Як створювати спливающие написи, посилання і іконки на малюнках

Звичайно, незручно редагувати html-код вручну, та й не кожен адміністратор сайту знає html-код. Тому для Joomla є кілька компонентів, які дозволяють працювати з map / area і таким чином створювати карти зображень.
Одним з таких компонентів є компонент «HTML Map». який складається з модуля і плагіна. Модуль може зображати клікабельно карту зображень в модулі, а плагін дозволяє вбудовувати карти зображень в статті.
Будемо вважати, що Ви вже встановили компонент «HTML Map» і налаштували його.
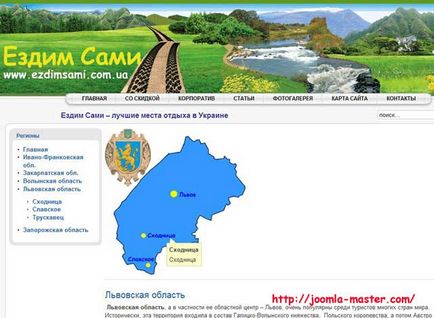
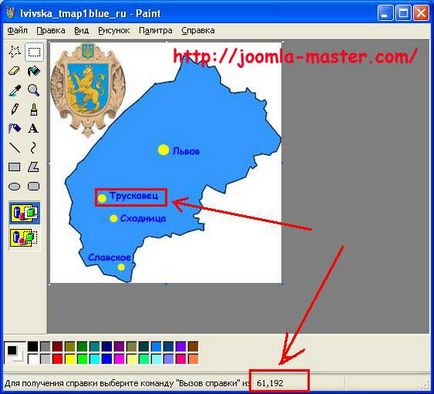
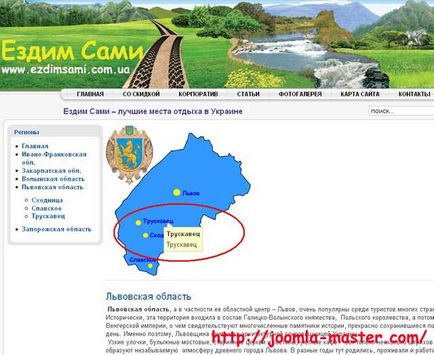
Тепер приступимо до створення карти зображень на прикладі малюнка 1. Ми додадім новий населений пункт «Трускавець» на зображення і поставимо до нього клікабельно посилання з спливаются текстової підказкою.

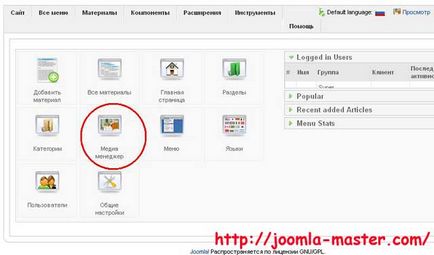
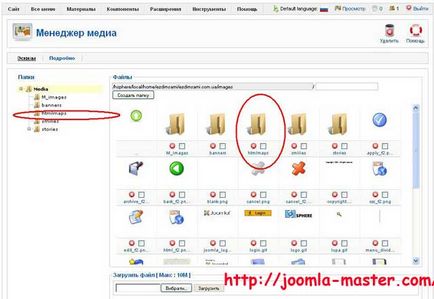
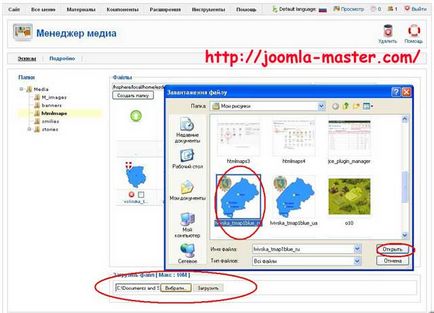
Тепер в адмін-панелі заходимо в «Медіа менеджер» (рис. 3) і вибираємо папку, яка призначена для зображень компонента «HTML Map» (рис. 4). Зауважте, що цю папку потрібно перед цим створити, якщо її немає. Тепер завантажуємо зображення в цю папку (рис. 5).



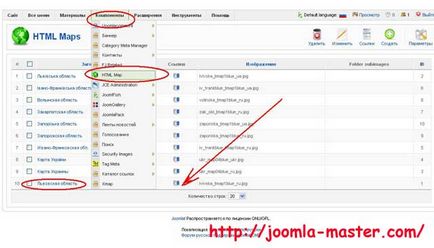
Після завантаження зображень заходимо в сам компонент «HTML Map», який знаходиться в меню «Компоненти» (рис. 6). Сам компонент буде містити список карт зображень, які є на сайті.
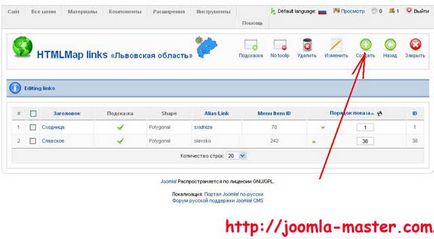
Якщо у нас ще немає карта зображень, то її потрібно створити, натиснувши на кнопку «Створити» (У вікні потрібно вибрати потрібне зображення і папку. Також потрібно вказати заголовок, якщо він текстовий).
У нашому випадку карта зображень вже існувала; ми тільки замінили саме зображення.



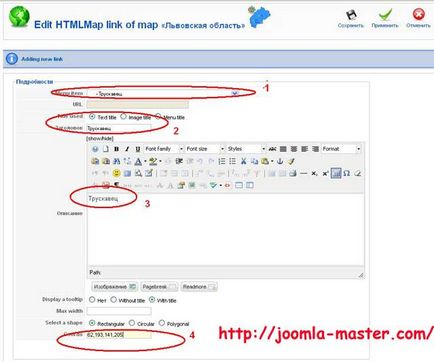
Тепер приходимо до головного - завданням координат об'єкту на зображенні. Координати можуть бути прямокутними (Rectangular), круглими (Circular) і кривими (Polygonal). Внизу вікна (рис. 8) потрібно вказати їх тип навпаки властивості «Select a shape», а самі координати через кому вводяться в колонці «Coords». Для прямокутної форми досить вести координати верхнього і нижнього кута прямокутника. Якщо об'єкт має складну форму, то потрібно вибрати координати типу Polygonal. Після введення координат натискаємо кнопку «Зберегти».

- Ви тут:
- Головна
- уроки
- адміністрування joomla
- Як створювати спливающие написи, посилання і іконки на малюнках