При створенні шаблону під Drupal бувають випадки, коли через незнання розробники вписують свої скрипти і стилі безпосередньо в файл
Працювати то воно буде, але з точки зору API Drupal - це не є правильним, або як кажуть Друпаловоди не зовсім кошерно. Хоча завдання то абсолютно проста. Для того, що б наш з вами код був «гарним» і задовольняв би вимогам API, необхідно стилі і скрипти прописувати в файлі
Саме з нього Drupal забирає значення для шаблону. Для підключення стилів в .info файлі досить вписати
stylesheets [all] [] = url файлу
Якщо у вас кілька стилів, то природно кожен стиль потрібно підключати окремо. Для підключення скриптів пишемо:
scripts [] = url скрипта
Так само як і зі стилями, при наявності декількох скриптів необхідно кожен підключати отдельно.Ну ось з підключенням закінчили.
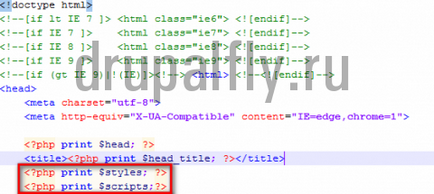
Для того, що б Drupal довантажити стилі і скрипти в вашу сторінку необхідно в
Прописати - змінна виведення для стилів:
Мінлива виведення для скриптів:
Природно, що дані змінні вставляються між тегами head

Для підключення CSS і JS зі свого модуля або файлу template.php вашої теми, можна використовувати відповідні функції:
В даному прикладі використовується функція drupal_get_path (). яка повертає шлях до модуля або теми.