- Чому WordPress краще ніж Joomla?
Цей урок швидше за все буде психологічним, тому що багато людей працюють з WordPress і одночасно з Joomla, але не можуть вирішиться яким CMS користуватися.
Після установки і настройки движка нам потрібно попрацювати з дизайном нашого сайту. Це досить довга тема, але ми постараємося розповісти все коротко і ясно.
Сьогодні ми б хотіли вам розповісти про бібліотеку TypeIt - безкоштовному jQuery плагін. З її допомогою можна імітувати набір тексту. Якщо все налаштувати правильно, то можна домогтися дуже реалістичного ефекту.
Сьогодні ми вам розповімо які перші настройки потрібно зробити після установки движка WordPress. Цей урок буде дуже корисний для новачків.
Просування статей в блозі - непросте завдання. Часто буває, що ви пишете дійсно хороший контент, включаєте візуальні ефекти, робите правильні коригування SEO, але це не дає очікуваного результату.
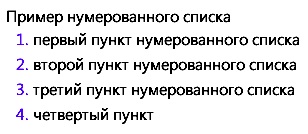
За замовчуванням колір маркерів для списків в HTML є таким як і сам текст. Припустимо, нам потрібно зробити колір тексту в списку
- чорним, а самі цифри фіолетовими. Звичайно можна було б ускладнити код, загорнувши вміст
- в тег .
Ось таким чином, наприклад:
І в CSS задати колір для
- фіолетовий, а для - чорний.

Спрощуємо HTML код:
CSS буде приблизно таким:
Припустимо, нам треба замінити точку після цифри на дужку:
Міняємо просто рядок content: counter (item) '. '; на content: counter (item) ')';
- фіолетовий, а для - чорний.
