
Я розповім вам як закріпити будь-яке меню в будь-якій темі WordPress за допомогою чудового плагіна Sticky Menu.
Здрастуй, шановний читачу!
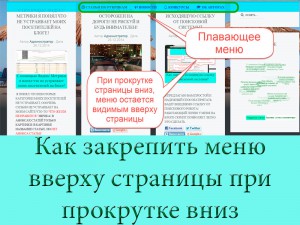
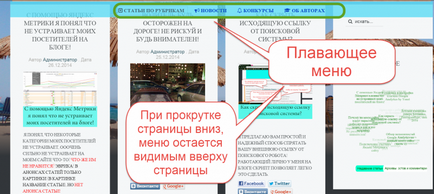
Як ти можеш спостерігати на моєму сайті, при прокручуванні будь-якої сторінки вниз, у верхній частині сторінки залишається меню. Тобто Html-елемент, який виводить меню, не скролл вгору, відпливаючи за межі екрану! Він залишається на місці прив'язаним до верхньої межі.
У минулій статті я писав про плагіні, який створює меню у верхньому екрані сторінки. Воно плаває і розкривається. Все це робить плагін.
Недоліки плагіна очевидні - у нього мало варіантів настройки дизайну, а ті, які надаються в настройках, не витримують критики (відверто сірі і непоказні). Крім того, він створює помітне навантаження на слабких комп'ютерах відвідувачів.
Я не раджу ставити вам на сайт це плаваюче меню.
Є ще ціла купа різних плагінів, їх об'єднує те, що в код сайту впроваджуються скрипти, які можуть не спрацювати у відвідувача (якщо у нього стоїть заборона на скрипти в браузері). Крім того, деякі просунуті плагіни помітно гальмують в браузерах.
Ваші відвідувачі не оцінять помітних гальм на сайті - вони не будуть до вас приходити.
Все це я пройшов на власному досвіді. Після того як відвідуваність впала, я в паніці кинувся шукати причину такої поведінки. І зрозумів, що плагіни плаваючого меню сильно гальмують на слабких комп'ютерах, а в мобільниках взагалі атас!
Таким чином я просто плюнув на всі ці спливаючі меню і відключив їх на фіг!
Пройшов місяць. Я багато зробив, повністю оновив дизайн, перейшов на просунуту платформу (не просто тема, а ціла платформа для платних тем).
І тому у мене знову з'явилося бажання зробити меню інтерактивним, плаваючим.
Довелося міняти підхід і спробувати знайти плагін з іншим принципом дії.
Рішення знайшлося, і дуже гарне!
Пропоную Вашій увазі плагін Sticky Menu. Його перевага:
- Він дуже простий. Його єдина дія - він закріплює певний елемент Html-представлення сайту від прокрутки. За допомогою скрипта.
- Друга важлива настройка - на малих екранах (планшети, мобільники) - меню залишається на місці.
Це робить плагін цінним помічником веб-майстру. Плагін абсолютно не гальмує, тому відвідувачі будуть приємно здивовані закріпленому меню, гальмувати у них нічого не буде!
Отже, приступимо до встановлення та налаштування плагіна!

Blogowar.ru
Хлопці! Будь ласка, при копіюванні матеріалів вказуйте посилання на наш сайт. Вам нашу повагу, нам просування!