
Чи впливає дизайн на пошукове просування сайту? Чим такий хороший адаптивний дизайн? Адаптивний веб-дизайн означає відсутність окремих версій сайту для мобільних пристроїв і десктопів: сайт підлаштовується до розміру екрана, на якому його переглядають.
Як це працює?
Замість створення однієї інтернет-сторінки в 800 пікселів по горизонталі, станиці адаптивного сайту складені з елементів, які розташовуються в залежності від ширини браузерного вікна. Ці елементи визначають розмір екрану за допомогою медіа-запитів CSS.
На маленькому екрані, наприклад, на екрані планшета або старого комп'ютера з невеликою кількістю пікселів, ці прямокутні елементи будуть розташовуватися у вигляді решітки 3 х 3.

На більш широкому екрані ці елементи можуть розгорнутися в сторони:

На вузькому екрані вони розташовуються в стовпчик:
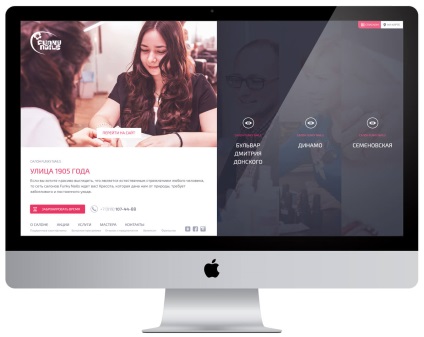
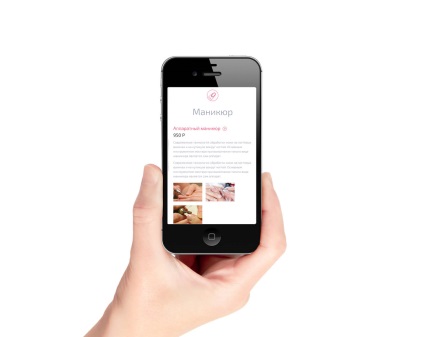
Ось реальний приклад адаптивного сайту створеного в нашій веб-студії:





Як бачите, якщо екран маленький, елементи розташовуються інакше. Ви можете перейти на сайт funkynails.ru і поекспериментувати з розмірами вікна браузера.
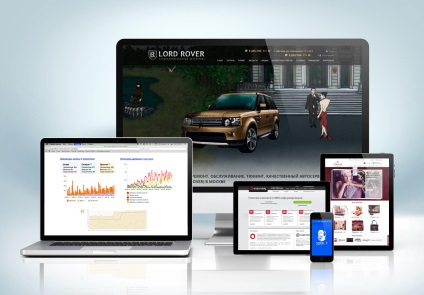
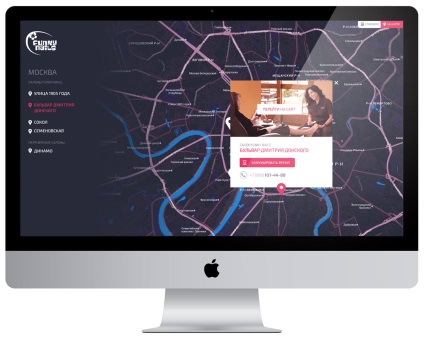
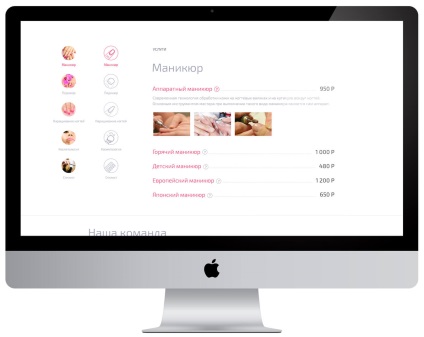
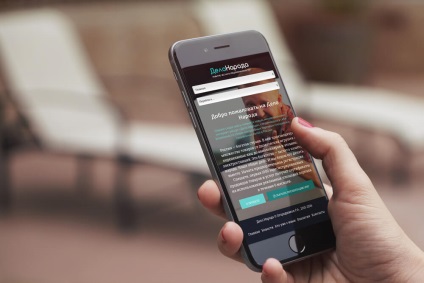
Ще приклад - delonaroda.ru
На повнорозмірною сторінці є два рівня навігації вгорі. Основний контент розташовується в середині, але все простір екрану використовується максимально ефективно, використовується вся ширина екрану робочого столу.

Якщо на екрані мало вільного простору, сайт може не тільки рацілнально розміщувати блоки, але і змінювати розмір шрифтів так, щоб все залишалося читабельним, але при цьому легко містилося на екрані.
Версія сайту для планшета:

В даному випадку довелося пожертвувати подвійним рівнем меню, перетворивши його в випадають СЕЛЕКТА. Вільного місця мало і воно занадто цінне, тому розмір шрифту ще зменшився і став розміщуватися на всю ширину екрану.

Чим адаптивний дизайн корисний для SEO просування?
Тепер ви знаєте, що адаптивний дизайн - хороша ідея, яка допоможе звести до мінімуму турботи по створенню та підтриманню контенту. Але як це допомагає в плані SEO?
Адаптуємося під користувача
Якщо користувачі переходять з пошуку на ваш сайт і відразу ж повертаються на сторінку з результатами пошуку, Google і Яндекс роблять позначку, що ваш сайт, можливо, не найкращий вибір для цього пошукового запиту! Зараз мобільним інтернетом користується більшість людей, тому, що це більш доступно. Якщо ваш сайт добре виглядає на мобільних пристроях -% залишили ваш сайт людей буде набагато менше!
Ранжування в мобільному пошуку вище
результати
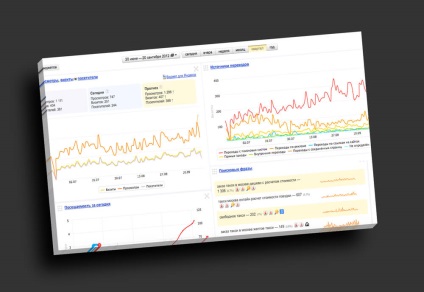
Перші наші клієнти перейшли на адаптивний веб-дизайн збільшили кількість відвідувань в місяць більш ніж в три рази:

Це досить високий показник! Перехід сайту svobodnoe-taxi.ru на адаптивний дизайн, також вплинув і на конверсію. Такі результати показують, що при правильному використанні адаптивний веб-дизайн може надавати приголомшливе дію.
Мінуси адаптивного дизайну - час переробки
Зміна дизайну на користь адаптивності займе чимало часу у дизайнерів і розробників, адже малювати, як і верстати сайт, треба буде відразу для всіх дозволів екранів.
Кросбраузерну
Згадайте старі добрі часи, коли все скаржилися, що доводиться тестувати сайт на IE і ще на Firefox. А тепер у нас є:
- IE9 для Windows 7
- IE10 для Windows 8 (без Flash)
- Firefox
- Chrome
- Safari
- Safari
- Браузер Android за замовчуванням
- Chrome beta
- Dolphin
- Opera
- Firefox
І це тільки найпопулярніші. Вам доведеться провести тестування все на різних дозволах екрану.
Адаптивний дизайн того варте!
Перехід на адаптивний веб-дизайн - це складно, але, з огляду на розвиток індустрії на даний момент, це вже необхідність.
А ви хочете перейти на адаптивний дизайн? Ми будемо раді допомогти вам!