Іконки мають таке ж психологічнийпризначення, як і розриви між абзацами: вони візуально переривають контент, роблячи його менш загрозливим для сприйняття. Добре відформатована сторінка з розривами тексту на легко читаються абзаци і з розставленими акцентами у вигляді іконок легко читається і досить цікава для утримування уваги відвідувача. Досить витрачати час на написання величезних текстів, які ніхто не читає. Починайте використовувати іконки!
У даній статті ми покажемо чудові приклади і кращі практики використання іконок для підтримки контенту в веб дизайні.
1. Як використовувати іконки
Основне завдання використання іконок - це допомога користувачеві в ефективному процесі сприйняття і обробки інформації. Зазвичай цілі досягаються з використанням вільного простору і іконок, які не відволікають від контенту, а навпаки, доповнюють його. Використання іконок збагачує навіть мінімальний контент, надаючи йому ваги і покращуючи ефективність комунікацій без зайвих слів. Іконки слід використовувати для залучення уваги до контенту, але ні в якому разі не для заміщення його.
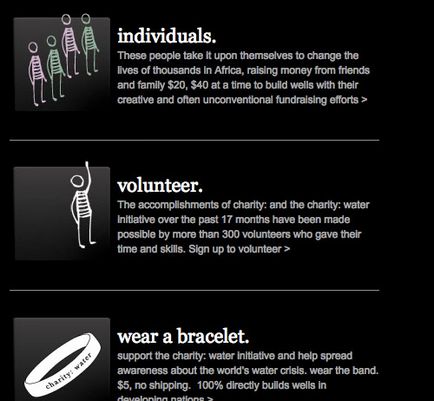
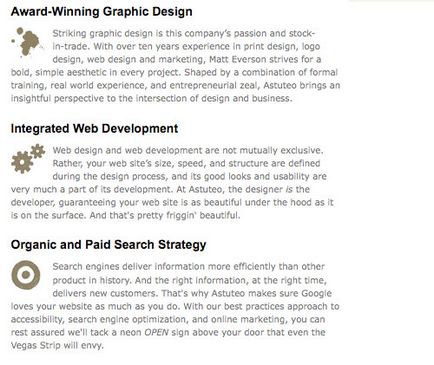
Підсилюємо список особливостей
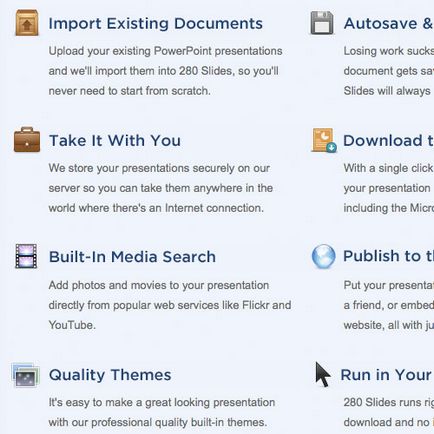
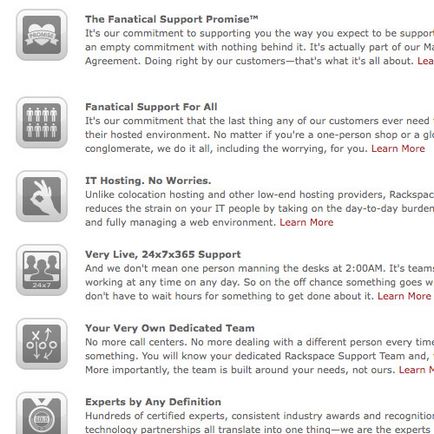
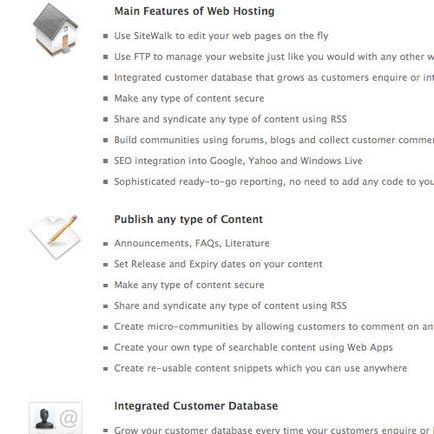
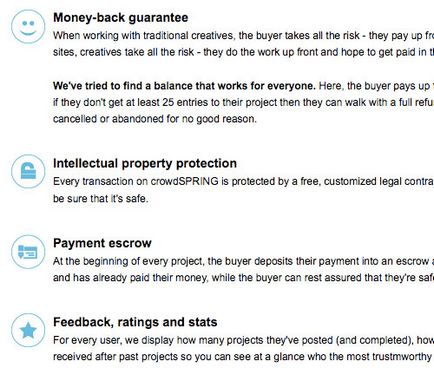
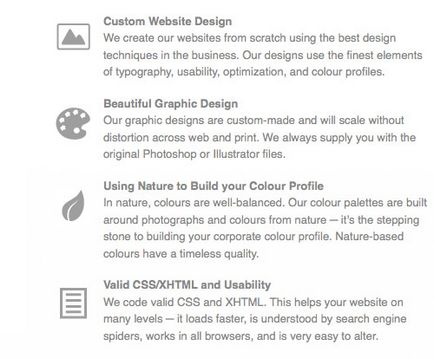
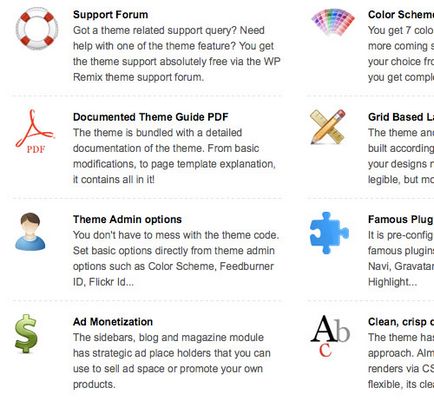
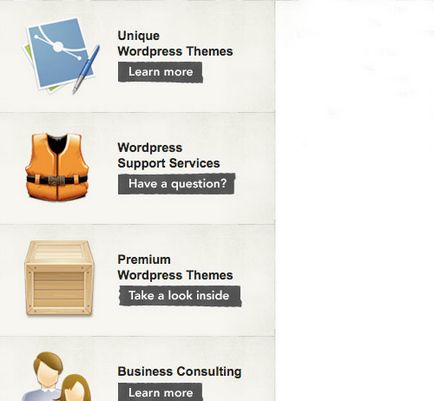
Перерахування послуг є звичайною практикою і необхідною частиною ефективного маркетингу, але сам по собі список дуже банальне і нудний. Використання іконок в поєднанні зі списком особливостей робить його більш привабливим і інформативним.

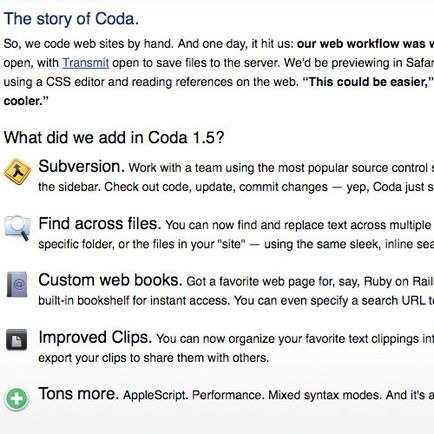
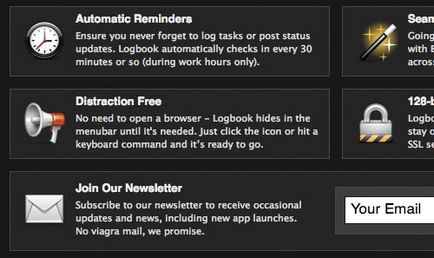
Привертаємо увагу до нових особливостей веб додатки

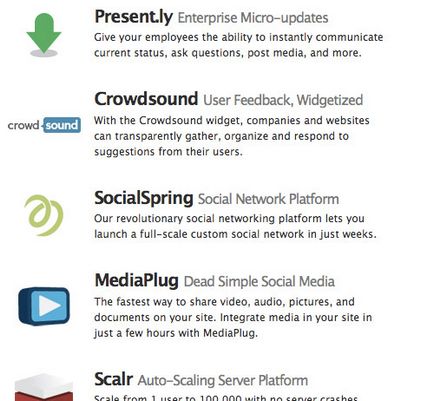
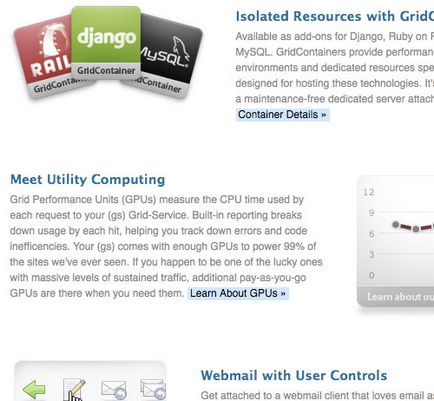
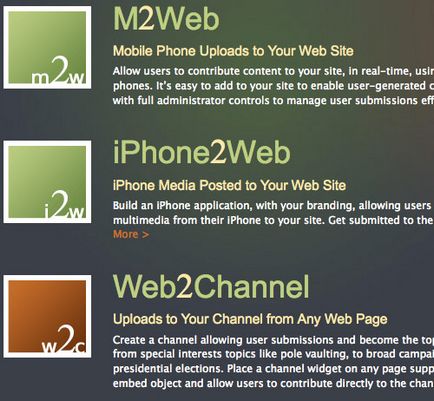
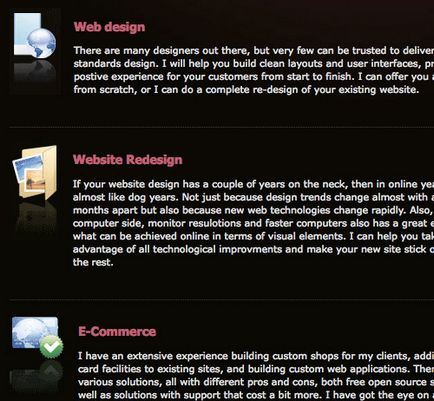
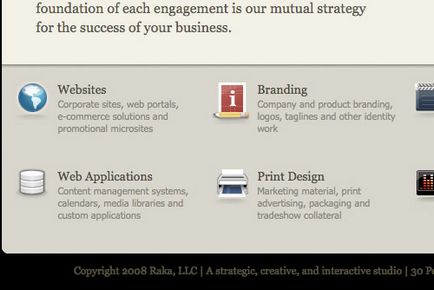
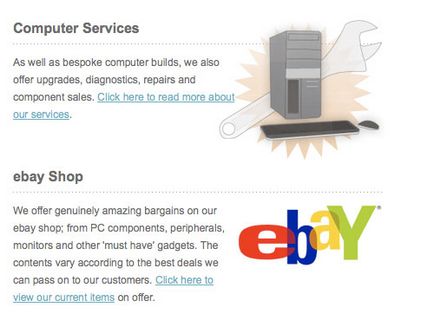
Список різних додатків і продуктів
В даному випадку потрібно розглядати іконку як логотип, пам'ятаючи про те, що мета логотипу - побудувати ментальну асоціацію між продуктом і зображенням. Іконка повинна бути унікальною, але простий: більшість іконок мають розмір 128 на 128 px, тому треба використовувати мінімалістський підхід і зуміти сказати багато, використовуючи мінімум засобів.

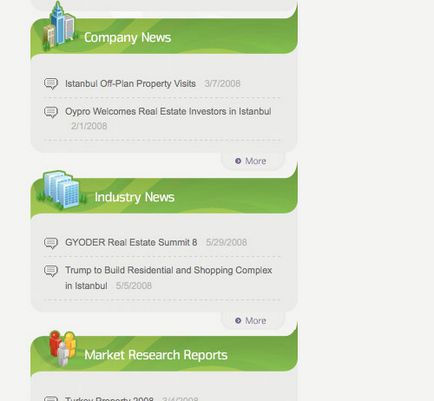
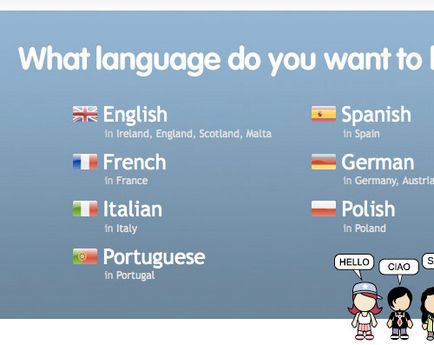
Перелічіть ваші послуги і збільште легкість читання списку
Іконки повинні відповідати контенту і мати простий дизайн. Визначте, що ви хотіли висловити за допомогою контенту і створіть на цій основі іконку. Яка тема у веб сайту або статті? Які кольори використовуються? Що це за стиль? Модерн? Класик? Іконки повинні бути візуально уніфіковані з ідеями, вираженими в контенті.

2. Призначення і розміщення
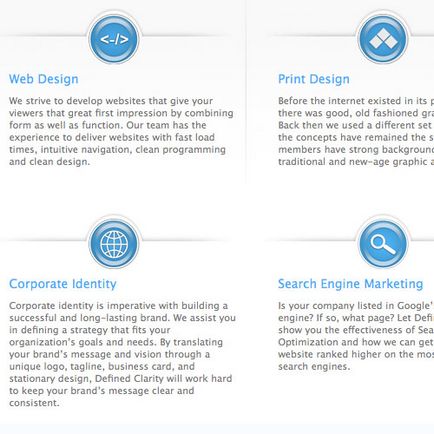
Іконки роблять інтерфейс сайту дружнім, котрі володіють і професійним. Вони показують, що ви дбаєте навіть про дрібних деталях. Включіть свою уяву при роботі з іконками: заголовки, бічні панелі, колонтитули і списки є відмінними місцями для розташування іконок.
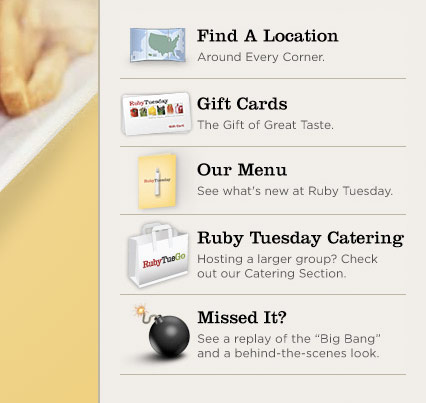
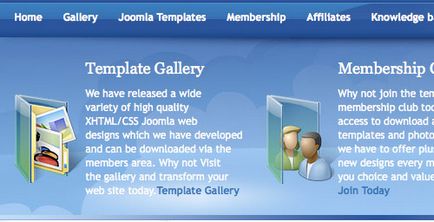
Акцентування колонтитулів для додання заголовкам особливого виду
Навіть проста іконка може додати шарму та індивідуальності веб сайту.

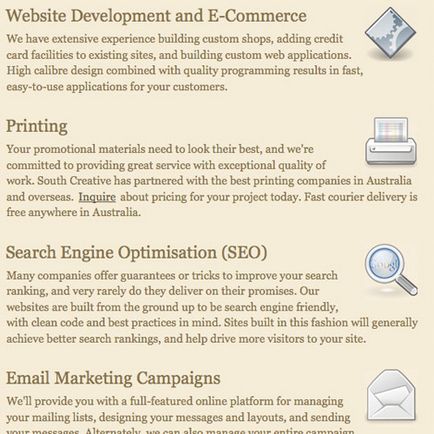
Захопився відвідувача читанням довгої сторінки
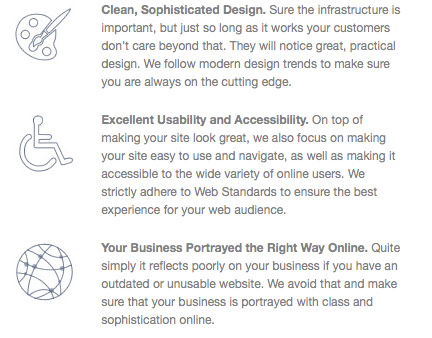
Використовуйте іконки як точки в абзацах. Такий підхід суттєво підвищить зручність читання навіть найдовшого тексту.

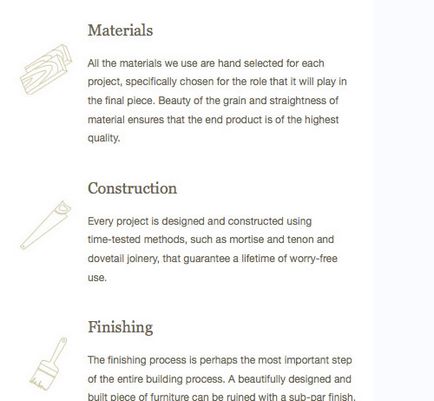
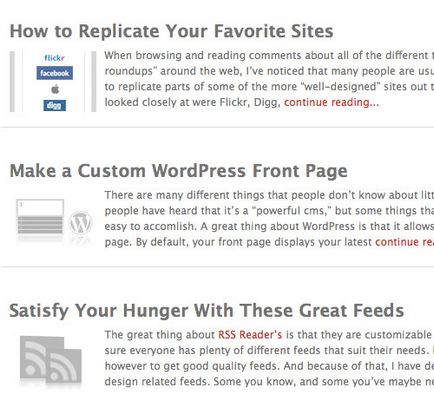
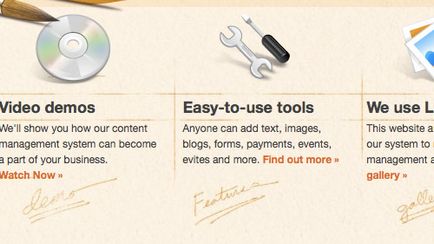
Відокремлюємо заголовки і секції
Використовуйте іконки, щоб поставити візуальну точку, яка відокремлює різні частини тексту.

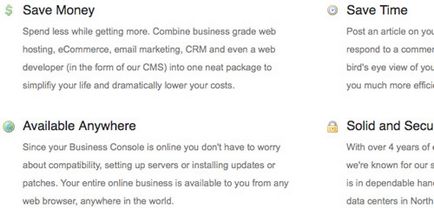
Розмір значення не має! Навіть маленькі іконки можуть бути ефективні
Маленькі іконки забезпечують такий же рівень візуального інтересу, як і великі, але без потенційної небезпеки відвернути увагу. Переконайтеся, що іконки легко розпізнати, і що вони близькі за змістом до тексту, на якому акцентують увагу.

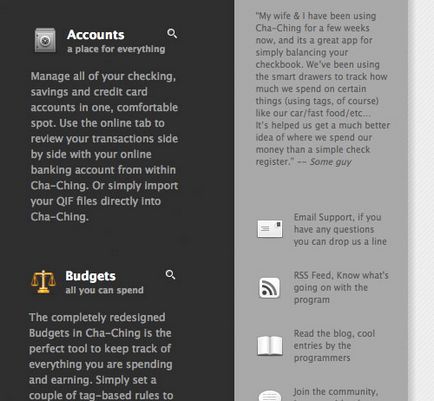
Виділяємо текст, розміщуючи іконки праворуч від абзацу
Не треба зациклюватися на одноманітному розміщенні іконок. Розташування іконок праворуч від тексту рідше використовується, тому воно більш візуально привабливо. Але остерігайтеся, іноді буває такий виглядає неохайно.

Змінюєте розмір і розміщення іконок
Увімкніть уяву! Зміна розміру і розміщення іконок зробить контент більш динамічним і цікавим.

3. Виберіть свій стиль
Також важливо, щоб всі ваші іконки відповідали один одному. Угруповання різнопланових іконок, незалежно від того, наскільки вони круто виглядають, є що виділяється помилкою дизайну і ознакою непрофесіоналізму. Нижче наводиться кілька прикладів того, як іконки можуть бути ефективно інтегровані в стиль сайту.
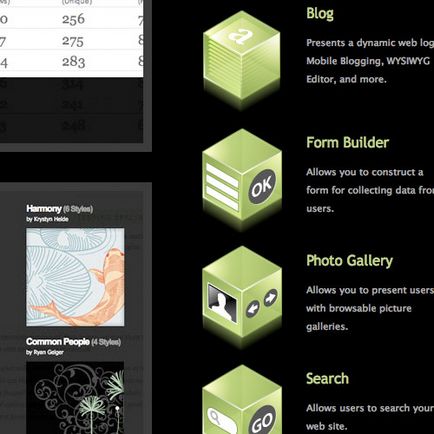
Використання світлих кольорів і відмінного 3D дизайну іконок відмінно доповнює зовнішній вигляд сайту: GoodBarry

Простота приваблива і практична: CrowdSPRING

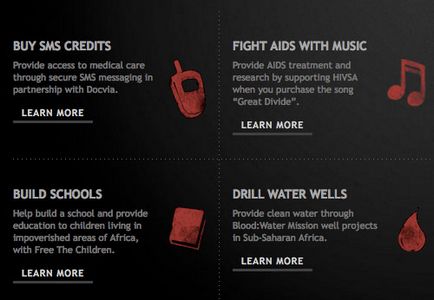
Використання неохайного стилю для 2D іконок додає глибини: Take the Walk

Вибір унікального і послідовного стилю надає динамічності і професіоналізму сайту: Squarespace

Монохроматичні іконки можуть акцентувати увагу на контенті без відволікання: Studio 7 Designs

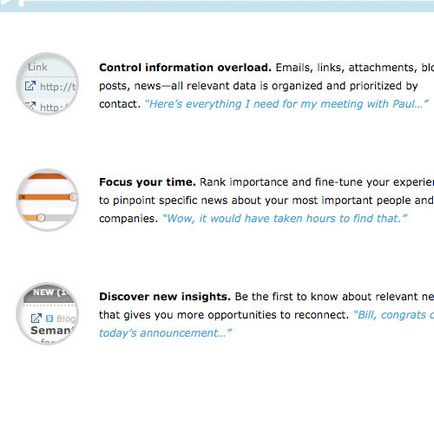
Використовуйте силу трансформації знімка екрана з простим градієнтом в унікальну ікону: Gist

Не треба використовувати іконку тільки тому, що вона круто виглядає. Виберіть те, що більше підходить до вашого сайту за стилем і марці: Treemo

4. Додаткові приклади
Нижче наводиться кілька прикладів ефективного використання іконок.






















5 останніх уроків рубрики "Юзабіліті"
Ви все ще користуєтеся поштовим маркетингом для просування свого бізнесу? Якщо немає, невже це наслідок того, що ви вважаєте розсилку недоречною для вашого бізнесу? Якщо ви все ж використовуєте розсилку, чи впевнені ви в тому, що вона максимально ефективна? Як і багато інших речей у житті, область маркетингу сповнена чуток і міфів, які звучать чудово, але в дійсності тільки шкодять. На щастя, згадані нижче приклади допоможуть значно поліпшити стратегії поштового маркетингу.
Думаю, ви як і я приділяєте купу часу, намагаючись удосконалити кожну деталь вашого сайту: від чудового відображення на різних пристроях, до створення цікавих сторінки 404! У той же час, ви колись замислювалися, що відбудеться, якщо користувач залишить поле пошуку порожнім, а потім натисне Enter?
Термін "розумна достатність" відноситься до схильності людини використовувати мінімальні ресурси для успішного завершення роботи. Це явище, яке здійснюється на підсвідомому рівні: найчастіше ми навіть не замислюємося про те, що зараз нам необхідно використовувати самий мінімум зусиль для виконання певного завдання.
UX залежить від безлічі факторів, але не існує ніякої наукової формули, яка підказала б вам, що той чи інший варіант вірний або помилковий. Ви єдині, хто може судити про це в залежності від того, чи відповідає UX підхід вашим потребам.
Я теж намагаюся дотримуватися стиль, але не завжди виходить. Icon Finder теж раджу.
art_reklama_com
mihanikart
Всім раджу робити ручками) Унікальність - це професійний підхід.
kindofbear
подаю ідею: напишіть про різні типи бекграундом для сторінок. ось це ДУЖЕ важлива тема в оформленні)

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!