Вітаю всіх постійних читачів і гостей блогу Good SEO. Продовжую писати про створення інтернет-магазинів, і на цей раз я розповім про те, як встановити Яндекс Метрика на OpenCart-сайт. Буквально сьогодні з'явилася ця необхідність, і я, звичайно ж, опишу весь процес.
Так як всі вже тисячу разів писали, що таке лічильник Яндекс Метрика і як встановити його на WordPress-сайти, я не буду розповідати нічого про цей сервіс, ви і самі вже повинні володіти цією інформацією, а мені не хочеться писати новий пост тільки заради того , щоб кількість записів блогу стало +1. Тому відразу перейдемо до справи.
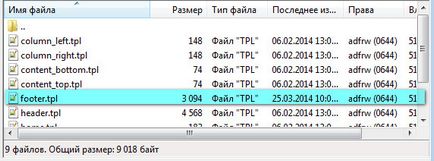
Отже, відкриваємо FileZilla і підключаємося до нашого хостингу. Якщо у вас стандартний шаблон OpenCart, вам потрібно відкрити папку / catalog / view / theme / default / template / common і знайти там файл footer.tpl. після чого завантажити його на ваш комп'ютер.

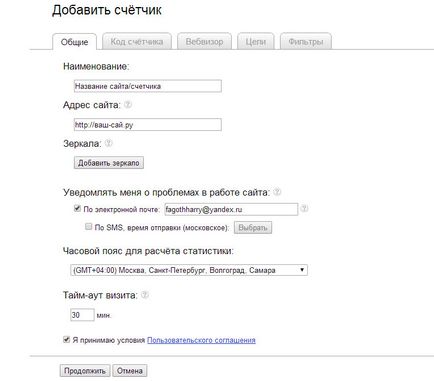
Далі йдемо в Яндекс Метрика і натискаємо на посилання «Додати лічильник». Процедура повинна бути всім вам добре знайома, тому я просто наведу тут скріншот.

Натискаємо «Продовжити» і виконуємо наступні дії:
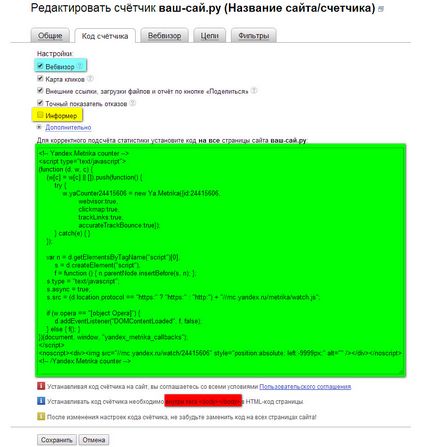
- включаємо Вебвізор для того, щоб можна було відтворювати поведінку відвідувачів нашого інтернет-магазину;
- вимикаємо інформер. щоб він не відображався на нашому сайті (особисто я майже завжди так роблю, але це зовсім не обов'язково);
- копіюємо отриманий код в буфер обміну;
- запам'ятовуємо теги . і натискаємо «Зберегти».


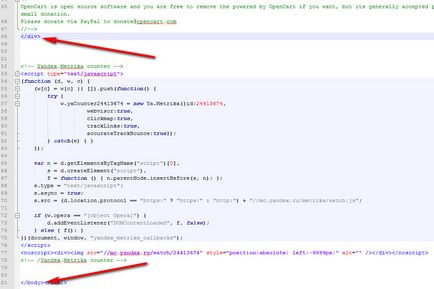
Між стрілками на скріншоті ви бачите як раз цей самий код, завдяки якому ми встановлюємо Яндекс Метрика на OpenCart.
А далі все просто: зберігаємо файл footer.tpl і закачуємо його назад на сервер (якщо ви не видалили з сервера старий файл, то замініть його новим, з кодом лічильника).