Вітаю вас, друзі! У цій статті я розповім про те, як встановити банер на сайт WordPress. а також, по ходу справи, розглянемо, як створити простий статичний банер буквально за дві хвилини.

Отже, що таке банер?
Ефективність і привабливість банерів залежить від декількох факторів, які я зараз перелічу.
Від чого залежить ефективність банерів
Анімація. Анімований банер, в якому зображення рухається або змінюється через певний проміжок часу, краще статичного. Він привертає більше уваги, викликає інтерес і, відповідно, кількість кліків по ньому буде більш високим.
Картинка банера. Зображення повинно викликати інтерес і заінтригувати, щоб відвідувач, не замислюючись, клікнув по ньому. Чим яскравіше і привабливіше картинка, тим більша ймовірність успіху.
Вага і формат картинки. Даний пункт більше відноситься не до ефективності банера, а до зниження навантаження від нього на сайт. Чим менше вага зображення, тим менше воно вантажить сайт. Ну а що стосується формату картинки для анімованого банера, то краще використовувати формат gif, а не флеш-картинки swf, тому що їх недолюблюють пошукові системи.
Ну і ще одна порада. при натисканні на банер, потрібний сайт повинен відкриватися в новій вкладці, а не в цій же самій.
Як створити простий банер?
Для того щоб створити простенький статичний банер, не потрібно бути мега-програмістом 😎. Все, що нам потрібно - це админка WordPress і картинка, яка буде красуватися на банері. Якщо ви всім цим володієте, тоді починаємо творити!
1) В панелі управління WordPress вибираємо «Записи» → «Додати нову».


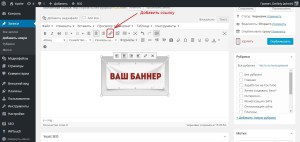
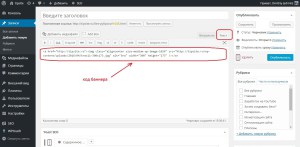
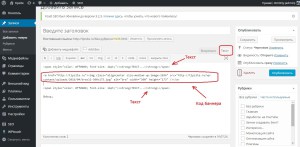
3) Виділяємо картинку, натиснувши на неї, і додаємо до неї посилання. В принципі, банер готовий. Залишилося тільки отримати його код.


Копіюємо його і вставляємо в потрібну частину сайту.
Як встановити банер?
Установка банера займає буквально пару хвилин. Залежно від того, в якій частині сайту він буде перебувати, трохи різниться і спосіб його установки, хоча сам принцип залишається однаковим. Розглянемо три варіанти дислокації банера 😀.
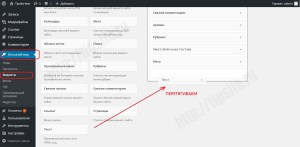
Установка банера в сайдбар. Переходимо в панель управління сайтом і вибираємо «Зовнішній вигляд», потім «Віджети». На сторінці, перетягуємо віджет «Текст» в праву частину екрану.

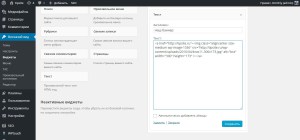
Як-небудь його називаємо і вставляємо в нижню частину код банера.

Зберігаємо зміни і милуємося результатом.
УВАГА! Ширина картинки в банері не повинна перевищувати ширину сайдбара, інакше все буде наперекосяк.

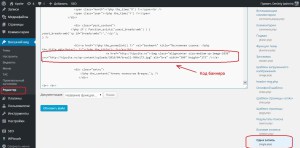
Тепер повертаємося в режим «Візуально» і продовжуємо редагування статті або, якщо вже все готово, зберігаємо зміни.

Тепер на початку кожної статті буде виводитися наш банер. Таким же чином можна вбудувати банер в кінці статті. Ну а для того, щоб банер виводився на всіх сторінках сайту, потрібно відредагувати файл page.php. Про всі ці файлах ви зможете дізнатися докладніше, прочитавши статтю «З яких файлів складається шаблон WordPress? «.