Днями відкрив для себе дуже цікаву функцію. яка дозволить вам, переглядати будь-які веб-сторінки, не залишаючи свій сайт і не переходячи на іншу сторінку. Що це таке. наприклад, ви зможете створити кнопку з функцією лайтбоксу, натиснувши на кнопку у вас на сайті з'явиться вікно, в даному вікні можна буде переглядати будь-яку веб-сторінку або сайт, і все це буде відбуватися на вашому сайті.
Отже, створювати лайтбокс з веб-сторінкою ми будемо за допомогою плагіна - Shortcodes Ultimate. Про даному плагіні я вже розповідав. він дозволить вам створювати багато різних функцій для вашого сайту, не тільки лайтбокс. Дуже цікавий плагін, рекомендую.
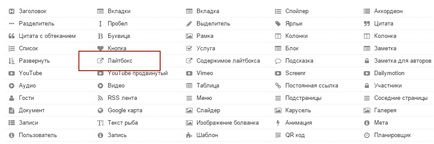
Далі. у вас відкриється вікно де вам потрібно буде вибрати функцію - Лайтбокс.

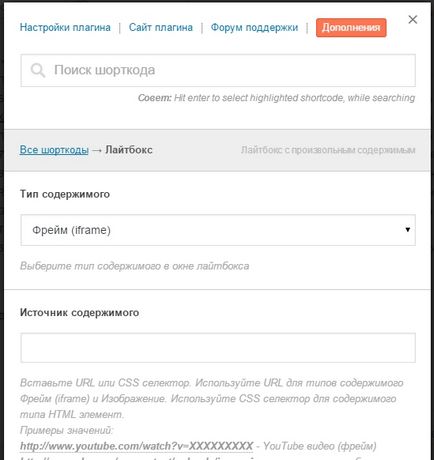
Потім у вас відкриється вікно для створення лайтбоксу.

Розберемо настройки лайтбоксу:
- Тип вмісту. для веб-сторінок вибираємо тип - Фрейм.
- Джерело вмісту. тут вказуємо посилання на веб-сторінку.
- Клас. залиште дане поле порожнім.
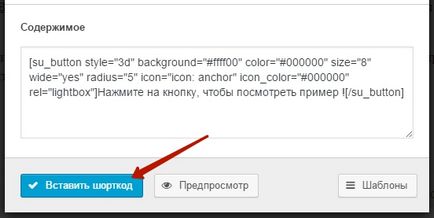
- Вміст. тут потрібно вказати вміст, натиснувши на яке у вас відкриється лайтбокс вікно з веб-сторінкою. В вміст. як я вже говорив, можна вставити фотографію в вигляді HTML-коду, або простий текст. Так само в вміст можна вставляти шорткоди функцій, які можна створювати за допомогою плагіна - Shortcodes Ultimate. Наприклад можна вставити шорткод готової кнопки. як в моєму прикладі.
В кінці тиснете на кнопку - Вставити шорткод. На сайті замість шорткода буде відображатися готова функція.