Як створити власний набір іконок
В наші дні іконографія є невід'ємною частиною будь-якого проекту по дизайну користувальницького інтерфейсу. Іконки мають здатність передавати ідеї, мають певними функціями і значенням в візуальної частини мови. Давайте подивимося на обсяг роботи, яку необхідно виконати для створення набору іконок, а також розглянемо логічні фази процесу, яким необхідно при цьому дотримуватися.
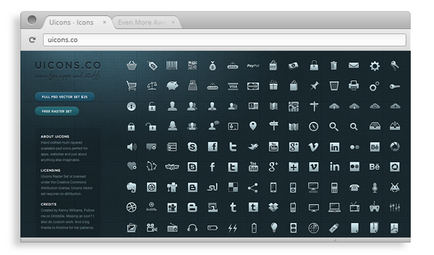
У даній статті ми будемо працювати з набором іконок під назвою Uicons.

Крок 1: Розвідка
Учасники спільноти веб-дизайну обожнюють відмінні ресурси, тому що вони роблять наше життя як дизайнерів набагато легше. Перш, ніж приступити до створення свого власного набору іконок, подивіться, може бути, вже існує готовий набір, який буде відповідати вашим потребам.
Таким чином, першим кроком буде перевірка існуючих наборів іконок; ви можете заощадити час і енергію, не займаючись створенням того, що вже є.
Крок 2: Знайти нішу
Яка різниця між планованим набором іконок і одним з тисяч вже існуючих наборів? Не знаючи, що вже є, як дізнатися, чи є попит чи необхідність в ваш продукт?

Вибір стилів іконок величезний, і вам доведеться вирішити, яким буде стиль іконок. Чи будуть вони одноколірними, кольоровими, тривимірними, карикатурними, реалістичними, у вигляді силуетів, мальованими від руки або з пікселів, вам треба вибрати стиль і дотримуватися його.
Все частіше дизайнери роблять багатошарові векторні іконки, які були б досконалі в піксельному форматі. Ми бачимо все більше одноколірних іконок, які володіють великою глибиною і деталізацією, досягаючи цього без застосування кольору.
Тому, як тільки ви знайшли точку відмінності і вибрали стиль, то прийшов час приступити до стадії планування.
Крок 3: Планування

Крок 4: Дизайн
Отже, у нас вже є список повний ідей для Суперский іконок. Тепер ми готові приступити до роботи по дизайну.
Під час етапів 2 та 3 ви визначилися зі стилем іконок. Обраний вами конкретний стиль вплине на додаток або метод, який ви будете використовувати для створення ваших іконок.
У випадку з Uicons створювалися масштабовані іконки (в векторі), щоб користувачі могли змінити розмір без втрати якості. Більшість дизайнерів використовують Illustrator або інші додатки векторної графіки, проте, векторна програма може ускладнити ваше життя, якщо ви створюєте мальовані піксельні іконки. Вибирайте правильне додаток для роботи.

Коли ви будете надихатися чимось, не варто захоплюватися плагіатом - створюйте щось власне.
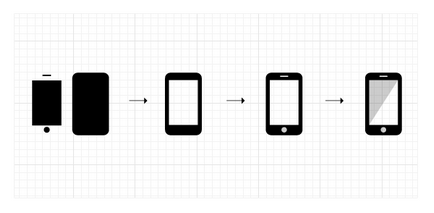
Іконки складаються з основних форм для того, щоб зробити щось впізнаваним. Може бути важко уявити собі всі ваші іконки і візуалізувати їх з нуля. На щастя, у вас є дослідження, які ви провели на етапі 1, і у вашому розпорядженні знаходиться список орієнтирів для візуального натхнення.
Буде хорошою ідеєю пограти з альтернативними видами дизайну для іконок. Існує кілька способів для подання, наприклад, магазину, інструментів, та чого завгодно. Будьте винахідливі. Зробіть і альтернативний вид. Якби кожен дизайнер іконок представляв одні й ті ж ідеї однаковими способами, то світ призначених для користувача інтерфейсів був би досить нудним.
Якщо ви вже створили щось, це не означає, що це остаточний варіант. Будьте вибагливі в тому, що ви в кінцевому підсумку представите громадськості. У випадку з Uicons, близько 10% з іконок в підсумку виявилися «не при справах».
Стадія дизайну, очевидно, є найбільш трудомістким етапом всього проекту, тому важливо бути стійким, витривалим і послідовним.
Крок 5: Цілісність
Не зовсім окрема фаза, але першорядний підхід до набору іконок. У процесі дизайну ви повинні бути впевнені, що ваші іконки виконані в єдиному стилі. Якщо ви не дуже турбуєтеся про цілісність проекту в процесі роботи, тоді вона дійсно стане окремою фазою, коли ви будете перевіряти стиль ваших іконок в кінці.
Недолік уваги до цілісності може призвести до різній вазі файлів, неправильним розмірами, неправильною перспективі або просто неправильного втілення ідеї в цілому. Після створення кожної іконки зробіть крок назад і подивіться, як вона узгоджується з тим, що ви вже створили - тоді буде легше прибрати ту, яка вибивається із загальної картини.
Крок 6: Формат представлення
Можливо, ви вибрали в якості формату представлення вашого набору іконок векторний, такий як .EPS. AI або .SVG. В такому випадку ви вирізуєте шматок роботи з усього процесу. Ви можете поступити ще розумнішими і випустити ваші іконки у вигляді файлу з комплектом шрифтів або у вигляді .CSH файлу. Будь-який з цих варіантів призведе до того, що кожен досвідчений дизайнер просто закохається в ваш набір іконок. Але проходження такого вибору зажадає трохи більше зусиль, так як вам доведеться конвертувати іконки з програми Illustrator в інший формат, хоча додаткова робота дає величезні переваги.
Так, при дизайні Uicons було витрачено трохи більше роботи на даному етапі. Смуисл в тому, щоб створити багатошарові векторні іконки, які були б ідеальні в пікселях. Можна було б зробити багатошарові образи за допомогою Illustrator і залишити їх в такому вигляді, щоб користувачі могли їх скопіювати і вставити в Photoshop, але по-хорошому треба створювати ідеальні з точки зору пікселів векторні зображення в растровій програмі.

Програма Photoshop просто дивовижна, якщо тільки мова не йде про створення іконок. Photoshop дозволяє створювати варіації по ширині пікселів - можна вказати половину пікселя або навіть дві третини, якщо хочете. Згладжування, як це називається, відмінно підходить для шрифтів і кривих Безьє, але може перешкодити, коли мова йде про створення ідеальних піксельних іконок.
При створенні набору іконок Uicons потрібно імпортувати незалежно один від одного кілька векторних фігур з програми Illustrator в програму Photoshop. Потім знадобилося вирівнювання, зміна їх розміру і стилю, після чого була виконана їх оптимізація в плані піксельних розмірів шляхом зведення контурів крок за кроком, що дозволило, зрештою, отримати зображення з чистими краями.

Крок 7: Поширення



висновок
Іконографія, як і будь-який візуальний мову, повинна бути ясною і короткої. Що б ви не намагалися представити за допомогою іконок, постарайтеся висловити це просто і ясно, і у вас буде більше шансів на загальне розуміння.