Спочатку реалізував подібну плюшки на своєму блозі, а потім вирішив оформити у вигляді інструкції. Такі питання регулярно виникають у користувачів сайтів на WordPress, тепер буду просто ділитися посиланням на матеріал :-)
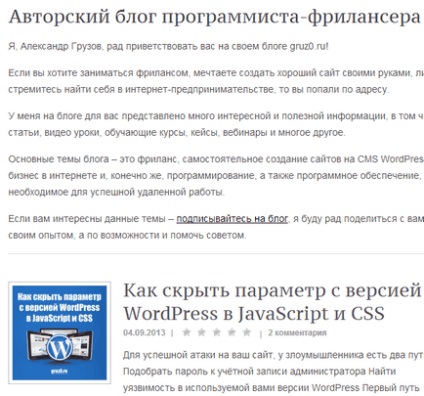
Щоб ви розуміли про що йде мова, зайдіть на головну сторінку мого блогу і погляньте на ось цей блок з привітанням:

Стандартними засобами WordPress вивести цей текст неможливо, тому доведеться правити файли теми.
Загалом, це текст, що містить ключові слова для пошукових систем, за якими можна просувати головну сторінку вашого сайту. Якщо такого тексту не сайті немає, то виникає проблема з просуванням. Пошукові роботи будуть використовувати лише загальні теги TITLE і H1, плюс ще всякі фрази, вирвані з контексту.
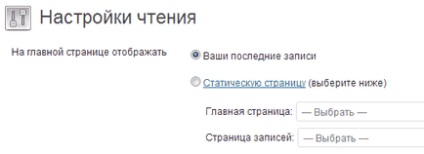
Варто згадати, що це актуально лише для тих блогів, головна сторінка яких виводить останні записи. Якщо ж у вас використовується стартова статична головна сторінка, тоді проблеми немає і можете закривати цю інструкцію.

Прописати свій тег H1 і текстовий опис для головної сторінки сайту в режимі виведення останніх записів.
У моєму випадку для управління відображенням головної сторінки і контенту в цілому, використовується файл content.php з директорії теми. Тому відкриваємо його і дивимося, що є:
Але опустимо цей момент, давайте додамо туди умова для виведення опису на головній сторінці блогу.
Для цього вставляємо код перед закриваючою дужкою в інструкції вище (якщо вона у вас є), або вставляємо в самий верх файлу content.php, щоб вийшло щось таке:
Це означає, що якщо це головна сторінка і не використовується посторінкова навігація - виводимо текстовий блок в абзацах і з заголовком H1.
У мене це виходить наступним чином:
Ось саме цей код виводить текст на головній сторінці мого сайту.
Крім цього, вам варто пам'ятати про додаткову правці header.php, щоб тег H1 виводився лише один раз на головній сторінці, інакше станеться дуже неприємний баг - тег задубліруется, перший виведе назву вашого сайту, а другий - зазначений текст з коду вище.
Але ви можете обійти це і не морочитися, використовуючи тег H2, замість H1 при виведенні тексту в наведеному вище коді.