Питання: Як змінити колір фону окремого віджета, щоб виділити його візуально від інших?
Відповідь: Кожен віджет в сайдбарі має індивідуальний ідентифікатор (id), параметри стилів для якого ми можемо поставити в файлі стилів шаблону (style.css, css.css та ін.). Вам залишається визначити даний id і прописати правильно параметри.
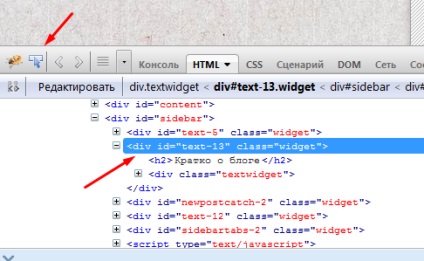
Для роботи раджу використовувати безкоштовне доповнення для браузера FireFox під назвою FireBug. Якщо ж ви використовуєте Google Chrome, то натисніть просто клавішу F12 в браузері. В Opera виберіть "Проінспектувати елемент".
Далі залишається візуально визначити необхідний нам віджет і його id.

Скріншот FireBug для FireFox
Вітання. Мене звуть Віталік.
Віддячити Z888279575784 R109400923968 або ЯД 41001651742138
Я в Twitter @mojWP. Дивись на Youtube. Читай RSS блогу.
WP-R.ru Магазин WordPress
Преміальні плагіни і шаблони для CMS WordPress. Прокачай свій сайт. WMSN.ru Рідер RSS-стрічок
Стеж за виходом нових статей на популярних блогах вебмастер / SEO в одному місці.
Як просувати рубрику WordPress - інструкція та практичні поради щодо оптимізації. Для Вебстудіо і розробників - кілька корисних хаков для популяризації вашого бренду. Вся правда про хостинг Beget - мій відгук на його роботу і функціонал виходячи з досвіду. Як заробляти на download-трафив - ділюся своїм багаторічним досвідом і даю підказки.
Мої безкоштовні плагіни
Я використовую і раджу
SEO плагін WordPress
Рекомендую для максимальної настройки свого сайту під SEO-вимоги.
Мій надійний хостинг, перевірений за роки роботи. Рекомендую.