Створити сайт самої> 2. Сайт самої> Дизайн> Як встановити шаблон WordPress. Інструкція як редагувати шаблон під себе
Привіт друзі. Не виходить у мене по прорядку писати, тому в найближчому майбутньому з'явитися замітка як встановити Вордпресс на хостинг, ну а сьогодні я хочу поговорити про те, як встановити шаблон на Вордпресс, де його шукати і як привести все в прорядок?
Варто почати з того, що шаблони для блогу варто вибирати у перевірених сайтів. Якщо ви погано розбираєтеся в коді, то можете приємно здивуватися, коли у вас буде купа прихованих посилань в футере.
Де шукати шаблони для блогу? Особисто я довіряю цим сайтам.

Як встановити шаблон WordPress?
Для початок ми повинні вибрати відповідний «каркас» для себе. Особисто я для своїх сайтів вибираю шаблон з двома колонками. Давайте для прикладу візьмемо тему - WordPress Fun Kids. Проста і зручна.
Для початку нам потрібно завантажити її до себе. Беремо з сайту "Зберегти як» і вказуємо потрібну папку. Шаблон скачав. Тепер потрібно вжити заходів безпеки і зберегти ваш сайт і базу даних, іншими словами зробити бекап.
Тепер можемо встановити шаблон на Вордпресс.

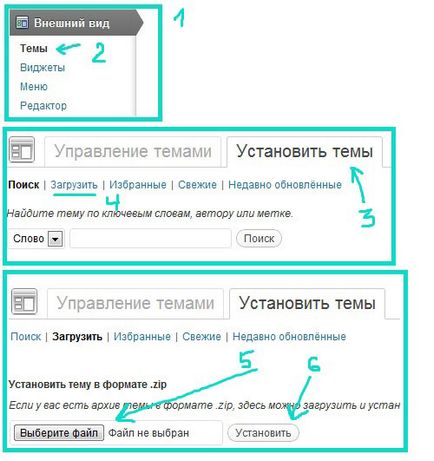
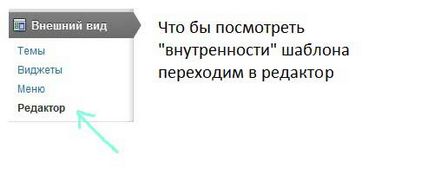
- зовнішній вигляд
- теми
- встановити теми
- завантажити
- вибираючи шаблон
- встановити
Все, тема завантажена. Тепер переходимо на сайт і бачимо цей жах.

Так-так нам ще потрібно багато чого виправити і змінити. Адже на даний момент сайт не унікальний. Таких сайтів тисячі в мережі. Та й взагалі, дизайн сайту повинен відповідати темі вашого блогу і бути індивідуальним. Я не пропоную замовляти дизайн, а просто своїми руками трохи підкоригувати, поліпшити і змінити.
Тому прикидайте відразу план як будете редагувати і покращувати шаблон.
- 1. Поміняти шапку
- 2. Поміняти фон
- 3. Поміняти кольору, розмір колонок і тд
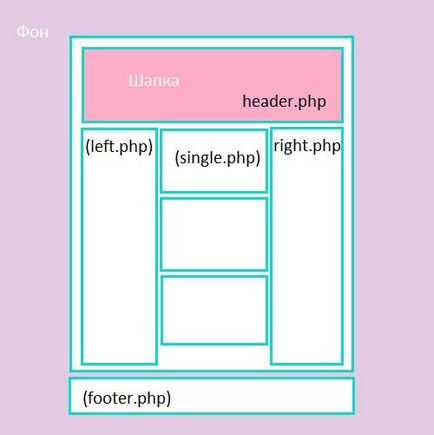
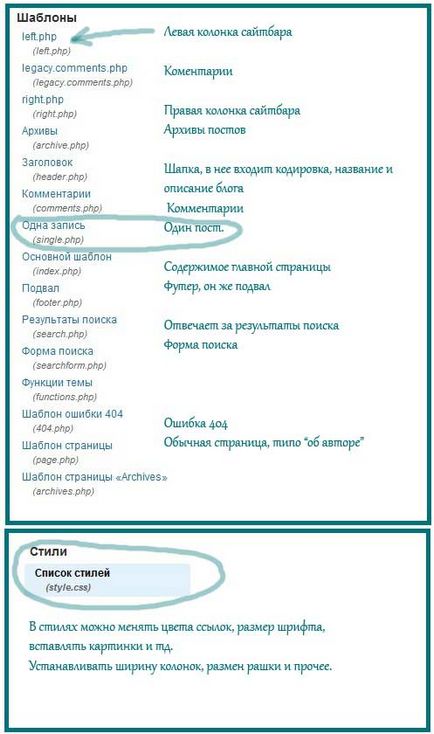
Для початок потрібно зрозуміти з чого складається ваша тема. Це відноситься до будь-якій людині, якщо ви завели блог, то ви повинні знати ці ази.

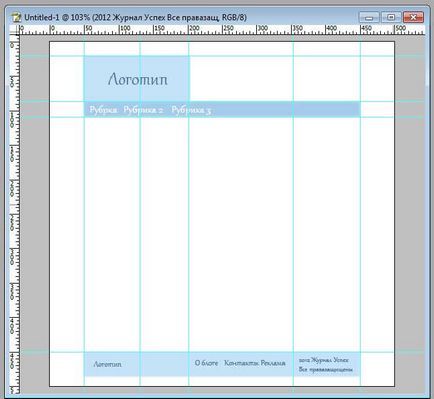
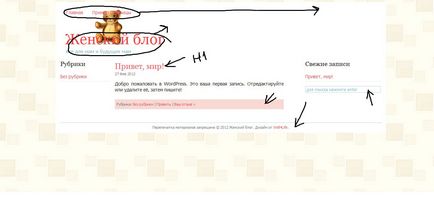
Що б було зрозуміліше, я вирішила цих же кордону промальовувати на вихідному прикладі.

Візуально ми поділили на ділянки, тепер посомтрім на код, де він знаходитиметься. Постораюсь відразу в двох словах опісивпать що і як.


Інструкція як редагувати шаблон під себе
Насправді по кожному файлу можна розписати все докладно. Що б не вантажити вас зайвою інформацією, на даний момент просто розповім, куди потрібно тикати, що б трохи змінити шаблон під себе.
Складаємо на чернетці як буде виглядати наш сайт. Запам'ятайте чим простіше, тим краще. По-перше, якщо використовувати мінімум графіки, у вас буде простір і повітря, по-друге ви уникнете купу зайвих ляпів. Подивіться на сайти крутих порталів, зазвичай у них струму логотип, і немає якихось картинок нарізаних і тд.

Перше що потрібно зробити. Це змінити шапку і фон. Шапку малюємо в фотошопі.
Наприклад ми хочемо переробити дизайн у мамского сайту. Акцент на шапку не хочу робити. Знайшла просто іконку ведмедики і приліпила його на білий фон. (При натисканні вся розкривається)
Далі нам потрібно зайти на хотсінг на наш сайт. (Наприклад на Бегета це файловий менеджер)
Створюємо в корені сайту нову папку img і завантажуємо туди шапку.
Натискаємо поєднання клавіш Ctrl + F вводимо в кутку слово logo
Це слово знайшлося в цьому шматку коду
Що ми робимо? Меням стару картинку на нову. А саме міняємо рядок
Розмір ведмедики. 900 × 150. Тепер нам слід поміняти цей розмір в шапці
У розділі фони. Пам'ятайте, фон не повинен бути кричущому нібито виколи мені око. Вообщем я знайшла в розділі Геометричні ескізи-Клітини-Бежеві клітини

Перед цим я зробила його більш легким і прозорим в фотошопі. Тепер повторюємо процедуру. Завантажуємо цей візерунок в папку img
Тепер в стилях знаходимо цей шматок коду
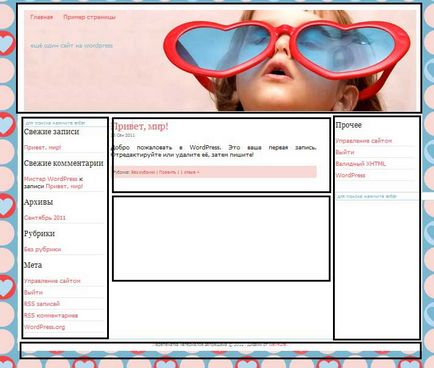
Ось що у нас получл:

Відразу попідкреслювану, що нам потрібно змінити і куди що перенести.
- Перенести назву блогу лівіше.
- Перенести меню в лівий кут
- Поміняти колір посилань на бежевий
- Змінити рожевий фон під рубриками на щось інше
- Прибрати посилання в футере
- Змінити колір пошуку
Уф, поїхали по порядку.
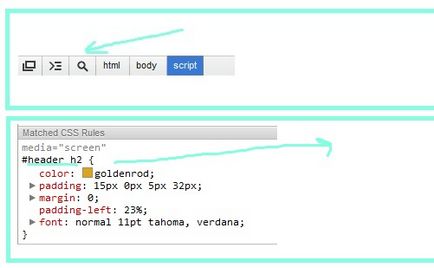
Жіночий блог це #header h1
Що було зроблено? Зменшила розмір шрифту з 34 до 18. посунули в ліво на 23процента, і підняла трохи на верх.
Змінила кольору посилань ось тут
Перший рядок колір посилання, другий рядок колір посилання при наведенні.
Потім поміняла кольори посилань меню. Звичайний і при виділенні
Далі я пересунула меню в ліву сторону padding-left: 75%;
Так, ось що у нас вже вийшло (картинка як завжди збільшується при кліці)

О, мені вже починає подобатися, що у нас буде виходити) Залишилося небагато.
Тепер міняємо кольору посилань. Ctrl + F і шукаємо слово links - посилання
a color: # fc585f; (Просто колір посилань)
text-decoration: none;
>
Ми повинні зберегти колірну гамму сайту (біло-пісочну). Міняємо кольору на такі ж як і в шапці
postmetadata clear: both;
background: # f8d9d3;
padding: 6px;
margin: 20px 0;
font-size: 11px;
color: # 777;
>
Просто видалимо рядок background: # f8d9d3;
Далі шукаємо слово footer
#footer clear: both;
width: 970px;
margin: 10px auto;
border-top: 1px solid # b9dcf0;
height: 30px;
У цьому шматочку коду потрібно поміняти колір посилання з синьою на бежеву і давайте зробимо її пунктирною. Замінимо на border-top: 1px dashed #faeedd;
Залишилось зовсім небагато. Заходимо в footer.php
І міняємо шматочок коду на це
Відповідно підставляєте свій сайт і свій опис.
Останнє - міняємо колір пошуку. Знаходимо слово searchform
#searchform input # s margin: 0;
border: 1px solid # d2b48c;
padding: 2px;
color: # d2b48c;
text-align: left;
background: #fff;
font: normal 9pt tahoma, verdana;
>
Міняємо border: 1px solid # d2b48c; і color: # d2b48c; на # d2b48c;
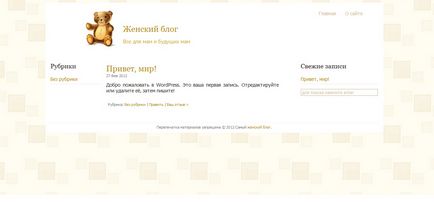
Усе. Ось що у нас вийшло

Світлий, акуратний, в якомусь сенсі унікальний. Так, немає ніякого мега дизайну, але такий варіант може зробити кожен.
Тепер хочу поговорити про інструментах, якими я користуюся
1. Браузер Google Crome. Нам потрібно подивитися що за код в шаблоні. Натискаємо поєднання клавіш Ctrl + Shift + I

P.S над шаблоном звичайно ще потрібно попрацювати або можливо через час попросити знаючої людини, що б він зробила оптимізацію коду. Або по тихоньку зайнятися самої. Вообщем я думаю будуть і такі пости.
Фуф, вимучила пост, сподіваюся буде корисний. Ваша Інканто.