
Наявність адаптивного дизайну необхідність - життя це довела своїми граблями, ніяка Mobile Joomla не дає такого ефекту, як пряма адаптація сайту. Сьогодні я розповім, як зробити адаптивний дизайн через правку стилів CSS за допомогою своєї голови і пальців рук. Розкласти все по поличках не вийде, так як кожен шаблон має нюанси, але поштовх для початку адаптації я дам.
Адаптація під десктоп
Для початку робимо адаптацію під десктоп. Це базовий етап, від нього потім і починаються танці з бубном. Багато хто помилково сприймають світ, думаючи, що з відображенням сайту на звичайних комп'ютерах у них немає проблем, так як шаблон хтось верстав, і він рівно виглядає при звичайному дозволі. При вирішенні вашого монітора так, а як на великому екрані, як ви виглядаєте з absolute і пікселями на екрані з роздільною здатністю 1920x1080? Мета адаптації дизайну - нормальне відображення сайту на мобільних і відсутність косяків на великих екранах.
Що робимо? Головне - переводимо всі великі значення в css шаблону з пікселів (px) в відсотки (%). Тут є кілька правил:
- - Змінюємо px на% тільки для великих значень, міняти 5 px на 1% (для прикладу) не треба,
- - Всі роботи робіть через Файербаг, потім переносите значення в реал.
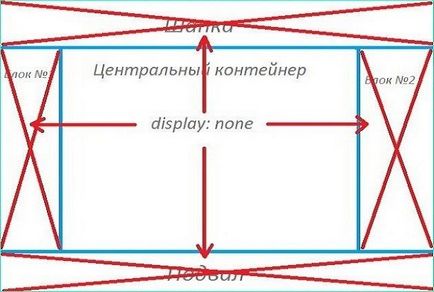
Трохи для загального розуміння. У вас є сайт, на якому ширина сторінки 1000 px, в ній є три блоки - центральний 800 px і два бокових сайтбара по 100 px. Значить після заміни на відсотки розмір сторінки стане 100%, центральний контейнер 80% і бічні блоки по 10%. Грубо, але зрозуміло. Тепер трохи більше конкретики.

У мене до адаптації (зберіг для історії старий файл CSS) основний контейнер був прописаний в стилях так:
Після адаптації став таким:
#container
Топ-меню змінилося з:
А зсув блоку content реалізовано з:
Зверніть увагу на код:
overflow: hidden! important;
Їм ми прибираємо прокрутку по горизонталі, це стане в нагоді для мобільного адаптації, іноді має сенс вказувати тільки заборона горизонтальної прокрутки за допомогою:
overflow-x: hidden! important;
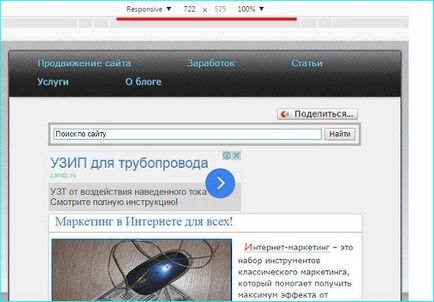
Всі роботи ведіть через Firebug або інспектор Google, перевіряйте очима - сайт повинен виглядати після перекладу px в% так само. Екран поки можете не стискати, до мобільного адаптації ще не дійшли, поки зробили базову роботу для великих екранів.
CSS під мобільні пристрої
Нам знадобиться використовувати @media screen and, які вносять зміни в стилі для пристроїв з конкретним дозволом. Я спочатку визначив за допомогою зменшення екрану браузера, на який дозвіл у мене починаються проблеми з відображенням. Звужуючи екран, я знайшов свою точку «кривизни», вона починається при ширині 1000px, значить прописувати основні мобільні стилі треба звідси - все, що більше буде відображатися в стилях звичайного десктопа, що менше окремими стилями.

Приклад @media screen and
Я прописав CSS під мобільні пристрої на шаблоні Joomla 1.5 так:
Трохи конкретики за кодом.
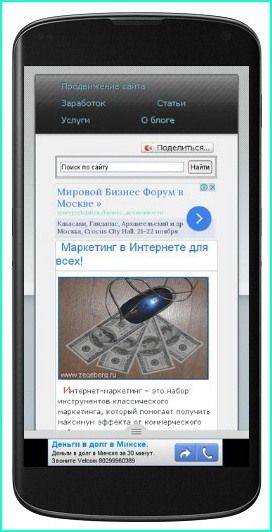
При ширині екрану менше 1000 px у мене перестають відображатися бічні сайтбари, шапка, пагінація і футер. Моє імхо - вони в мобільній версії не потрібні. Це робить код:
page-numbers, #footer, #navigation, # header, .logo, .nav-box.
За замовчуванням в мобільних Joomla 3 і вище бічні блоки йдуть вниз, розтягуючи сторінку до неподобства, так що і на нових двигунах можна дещо підправити ручками.
Також вказані інші значення для блоків основного контейнера і вікна контенту, а висновок H1-H4 переведений в відсотки (для десктопа мене влаштовують пікселя). Правки внесені і в висновок верхнього меню (по хорошому, його треба згорнути, але це не критично і зроблю потім) і змінено відображення картинок:
Для них зазначено, що максимальний розмір картинки по ширині 96% (з відступами красиво), а висота йде на автоматі.
Конкретика закінчилася, ще раз за загальним змістом адаптації сайту (дизайну) через CSS.
- - Змінюємо великі значення px на%,
- - Прописуємо окремо @media screen and для мобільних пристроїв.
Через @media screen and обов'язково закривайте непотрібні для мобільного блоки для виведення, але переводите в% ті значення, які некоректно відображаються, так як їх залишили в пікселях в деськтопной версії CSS.

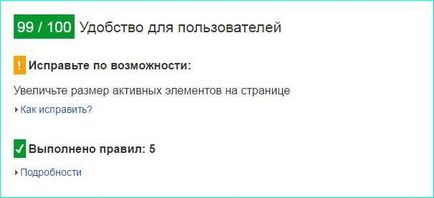
Як результат - зручність для користувача при роботі з Joomla Mobile було 65-70%, при адаптивному дизайні на CSS, стало 99%. Висновки на обличчі - перевірка Яндекса і Goole на адаптивність не проходить, зараз проходить на ура.