Установка лічильника відвідувань в інтернет магазин OpenCart

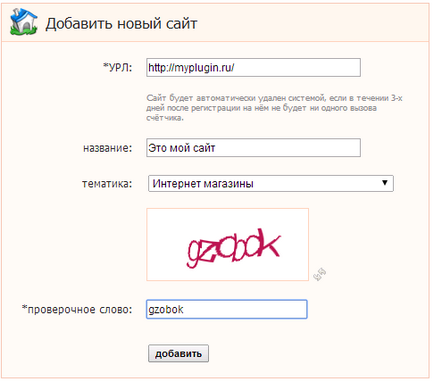
Заходимо на сайт hit.ua, проходимо стандартний метод реєстрації. Після того як залягання, зайшли в систему і в лівій колонці сторінки бачимо меню в якому тиснемо «Мої сайти». Потім жменм на посилання «Додати сайт».

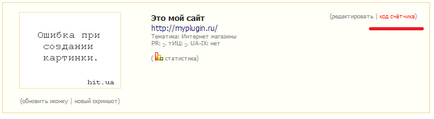
Ура у нас з'явився новий сайт. )) Тепер нам треба взяти код цього лічильника, що б вставити його до себе на сайт, для того що б у нас велася статистика відвідуваності. Для цього тиснемо посилання «Отримати код» як показано на зображенні.

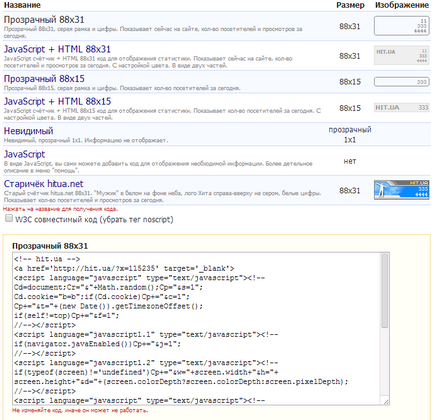
На сторінці треба вибрати зовнішній вигляд лічильника. Тут вже кому що подобається. Я зазвичай користуюся лічильником «Невидимий».
Користувачеві його не видно, а лічильник працює. Як то кажуть, менше знають, міцніше сплять. Для прикладу я візьму найперший лічильник «Прозорий». Клікнувши по цьому лічильнику внизу сторінки з'явився його код. Виділяємо весь код, і натисканням правої кнопки мишки, в випадаючому контекстному меню вибираємо «Копіювати». Все, код ми скопіювали.

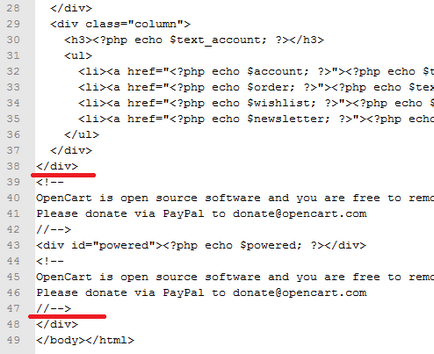
Тепер цей код нам треба вставити в нижню частину нашого сайту Тепер найцікавіше, заради чого Ви шукали цю статтю. Код треба вставити в Ваш шаблон сайту в нижню частину. тобто в footer (підвал). Якщо у Вас стоїть стандартний шаблон, то файл в який треба вставити код знаходиться цим шляхом /catalog/view/theme/default/template/common/footer.tpl