важливість дизайну
Коли покупці заходять в магазин, вони звертають увагу на багато речей - на те, як розкладені товари, на чистоту та інтер'єр приміщення, на те, як спілкуються з покупцями продавці. Саме тому власники магазинів так піклуються про створення красивого інтер'єру і доброзичливої атмосфери в своїх магазинах.
Все це вірно і для онлайн магазину. Покупці повинні легко знаходити в каталозі цікаві для них товари, вебсайт повинен мати приємний для ока дизайн і зручний інтерфейс.
Перше, на що звернуть свою увагу відвідувачі онлайн магазину, це дизайн сторінки. Стандартний дизайн Еквіда можна назвати простим і мінімалістичним. Він підійде до більшості веб-сайтів. У більшості випадків вам не потрібно нічого в ньому міняти.
І все-таки, якщо вам необхідно змінити вид або колір кнопок, поміняти стандартний шрифт, приховати деякі елементи зі сторінок Еквіда, зробити це нескладно, слідуючи інструкціям з нашої статті.
Як змінити дизайн Еквіда?
Те, як Еквід виглядає на сайті визначається набором CSS правил (CSS темою), які задають для кожного елемента в магазині його візуальне відображення (колір, розмір, форму, місце на сторінці і т.д.).
Існує кілька способів зміни стандартного дизайну (CSS теми, активної за замовчуванням) Еквід магазину. Можна використовувати готову CSS тему від Еквіда або від сторонніх розробників.
Можна включити тему «Хамелеон» (доступна для користувачів плагіна для WordPress.org) і дозволити Еквіду автоматично підлаштувати свою колірну під дизайн сторінки, на якій встановлений магазин.
Якщо ви знайомі з мовою CSS, то ви можете створити власну тему, в якій визначте зовнішній вигляд елементів в магазині.
Готова CSS тема
Еквід дозволяє вибрати одну з готових колірних тим, крім стандартної. В Панелі управління Еквіда на сторінці Дизайн ви можете включити одну з двох готових CSS тем: бежеву або червону.
Тема «Хамелеон»
Якщо ваш Еквід магазин встановлений за допомогою офіційного плагіна для WordPress.org, ви можете скористатися відмінним рішенням для автоматичного підстроювання дизайну магазину під стиль вашого сайту - темою «Хамелеон».
«Хамелеон» визначить основні кольори вашого сайту і використовує їх у вітрині Еквід магазину, змінивши стандартні кольори тексту, посилань і кнопок.
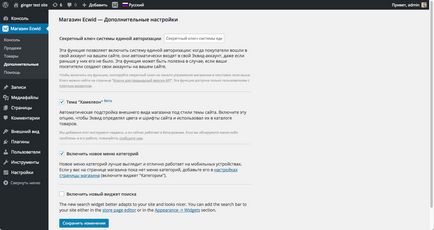
Щоб включити тему «Хамелеон», в Панелі управління WordPress, перейдіть у вкладку «Магазин Ecwid» → «Додаткові». Увімкніть тему, поставивши галочку, і збережіть зміни:

Створення CSS теми
Ви також можете написавши власну CSS тему, створивши унікальний дизайн для магазину. CSS (en. Cascading Style Sheets - Каскадні таблиці стилів) - спеціальна мова для опису зовнішнього вигляду HTML документа (веб сторінки).
CSS правило має наступну структуру:
Селектор визначає елемент, на який поширюється дане правило, а властивість і значення - те, як елемент буде виглядати на сторінці. наприклад:
Дане правило задає елементу з селектором "div.button" властивість «колір» зі значенням «білий».
Список CSS властивостей і допустимих для них значень можна знайти в Довіднику CSS від HTML Book.
Як змінити зовнішній вигляд елемента
У Еквіде кожному елементу в вітрині відповідає певний клас або ідентифікатор. Відповідно, щоб задати елементу властивість з певним значенням, потрібно визначити, який клас або ідентифікатор належить цьому елементу.
Для цього ми будемо використовувати веб-інспектор браузера. Щоб відкрити веб-інспектор:
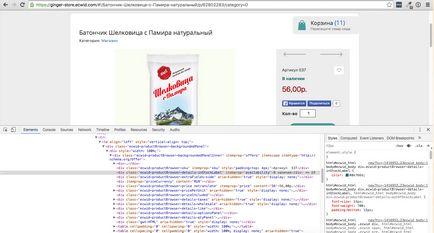
Так виглядає веб-інспектор в браузері Google Chrome.

На знімку екрана в якості елемента обрана текстова мітка «У наявності». Інспектор показує клас даного елемента і CSS правило, яке до нього застосовується. Правило задає мітці зелений колір відтінку # 0e766d.
Приклад CSS коду
Припустимо, що ми хочемо задати мітці «У наявності» інший колір і зробити шрифт побільше. Нехай мітка буде синього кольору (відтінок # 4285F4), а розмір шрифту - 16px.
Відкриваємо фігурну дужку після назви класу і задаємо властивості «колір» (color) і «розмір шрифту» (font-size):
NOTE: Зверніть увагу на те, що властивості відокремлюються крапкою з комою. Остання властивість зазвичай не відокремлюється крапкою з комою, але якщо ви її поставите - нічого страшного! Правило буде працювати, а вам не потрібно буде пам'ятати про це, якщо вирішите відредагувати код в подальшому.
Якщо у вас активна Стандартна тема, потрібно створити нову тему, так як вносити зміни в Стандартну тему не можна:
- клікніть «Нова CSS тема»
- скопіюйте код в тіло теми
- активуйте нову тему і збережіть зміни.
Тепер ви можете повернутися на сторінку товару, оновити її і перевірити, чи змінився колір і розмір шрифту у написи «В наявності».
Якщо ви не бачите ніяких змін на сторінці, напишіть нам! Ми перевіримо ваш код і допоможемо знайти рішення.
Як застосувати зміни в CSS тільки до конкретних сторінок в магазині?
Ой, здається я наплутав з CSS кодом і отримав не те, що хотів. Як скасувати зміни?
Нічого страшного! Просто включите стандартну тему в налаштуваннях на сторінці Дизайн і магазин набере первинного вигляду.