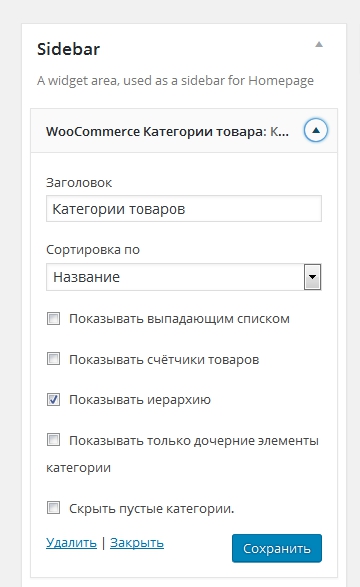
Щоб було зрозуміло, цей скрипт пишеться для цього віджета:

Скрипт буде написаний для такої структури (всі зайві теги і класи видалені для простоти сприйняття), в вашому шаблоні можуть бути інші класи:
Ви можете виправити скрипт під свої класи і під свою структуру:
Для дочірнього меню потрібно задати display: none; в стилях:
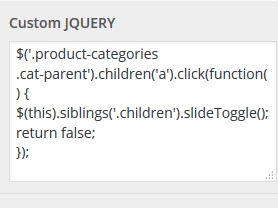
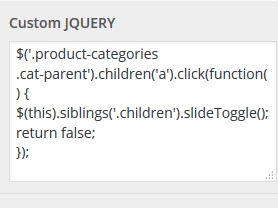
У деяких шаблонах є спеціальне поле для додавання своїх js-кодів
наприклад:

Або додати його в свій файл скриптів, наприклад custom.js:
Зашаріл пост для одного, якщо він тобі у нагоді:
Не йди, поки не прочитаєш:
Те що потрібно! Але для непідготовленого користувача слід додати що скрипт вставляється в footer.php в тезі
Денис, уточни будь ласка куди вставляти скрипт
У деяких шаблонах є спеціальне поле для додавання своїх js-кодів
наприклад:

Або додати його в свій файл скриптів, наприклад custom.js:
Зробив все по інструкції, але чомусь не працює. display: none спрацювало, а з розкриттям труднощі виникли. Структура і класи ідентичні. Можете підказати в чому може бути справа?
Складно сказати щось не бачачи код. Це як сказати, що у мене теж Mazda3, і я так само ремонтував ходову як і в статті, але стукіт ззаду залишився, чи може хтось підказати причину.
Варіантів багато, потрібно дивитися.