Велика кількість людей мають проблеми з пошуком елементів в стилі які вони повинні відредагувати, щоб вирішити свою проблему. Я бачив мільйон питань пов'язаних з дещицею, як збільшити відступ або де поміняти то чи се. Хоча це все, навіть не знаючи стилю можна знайти швидко. Я покажу вам простий спосіб як знайти потрібне місце в стилі Vbulletin 4. що б його поправити.
Що нам необхідно для цього?
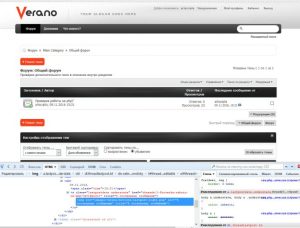
Тепер ви можете відкрити будь-яку сторінку вашого форуму і натиснути на кнопку внизу браузера. або праву кнопку мишки і вибрати пункт «Inspect Element with Firebug», відкриється, щось типу цього:

Якщо ви на тому елементі який хочете змінити натиснете праву кнопку мишки і виберіть інспектувати елемент. то вам відразу покажуть файли css які за це відповідають.
На скріншоті ви можете спостерігати підкреслені класи які використовуються в нашому прикладі. Тут конкретно ми бачимо клас «.navtabs li a.navtab: hover» який дає нам ключ до пошуку цього класу в шаблонах. Звичайно правильніше вчинити далі це перейти в управління змінних стилю і шукати там класи, але там частенько можуть бути кілька таких схожих класів, що ускладнить нам пошук.
Якщо для вас цей шлях складний, то можна просто скопіювати клас. який нам показав Firebug і перейти в адмінку - пошук в шаблонах, і ввести туди наш клас. Це покаже нам при пошуку всі шаблони мають дані індіфікатор. У нашому випадку в Vbulletin 4 цей шаблон css називається vbulletin-chrome.css. Натисніть на редагування шаблону, далі натисніть ctr + f і вставте в пошук в шаблоні наш клас, і він відразу перейде до нього.
Ще приклад, припустимо ми хочемо змінити background певного поля:
Firebug сумісний з F12
Ви можете в ньому міняти все значення css і html на льоту, щоб не лазія в шаблони побачити результат.
Можна знайти Firebug сумісний і для IE, якщо ви фанати.