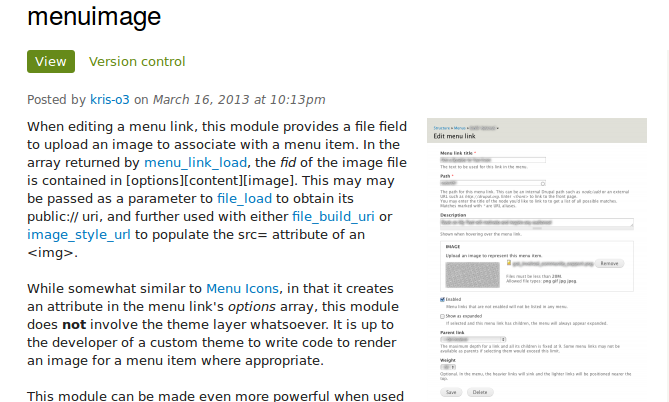
Під час роботи над одним з проектів, виникла необхідність реалізації цікавої завдання - додати кожному елементу головного меню картинку. Як ви можете переконатися, дивлячись на малюнок вище - все піддається реалізації.
Давайте розглянемо як це зробити.
Завантажити та встановити модуль menuimage. Увімкніть його.

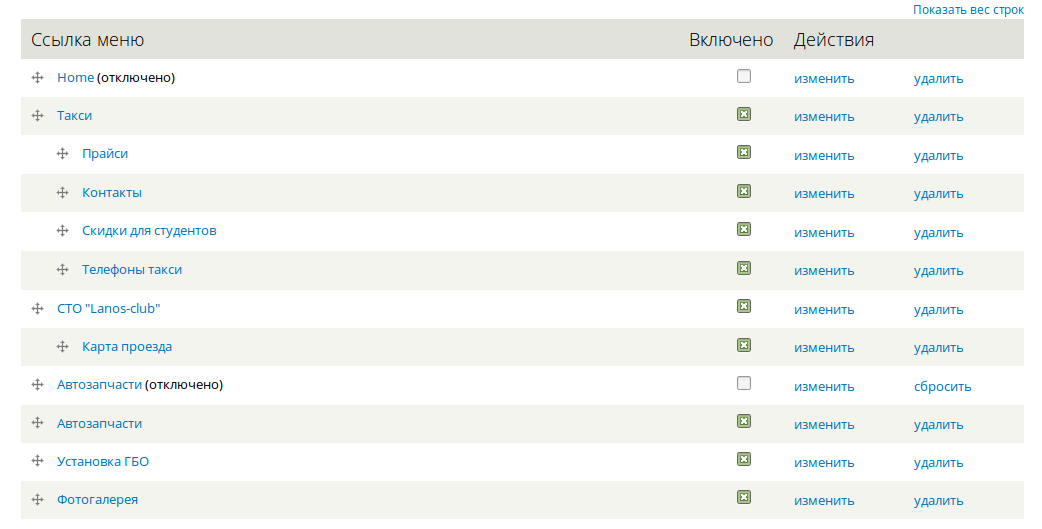
Відкрийте Структура - Меню - Ім'я вашого меню - Список посилань

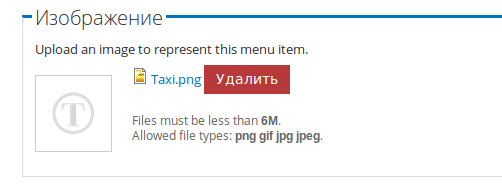
Кожен пункт меню, для якого потрібно вивантажити картинку, відкрийте на редагування і в поле Зображення завантажте картинку.

Тепер найцікавіше. Відкрийте файл template.php вашої теми. Визначте хук THEME_NAME_menu_lnk (припускаю ви розумієте, що THEME_NAME треба замінити на ім'я вашої теми):
Збережіть зміни. Очистіть кеш і перевірте результат. На головній сторінці, в меню будуть відображатися картинки, а на інших сторінках меню буде відображатися як зазвичай.
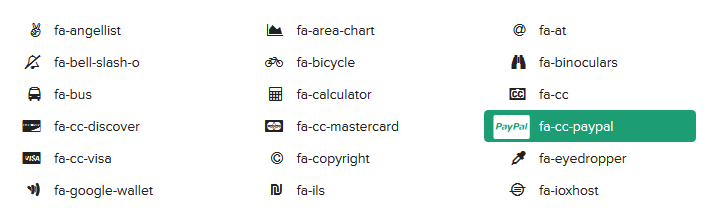
Додавання іконок Font Awesome

Крім вище описаного способу, де еелементи меню виводилися зі звичайними картинками, можна використовувати іконки шрифту Font Awesome. Даний спосіб дозволить вам швидко встановлювати картинки, всього-лише встановивши необхідний клас елементу меню.
- Встановіть, якщо ще не встановлені, модулі Menu attributes і Font Awesome Icons. Увімкніть їх.
- Відкрийте на редагування елемент меню, яким слід додати іконку.
- Вкажіть клас, наприклад fa-user. Список доступних іконок ви може подивитися на сайті проекту Font Awesome
- Збережіть зміни і в разі необхідності, зовнішній вигляд сайту подкорректируйте через CSS стилі.
Після присвоювання класу елементу меню, буде відображатися як іконка, так і текст посилання. Якщо ви хочете залишити тільки іконку, слід внести невеликі зміни в файл template.php. як описано в цій статті.
Замініть THEME_NAME на ім'я вашої теми. Після збереження, відкрийте файл стилів вашої теми, і для відповідного span тега встановіть атрибут display: none.