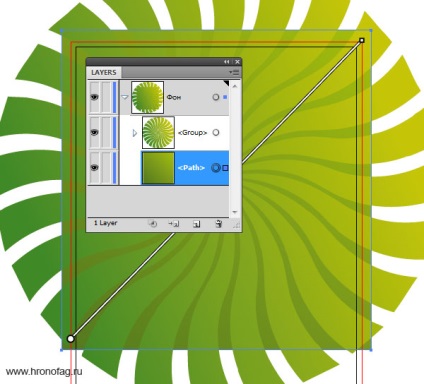
Нарешті виберіть всі три фігури і натисніть CTRL + G щоб згрупувати їх. Вище намалюйте новий прямокутник. Потім знову виберіть і цей прямокутник і фігуру заднього фону. Натисніть Edit> Clipping Mask> Make або Ctrl + 7

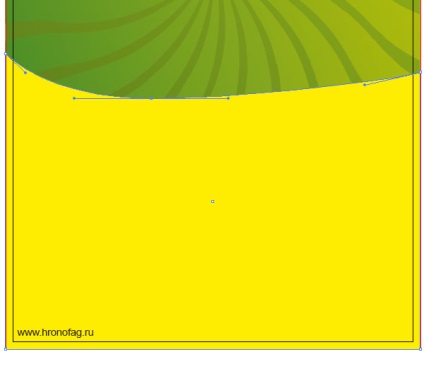
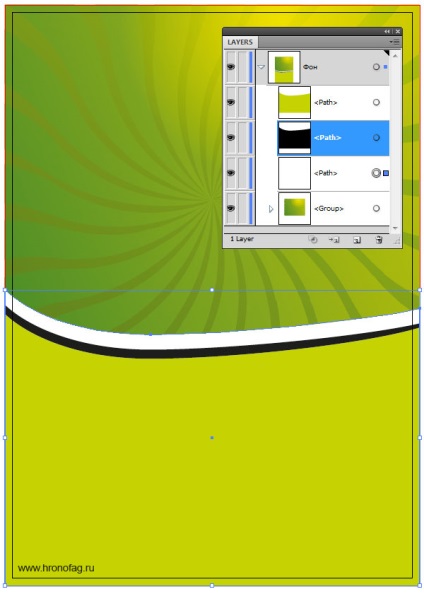
Тепер перейдемо до нижньої частини заднього фону. Намалюйте новий прямокутник. Нехай він трохи накладається на верхню частину. Виберіть. наведіть на контур фігури і поставте додаткову точку.
Виберіть інструмент Convent Anchor Point Tool і змініть конфігурацію вектора точок. Для центральної точки створіть широкі вектора. Це забезпечить плавність вигину. А для кутовий точки кутові напрямні вектора. Далі інструментом Direct Selection Tool підійміть кутову точку вище.

Тепер продублюйте фігуру. Виберіть Selection Tool. натисніть ALT. клікніть по фігурі і трохи протягнете її вниз утримуючи ALT. Так ви продублюйте фігуру. Її залийте чорним кольором.
Знову продублюйте фігуру і протягнете її вниз. Заліт на цей раз зеленим кольором. Пограйте трохи з точками вигину інструментом Direct Selection Tool. Для краси нижні точки можна теж зрушити до кордону Бліда. Дизайн заднього фону нашої листівки офіційно закінчено.

Створюючи дизайн листівки обов'язково стежте за тим, щоб дизайн виходив за робочу область і доходив до меж Бліда які ви налаштували при створенні фаіла. Ці краї необхідні для різання листівки після роздруківки.

Зрозуміло, що у творців листівки був логотип в готовому вигляді, який вони допрацювали. Ми могли б знайти його в інтернеті, але я не буду витрачати на це час і просто напишу Kinder звичайним шрифтом. Виберіть Arial або що вам зручніше. Написавши слово, я виділю все літери крім «К» і пофарбовані їх в помаранчевий C0M70Y100K0. а чорну букву відповідно в C0M0Y0K100.

Тепер перейдемо до окантовці. На жаль окантовка шрифту має ряд обмежень з налагодження. Це пов'язано з тим, що Ілюстратор застосовує її до букв, як до змісту, а не як до загального об'єкту. Саме для цього і існує панель Appearance. Відкрийте її і виділіть шрифт. На панелі Appearance додайте додаткову окантовку білого кольору і пересуньте її нижче змісту (Character). Це необхідно для того, щоб окантовка не перекривали колір букв, який у нас змішаний.
Після збільшуйте товщину окантовки в цій же панелі, поки не буде схоже як на картинці нижче.



Нарешті ми перейдемо до найцікавішої частини, растровій графіці в Ілюстраторі.
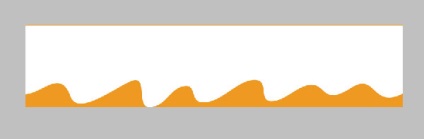
Як бачите, графіка нижче логотипу виконана з елементами растра. Біла область стікає на помаранчеву наче молоко. Для підкреслення обсягу дизайнер вибрав легку тінь. На мій погляд цю частину значно простіше виконати в Фотошопі. Але я намалюю основу стікає молока щоб не підбирати розміри.
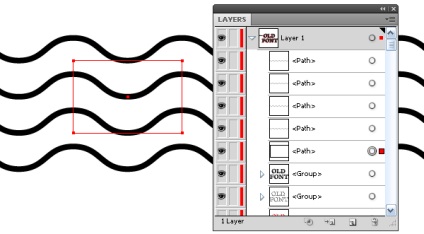
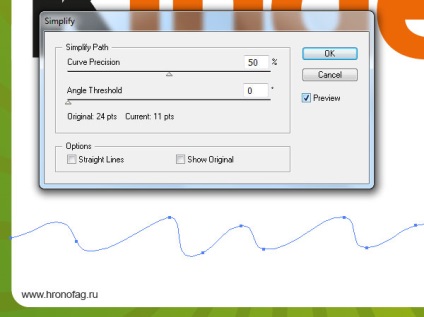
Виберіть інструмент Pencil Tool і намалюйте хвилясту лінію. Якщо у вас вийшло дуже грубо, зменшите кількість точок через Object> Path 
Скопіюйте отриману фігуру. Перейдіть в Фотошоп. Натисніть File> New і зробіть CTRL + V в нову робочу область. У вікні виберіть Smart Layer. Якщо все правильно, то робоча область повинна вийти таких же розмірів як об'єкт, який ви скопіювали, з дозволом в 300dpi. Якщо цього не сталося виправте розміри самі 72 на 300dpi. Фігура повинна сісти один в один у робочу область. Так само поставте CMYK як колірний режим.
Для кращої видимості під шаром об'єкта можна помістити який-небудь шар заливки, іншого кольору.

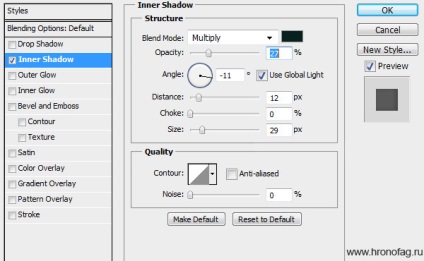
Тепер я зроблю подвійний клік по векторному Smart шару, і в діалоговому вікні стилів шару застосую внутрішню тінь. Зробіть її м'якше, направте всередину, поставте слабку прозорість.

Нормально, але тепер тінь вилазить і з правого краю. Ви можете просто приховати це звичайною білою кистю. Зробіть виділення фігури, натисніть CTRL і клацніть по іконці шару. З'явиться виділення. Тепер створюйте звичайний порожній шар і білої пензлем Brush Tool просто зафарбуйте непотрібну область.

Тепер відключаємо нижній темний шар. Він нам не потрібен. Якщо у вас зберігся Background layer. шар заднього фону, його теж потрібно видалити. Для цього зробіть по ньому подвійне клік. Це перетворить його в звичайний шар. Тепер можете видаляти.
Зберігайте графіком. Відкривайте Ілюстратор, File> Place і вибирайте фаил. Зберігати фаил потрібно звичайно в форматі Фотошопа з усіма верствами і настройками PSD.

Первісну фігуру, з якої ми зробили тінь я видалив. Ну а тепер залишилося тільки продублювати найперший овальний прямокутник. Для цього клікніть по ньому на панелі шарів і почніть переміщати. Під час переміщення натисніть CTRL. це продублює фігуру. Продублювати фігуру пофарбуйте в помаранчевий, а інструментом Direct Selection Tool посуньте верхні точки кривої нижче.

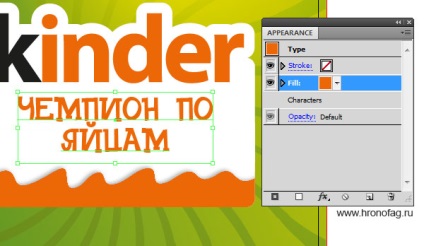
У логотипу є відповідний слоган. Опустимо його дизайнерські гідності. На мій погляд і шрифт не той, і стилями переграли. Просто відтворимо його. Для цього нам знадобиться панель Appearance. Я написав текст схожим шрифтом. Тепер виділіть текст і відкрийте панель Appearance. На панелі у вас порожня область і вкладка Characters.
Тепер починайте створювати заливки. Створіть першу помаранчеву.

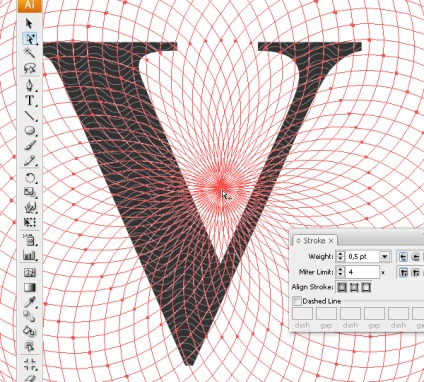
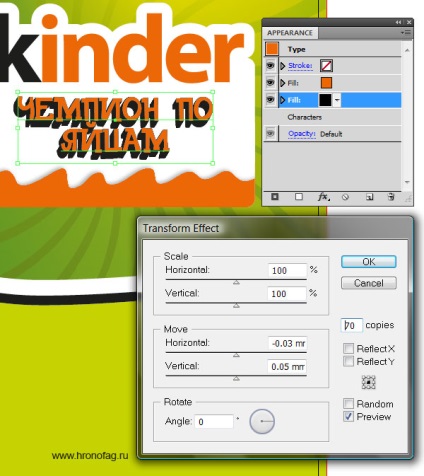
Потім створіть чорну заливку і помістіть її під помаранчеву. Щоб вона виступала ми застосуємо до неї ефект Effect> Distort Transform> Transform. У діалоговому вікні встановлюємо параметри зсуву в низ і в ліву область. Однак це не все. Якщо ви помітили, то заливка не просто зміщена вниз, але і пов'язана з кутами написи, вона як би трехмерна. Щоб домогтися такого ж ефекту, встановіть кількість копій, від 50 до 200. Чим більше копій, тим менше значення в відстані між копіями вам доведеться поставити.

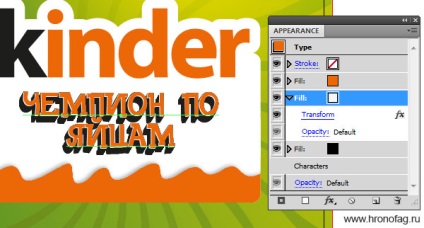
Створіть нову заливку білого кольору. На нашій листівці застосуєте до неї той же ефект, але вже без копій. Посуньте її в ту ж сторону на невелику відстань.

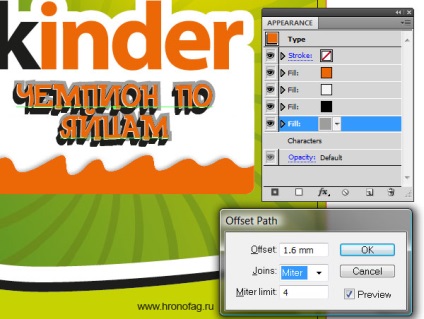
Нарешті, створіть останню область заливки сірого кольору. Застосуйте до неї живий ефект Effect> Path> Offset Path. Цей ефект зрушує контур фігури на кшталт окантовки всередину або назовні. Збільшуйте фігуру. Потім застосуєте Effect> Distort Transform> Transform і трохи посуньте в нижній лівий бік. Зрозуміло, щоб застосувати ефект до конкретної заливці вам потрібно виділити і напис, і цю заливку на панелі Appearance. У підсумку виходить структура, схожа на шари в Фотошопі, де до кожного шару, а в нашому випадку до заливання, прикріплений якийсь ефект.

Залишилося тільки написати ще пару написів. До них ми застосуємо інший ефект Effect> Stylize> Drop Shadow

Давайте відразу визначимо приблизний розмір растрових елементів на нашому макеті. Для цього я просто створю кілька квадратиків інструментом Rectangle Tool.

Якщо графіка більше, ви можете не турбуватися про правильне розмірі. Просто поміняйте дозвіл на 300dpi в наявному фаилов, обробіть його, замаскуйте задній фон і так далі. Підготувати фаил більшого розміру може виявитися дуже корисно. Так як в ході затвердження макета вас можуть попросити збільшити графіком, і тоді доведеться все робити спочатку. З іншого боку розмір і не повинен бути занадто великим. Чи не більше ніж 100% від оригінального розміру. Якщо ви будете зменшувати графіку в 2 рази прямо в ілюстратора, зберігаючи розмір, це перевантажить фаил.
У будь-якому випадку, ви можете відштовхуватися від оригінального розміру, який ми тільки що намітили. І якщо ваша графіка значно більше, ви можете навіть збільшити робочу область на 20% -30%, щоб мати запас якості.
Тепер я просто перенесу графіку на нашу робочу область. Інструментами Lasso або Magic wand обріжу білий фон. Режим кольору CMYK. Шар Background видаляємо. Зберігаємо фаил в PSD і імпортуємо через File> Plase в Ілюстратор на нашу листівку.

Залишилися дрібниці, на зразок цінників, які я намалював звичайним Ellipce Tool. задавши чорну заливку і білу окантовку. Як ефекту я застосував Effect> Stylize> Drop Shadow. Написи, підписи і все. Наша листівка закінчена. Переходимо до збереження.

Можливо ви захочете прикріпити растрову графіку до фаилов ілюстратор. Адже вона не дуже великого розміру. До чого вам свита з десятка дрібних растрових фаилов прив'язаних через посилання? Прикріпити графіку в фаил можна клікнувши по растровій картинці і натиснути в меню вище кнопочку Embed.
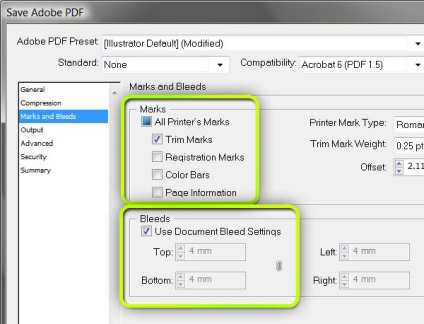
Збереження листівки залежить від вимог друкарні. Якщо від вас вимагається EPS, треба зберігати в EPS, якщо хочуть AI треба зберігати в AI. В цьому випадку вам звичайно потрібно перевести весь текст в криві або надати друкарні ваші шрифти. Втім возитися зі шрифтами вони швидше за все не захочуть, а перевести в криві текст можна через Text> Create Outlines.
У вкладці Bleeds встановіть наступні галочки. Поставте Trim Marks - це лінії різу. І встановити лінії різу, налаштовані в документі.

От і все. Ми тільки що виготовили цілком робочий макет листівки.
Кращі новини сайту