Навіть великі художники роблять начерки і іноді прорисовують деталі великих картин на окремих мольбертах. Якщо вам необхідно створити якісний сайт або Лендінгем, для початку виберіть відповідний сервіс для створення його прототипу. У цій статті ми зібрали для вас 9 найбільш популярних програм, які допоможуть створити макет сайту. Ми також допоможемо вам визначитися з вибором відповідного для вас інструменту.
Про те, що таке прототип landing page і навіщо він потрібен, ми дізналися в минулий раз. Сьогодні звернемося до основних інструментів і програм, які допоможуть зробити його зручним для подальшої роботи над проектом. Продемонструємо останні можливості, новітні інтерфейси, а також порівняємо ціни.
Отже, поїхали.
Найпростіший спосіб зробити прототип Лендінзі - це малюнок від руки. Макет малюємо на папері, потім фотографуємо і після цього перетворимо в програмі POP. Але, зізнатися, простіше і акуратніше намалювати окремий макет прямо в програмі. Для цього в POP є кілька найнеобхідніших функцій: вставити картинку, намалювати область прямокутної або круглої форми, вказати, де розмістити текст (або прямо написати той, який підкаже копірайтер).

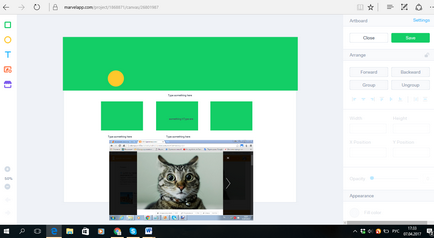
Процес створення прототипу в програмі POP. Мінімум функцій, зате і мінімум зусиль
Програма найпростіша. Тут не вийде крутого прототипу. Мінімум інструментів для мінімуму завдань. Але при цьому POP підтримує будь-який девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Тут є також робоча мережа, куди можна покликати колег і клієнтів, щоб обговорювати весь нехитрий процес. І, звичайно, POP інтегрується з Dropbox.
Вартість: від 14 $ на місяць. Є безкоштовна версія.
2. Balsamiq
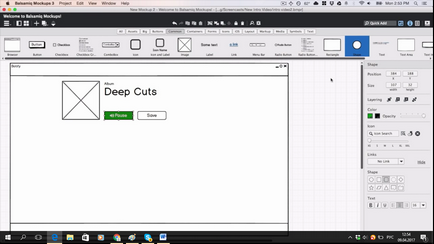
Теж нескладна програма і по функціоналу не найкраща. Однак Balsamiq пропонує більш широкі можливості, має великий набір UI-елементів. Тут можна вибирати значки, малювати кнопки різних форм, додавати таблиці, працювати з шрифтами. Зручніше виглядає саме робоче поле: є розмітка. У Balsamiq також можна створювати макети сайтів і карти. Він підходить тим, хто не сильний в фотошопі.

Прототипування в Balsamiq: як на папері ...
Програму використовують безпосередньо в браузері або завантажують в якості додатку Adobe AIR.
Працює на Mac або Windows, інтегрується з Google Docs.
Вартість: від 12 $ на місяць. 30 днів безкоштовного тестування.
3. InVision
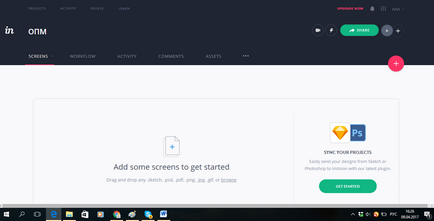
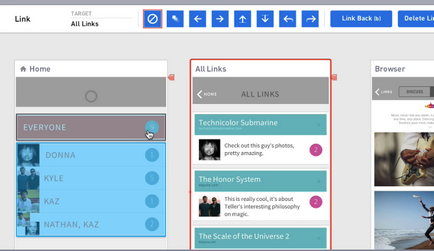
Ця програма для перетворення статичних макетів в прототипи і мокап з інтерактивними елементами, тобто засіб «пожвавлення» макета. InVision
імітує повноцінну роботу майбутнього сайту. На ньому можна пов'язувати макети окремих сторінок в прототип. Крім того, це відмінний інструмент для роботи в студії. Програмне забезпечення включає нескладні інструменти drag-and-drop, завдяки яким процес проектування UX-проектів стає легше.

Invision: прості інструменти пожвавлять ваш макет
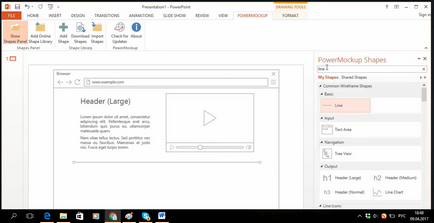
4. PowerMockup

PowerMockup: допоможе зробити прототип прямо в PowerPoint
PowerMockup доступний тільки для Windows.
Вартість: від 60 $ (разовий платіж). 30 днів тестування.

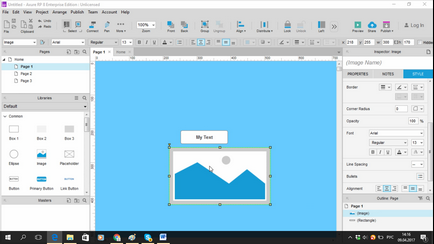
Розробка прототипу в Axure: максимум можливостей для дизайнера
Є можливість безкоштовної роботи протягом місяця. Наші дизайнери використовують Axure.
Вартість: від 300 $ (разовий платіж).
Читай також: Два забійних тесту, які ви зобов'язані провести перед прийманням Лендінзі
6. Principle
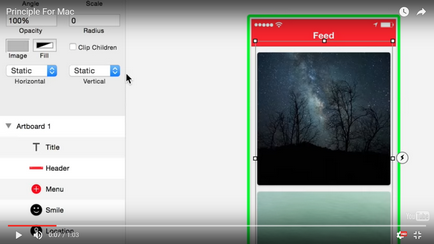
Досить швидка, інтуїтивно зрозуміла десктопна програма, яка не потребує підключення до інтернету. У ній можна робити інтерактивні прототипи з анімаціями. Є інструменти для пристроїв з тач-екранами, що дозволяють визначити різні типи взаємодії: tap, scroll, drag-and-drop, довге натискання і ін. З інших функцій доступні: артборди, маски, налаштування. Драйвер-панель дозволяє робити з прототипом цікаві штуки: наприклад, обертання якого-небудь елементу під час свайпа.

Прототипування в Principle
Працює на Mac, зручна користувачам Mac OSX завдяки схожим елементів інтерфейсу. Складна через необхідність правильної організації файлів Sketch перед синхронізацією.
Вартість: 129 $ (разовий платіж). 14 днів безкоштовного тестування.
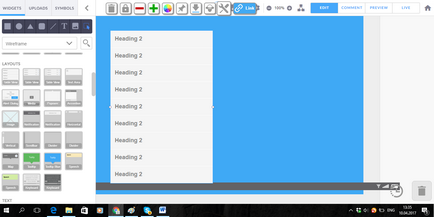
Програма працює з мобільними додатками. У ній можна зробити прототип для Android, iOS, а також Windows. По суті, це додаток для браузера на HTML5. Також проста у використанні, з швидким функціоналом, дозволяє відразу ж оцінювати результат на мобільнику. Має бібліотеку з більш ніж 1500 елементів. З Fluid легко редагувати перетягуванням, створювати анімації, програма підтримує жести, дії на дотики, drag-and-drop, повторення шаблону на сторінках і переходи між ними, бібліотеки iPhone і Android, роботу зі своїми зображеннями і скріншотами. Готовий макет можна переводити в різні формати, в тому числі в PDF і HTML. Є можливість спільного робочого процесу з колегами.

Робочий простір для створення прототипу в Fluid
Сервіс полегшує завдання програмістам: з ним легше розібратися зі структурою, функціональністю проекту, представити все в кінцевому варіанті. Таким чином, оптимізується вся розробка і зв'язок з базою даних. У Fluid простіше збирати всі екрани в один проект.
Вартість: від 15 $ на місяць. Є безкоштовна версія.
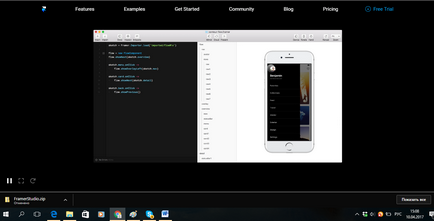
Це інструмент для просунутих. Тут прототип розробляється в коді, c використанням мови CoffeeScript. Але не варто лякатися, створення коду під Framer - досить захоплюючий процес, програма забезпечена інструкціями, освоїти її може навіть непідготовлений. У Framer можна робити інтерактивні анімації. Користувачам подобається те, що програма змушує як слід продумувати логіку і структуру дизайну.

Framer: прототипирование в коді
Ще один давно відомий інструмент. З його допомогою також можна робити інтерактивні прототипи. Тут представлені всі потрібні інструменти для створення анімацій, а також спеціальна система, за допомогою якої можна працювати з декількома екранами додатків. Можна вибрати дві версії: Flinto Lite, а також Flinto for Mac. Остання володіє широким функціоналом для створення анімацій, потужна зручна програма. Її швидше за все освоїти тим, хто працював на Mac OSX. Є плагін для Sketch, це спрощує відтворення дизайнів. Є недоліки: Flinto for Mac працює з шаблонами під мобільники і прототипом тут можливо ділитися виключно з тими, хто встановив Flinto for Mac.

Процес створення прототипу в Flinto for Mac
Вартість: від 20 $ на місяць.
Який сервіс вибрати?
Ваш вибір буде залежати від завдання і бюджету. Простий макет, який допоможе зібрати думки докупи, можна створити в програмі, на зразок POP або PowerMockup. Для більш масштабних проектів використовуйте багатофункціональні програми типу: Axure, Fluid, Principle.
Головне, що ви повинні розуміти, - це те, що навіть Лендінгем на шаблоні потребує прототіпірованії. Увага до деталей на цьому етапі попередить появу багів.
Читайте також: