Як швидко налаштувати LESS

Less.js (або просто Less) - це CSS-препроцесор, який може докорінно змінити спосіб написання вами CSS. І його легко встановити і налаштувати для веб-розробки.
Є кілька способів установки і настройки Less, але для розробки в браузері, або якщо ви просто хочете спробувати використовувати його без установки на веб-сервері, найшвидший спосіб це додати посилання на бібліотеку less.js в HTML документ. Дозвольте мені показати вам, як це зробити.
Крім того, якщо ви використовуєте Git, ви можете запустити інтерфейс командного рядка, перейти в каталог вашого проекту, а потім клонувати Less на ваш комп'ютер:
git clone https. //github.com/less/less.js.git
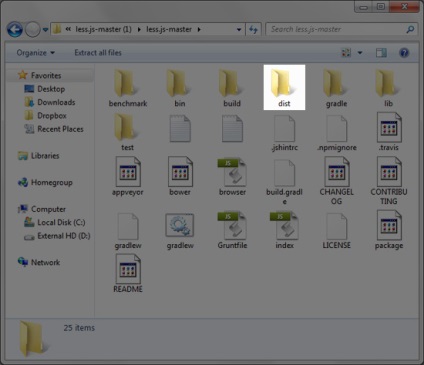
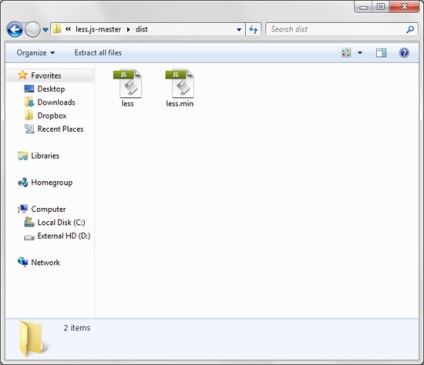
Там дуже багато файлів і каталогів всередині каталогу less.js-master. але нас цікавить тільки те, що знаходиться всередині директорії dist (файли для використання на продакшені).


Скопіюйте less.js або less.min.js в каталог вашого проекту.
В
вашого HTML документа, вкажіть посилання на Less-стилі і Less JS-файл, які ви розмістили в каталозі вашого проекту:Перевіряємо роботу Less
Тепер ми готові використовувати Less. Щоб перевірити правильність установки, ви можете написати якийсь синтаксис Less всередині Less-стилів, а потім подивитися чи правильно вони працюють у вашому браузері.
Less CSS нижче використовує Less-змінні і функції saturation () і desaturation ().
/ * Змінні * /
@ Body-bg-color: # 83b692; // green
@ Text-color: #fff; // white
@ Button-bg-color: # f9627d; // pink
/ * LESS CSS * /
body # 123;
background. @ Body-bg-color;
color. @ Text-color;
font-family. sans-serif;
text-align. center;
# 125;
a: link. a: visited # 123;
background. @ Button-bg-color;
color. @ Text-color;
display. inline- block;
padding. 10px 10px;
text-decoration. none;
# 125;
a: hover # 123;
background-color. desaturate # 40; @ Button-bg-color, 50%);
# 125;
a: active # 123;
background-color. saturate # 40; @ Button-bg-color, 50%);
# 125;
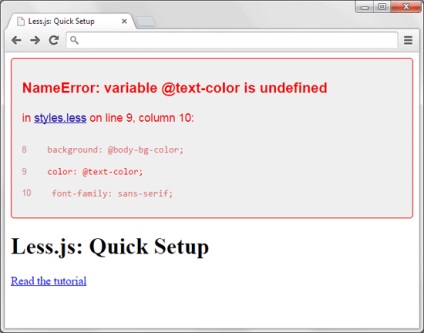
За замовчуванням, Less буде попереджати вас всякий раз, коли виникають помилки на веб-сторінці. Це корисно під час веб-розробки.

Скомпілюйте Less CSS перед розгортанням
Після закінчення розробки, скомпілюйте .less файли в звичайні .css файли. Якщо ви хочете зробити це швидко-і-брудно, ви можете використовувати online Less compiler.
Less CSS вище було скомпільовано в наступний код за допомогою LESSTESTER:
/ * Variables * /
/ * LESS CSS * /
body # 123;
background. # 83b692;
color. #ffffff;
font-family. sans-serif;
text-align. center;
# 125;
a: link.
a: visited # 123;
background. # F9627d;
color. #ffffff;
display. inline- block;
padding. 10px 10px;
text-decoration. none;
# 125;
a: hover # 123;
background-color. # D08b97;
# 125;
a: active # 123;
background-color. # Ff5c79;
# 125;