Задумався тут, що не дуже-то люблять про це писати в підручниках, в результаті чого про first-letter дізнаються не відразу. Однак тут або знають, або ні, третього не дано. Так що пост спеціально для тих хто не знає, в першу чергу. У другу чергу скажу про деякі деталі псевдоелемента first-letter, які може бути забуті або невідомі.
Отже, що ж таке буквица. Слово багатозначне, це і польовий шавлія, і старовинна назва азубкі, і застаріла назва записки, але нас цікавить наступне визначення: "Буквиця. Або ініціал - велика, часто виділена кольором, орнаментований або іншим чином прикрашена початкова буква розділу рукописної чи друкованої книги." (с) Wiki.

В html-текстах роль літери грає first-letter в CSS. Синтаксис у неї простий: якщо потрібно, наприклад, задати оформлення першими літерами всіх параграфів, то потрібно прописати:
p: first-letter font: bold 14px Tahoma;
color: red;
>
Найприємніше, що first-letter підтримується не тільки всіма сучасними браузерами, але і дідок IE6 не з'явився винятком. Саме тому на замітку цей елемент взяти необхідно.
Йому можна задавати margin і padding для позиціонування. Також можна задавати float: left для того, щоб буква була не на рівні з рядком, а як би в тексті.
Без float'а все зрозуміло - потрібно виділити букву, зазвичай кольором і розміром. А в другому випадку - можна використовувати дуже цікаво, щоб як в книгах. Але про це нижче.
На Хабре відзначають деякі особливості використання, про які я розповім тут (оригінал статті).
Можливість задати два бекграунду одному елементу. Наприклад, в один кут одну маленьку картинку, в інший кут - іншу.
h1 background: # ff9900 url (img1.jpg) right center no-repeat;
>
h1: first-letter background: url (img2.jpg) left center no-repeat;
padding: 5px 8px;
>
Не забуваємо ставити прогалини для IE6. Перед фігурною дужкою - це раз, а два - при вказівці декількох класів - перед коми.
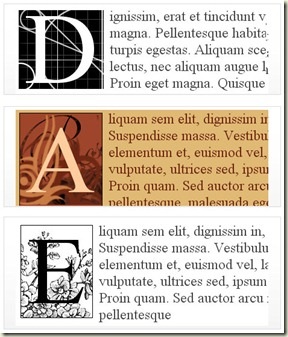
Закос під старовинні книги. Вказавши float: left, можна зробити з першої літери що-небудь нестандартне. Наприклад ось варіанти з однієї статті.

h2 + p: first-letter float: left;
padding: 10px;
background: #fff url (img3.jpg) center bottom no-repeat;
color: # 000;
border: 1px solid # 000;
>
Однак ця конструкція в IE6 не підтримується, а в IE7 тільки частково. Тому подібного роду ідею варто було б, ймовірно, зробити на jQuery. Але прив'язувати це до заголовків h означає, що тільки одна буква на сторінці буде такою. Чому? А через те, що кожного заголовка h на сторінці повинно бути по одній штуці. Така ось премудрість СЕО.
Власне це, напевно, все, що потрібно знати про first-letter. Вдалою всем недели!