Я думаю, що краще для сторін демотиватор підійде пропорція 8 на 10.
Створимо новий документ (Ctrl + N) розміром 600 на 480 пікселів білого кольору і заллємо його чорним кольором. Для заливки чорним кольором натискаємо клавішу клавіатури D, потім Alt + Delete. В результаті у нас вийде такий документ:

В панелі шарів додаємо новий шар і перейменуємо його у "Photo Area".
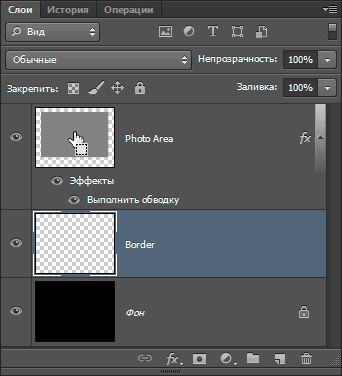
В результаті наша панель шарів виглядає так:

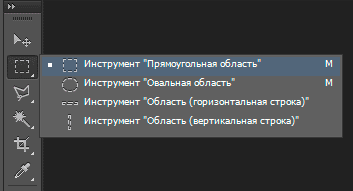
Зараз нам треба створити виділення всередині документа. Це буде основа рамки для фотографії. Для початку вибираємо інструмент "Прямокутна область" (Rectangular Marquee Tool):

Я хочу зробити рамку для фотографій зі стандартним пропорціями 4 на 6 альбомного формату.
Для цього необхідно змінити опцію "Стиль" з дефолтной на "Задані пропорції" (Fixed Ratio) і ввести значення 6 для ширини і 4 для висоти:
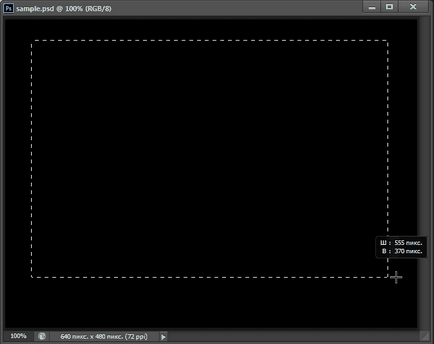
Тепер я протягну курсор миші по документу, як показано на малюнку, внаслідок у мене вийшло виділення із заданою пропорцією 4 на 6 і розміром 555 на 370 пікселів:

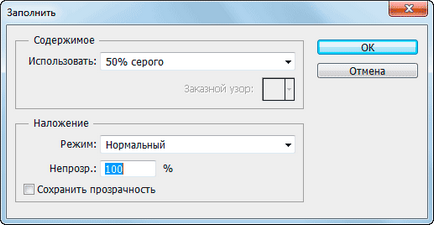
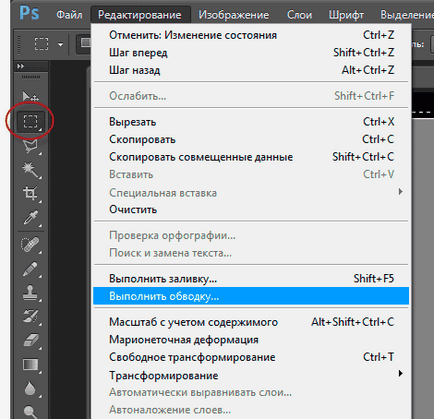
Залийте виділення нейтральним сірим кольором. Для цього пройдіть по вкладці головного меню Редагування -> Виконати заливку (Edit -> Fill), в віконці виберіть Використовувати (Use): 50% сірого (50% Gray) і натисніть ОК:

Зніміть виділення. натиснувши клавіші Ctrl + D.
Тепер слід вирівняти шар з сірим прямокутником по горизонталі щодо фонового шару, докладно про вирівнювання шарів розповідається тут. і, думаю, перемістити сірий квадрат трохи вгору за допомогою інструменту "Переміщення" (Move Tool). При активованому "переміщення" натискання на клавішу клавіатури "Стрілка вгору" переміщує шар на один піксель вгору. В результаті я отримую ось що:

Тепер треба зробити рамку для рамки, для чого ми застосуємо стилі шару.
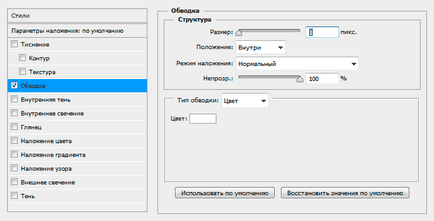
Рамка буде подвійна, для внутрішньої рамки ми застосуємо стиль "Обведення" (Stroke) з такими параметрами:

Другий раз застосувати обведення не вдасться, тому для створення зовнішньої рамки треба трохи потанцювати з бубном.
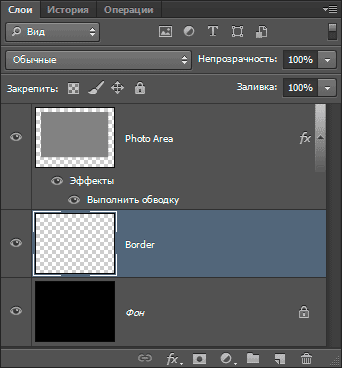
Для початку, створимо новий шар, розташований під шаром "Photo Area" і перейменуємо його у "Border":

Тепер затисніть клавішу Ctrl і клацніть по мініатюрі шару "Photo Area", при цьому сірий квадрат в робочому документі виділиться:

Примітка. Зверніть увагу, у нас як і раніше активний шар "Border"!
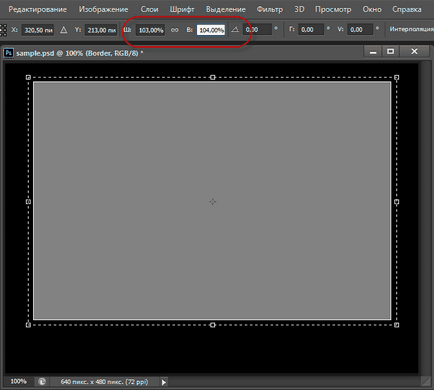
Тепер йдемо по вкладці Виділення -> Трансформувати виділену область (Select -> Transform Selection) і задаємо значення виділення 103% по ширині і 104% по висоті:

Натискаємо Enter для застосування трансформації.
Тепер йдемо по вкладці головного меню Редагування -> Виконати обведення (Edit -> Stroke), при цьому в інструментальній панелі повинен бути активний інструмент "Прямокутна область":

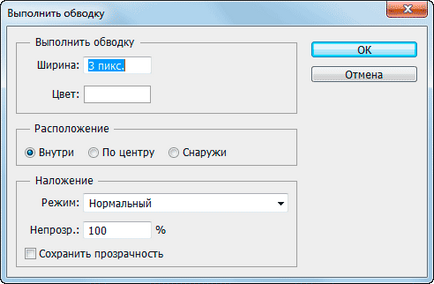
Після натискання по рядку відкриється вікно, де ми виберемо колір обведення - білий, стан - всередині і ширину 3 Пікс:

Тиснемо ОК, знімаємо виділення (Ctrl + D), дивимося на результат:

Тепер треба перемістити фотографію, яку Ви бажаєте бачити на демотиватор, в робочий документ.
Відкриваємо фото в Photoshop і переміщаємо її в робочий документ. Про те, як переміщати фотографії між документами, розповідається тут і тут.
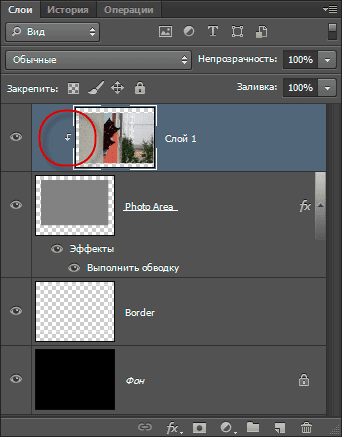
Шар з фото переміщаємо в самий верх в панелі шарів, ось що виходить в результаті:

Як Ви бачите, фото перекрило нашу рамку. Щоб це виправити, слід застосувати до шару обтравочную маску:

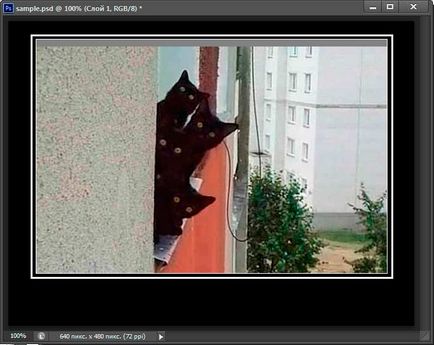
Ну ось, зовсім інший вигляд:

Тепер треба вирівняти по рамці і трохи зменшити фотографію, зробити це не важко за допомогою інструменту "Вільна трансформація".
Залишилося ввести текст під фотографією. Колір тексту - традиційно білий, розмір і шрифт - за смаком. Ось що вийшло в результаті:

Для кращого розуміння матеріалу, бажаючі можуть завантажити файл PSD цього уроку: