Для кого: веб-розробникам
Рівень підготовки: початковий
У цьому випуску ви знайдете огляд і докладні інструкції по встановленню та налагодженню сервісної платформи Open Server. Завдяки цій платформі веб-розробник може в умовах імітації реального сервера налагодити код і плагін, а також провести різні роботи над сайтом.
Призначення Open Server
Платформа, яка працює під Windows, призначена для налагодження коду до того, як його використовують на реальному проекті, ніж неймовірно корисна і зручна для розробників. Це може бути налагодження як коду, так і плагіна, а також оновлення існуючих CMS.
Наприклад, коли мені потрібно перевірити працездатність плагіна, скрипта або оновити CMS, я поступаю таким чином:
- роблю свіжий бекап (резервне копіювання) існуючого проекту і розгортаю його локально;
- обновляю або виконую певні правки в коді;
- перевіряю, чи все коректно працює;
- викочують на робочий сайт.
установка платформи

2. Потім запускаємо установку пакета подвійним кліком. Файл дистрибутива (версія 5.2.5) виглядає так:

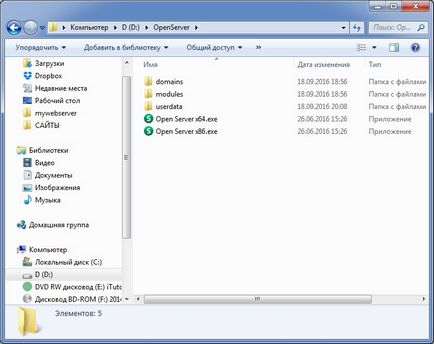
3. Після запуску розпакування дистрибутива вказуємо диск, на який хочемо встановити пакет. Після установки за вказаною шляху з'явиться папка Open Server наступного змісту:


Компоненти збірки представлені в 32-бітної і 64-бітної версіях.
Запуск, налагодження та застосування Open Server
1. Щоб запустити програмне середовище, клікніть по потрібної версії 64 або 86 (32-бітна). В треї у вас з'явиться червоний прапорець:

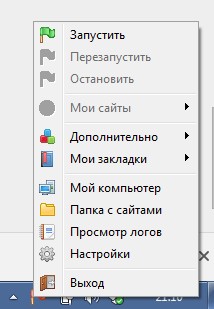
При натисканні на нього відкривається меню:

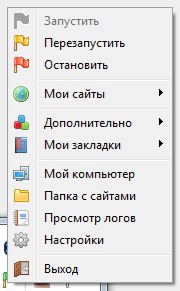
2. У цьому меню виберіть «Запустити», після чого активуються всі компоненти та інші пункти меню:

У меню зібрано все необхідне для роботи з платформою: список сайтів, посилання на Консоль (зібрані в «Додатково»), інструменти роботи з базами даних, файли конфігурації.
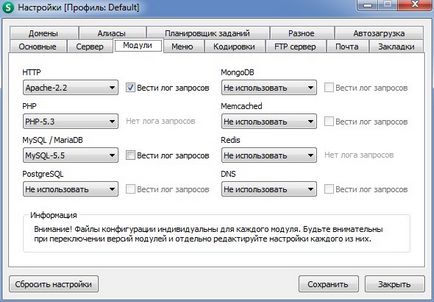
3. Пункт «Налаштування» дозволяє налаштувати платформу під ваші потреби. Найцікавішим для мене є пункт Модулі:

Як бачите, тут можна вибрати конфігурації вашого сервера: Apache, Nginx, PHP, MySQL. Таким чином можна імітувати реальний сервер, на якому в подальшому буде жити ваш сайт і / або скрипт.
Щоб почати працювати з кодом. потрібно:
- створити домен в папці «OpenServer / domains», наприклад, test.local;
- прямо в корені цієї папки створити файл з розширенням .php;
- перезапустити Open Server;
- знайти і відкрити свій test.local в підміню «Мої сайти».
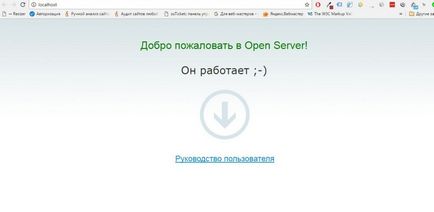
Сайт буде запущений в браузері, який встановлений у вас за замовчуванням.

Це і є вміст index.php. Ви можете використовувати цю папку для роботи зі своїми сайтами і скриптами. Але коли у вас кілька проектів (сайтів), то, звичайно, під кожен з них краще створювати по папці-домену.
Далі можна робити практично все те ж, що і на звичайному сервері:
- розгорнути чистий дистрибутив будь CMS;
- написати свій скрипт і налагодити його;
- розгорнути бекап сайту, оновити на ньому CMS до останньої версії і / або поставити плагіни і перевірити, щоб вони не конфліктували між собою;
- приміряти новий шаблон або написати свій - в загальному, все що душа забажає.
Єдине, що такий сайт ви не зможете нікому показати, просто скинувши на нього посилання. Але зате ваш тестовий сайт завжди можна перенести на реальний домен / сервер або скинути на флешку і передати, наприклад, вашому колезі або принести його з роботи додому.
Більш детальна інформація по установці, компонентах і роботі з Open Server представлена на офіційному сайті.
Я в свою чергу хочу подякувати всім тим, хто працював над створенням цього чудового інструменту. А всім Новомосковсктелям нашого блогу бажаю удачі в, можливо, перші кроки до веб-розробці.
Підписуйтесь на наші групи в спільнотах, щоб бути в курсі всіх SEO-подій: