Користувачам подобається, коли сайти завантажуються швидко. І Гуглу теж. Швидкість завантаження має значення для пошукових систем і впливає на ранжування сайту. Якщо ваш сайт має високу швидкість завантаження, то ймовірність зайняти високі позиції у видачі збільшується. Вважається, що швидкі сайти мають більш високі показники конверсії.
Якщо у вашого сайту проблеми з швидкістю завантаження, проведіть аудит сайту: є велика ймовірність, що всьому виною картинки. Нижче наведені найбільш часті помилки, які відбуваються при завантаженні зображень на сайт.
1. Занадто велику вагу файлів
Нерідко в маркетингових цілях на сайтах розміщуються якісні зображення з високою роздільною здатністю, залучаючи відвідувачів своїм ефектним виглядом. Але проблема в тому, що такі фотографії мають не тільки велике дозвіл, але і велику вагу. Їх завантаження займає пристойну кількість часу. Ситуація ускладнюється, якщо таких зображень на веб-сторінці є відразу кілька.
У Мережі зустрічаються сайти, на яких розміщені зображення вагою від 2 до 5 Мбайт - таке часто трапляється на блогах і сторінках з контентом. Подібний вага картинок є надто великим для веб. Завантаження «важких» графічних файлів на сайт (без дуже поважної причини) вважається помилкою, яка призводить до падіння швидкості завантаження сторінки.
Якщо зображення важить більше ніж 500 Кбайт, його обов'язково необхідно стиснути. Перш ніж приступати до завантаження картинок на сайт, підіть цих порад:
- Перед тим як завантажити будь-яке зображення, двічі перевірте вага файлу (клікніть правою кнопкою миші на зображення і виберіть «Властивості»).
- Слідкуйте за тим, щоб вага файлу був не більше 500 Кбайт (і, в ідеалі, нижче 100 Кбайт, якщо це можливо).
- Існує маса зручних онлайн-сервісів, за допомогою яких можна швидко зменшити вагу зображення з мінімальними втратами якості. Серед них Compressor.io. CompressJPG і TinyPNG.
- Якщо ви користуєтеся Adobe Photoshop для підготовки зображень, стежте за дозволом і переконайтеся, що значення DPI встановлено на 72 точки на дюйм (Зображення> Розмір зображення). При збереженні не забудьте вибрати пункт «Зберегти для Web і пристроїв», щоб проконтролювати кінцевий розмір виведеного файлу.
- Конвертуйте зображення в правильний формат. У більшості випадків використовується формат JPG. Однак, якщо в вашій картинці передбачена прозорість, (наприклад, зображення з прозорим фоном), вам знадобиться формат PNG. Іноді добре використовувати GIF, але якщо у вас є сумніви з приводу вибору формату, використовуйте JPG.
Конкретний приклад: На фірмовому сайті одного з ексклюзивних взуттєвих брендів використовується багато великих за вагою банерів і фотографій виробів. Як наслідок, це призвело до зниження оцінки швидкості завантаження до 20 балів з 100 згідно сервісу Google PageSpeed. Після того, як було вжито заходів по зменшенню ваги картинок, показник PageSpeed підвищився до 58 балів.

2. Автоматичне масштабування картинок
Ще однією розповсюдженою помилкою при роботі з зображеннями є автоматичне масштабування великих картинок. Таким чином вони виглядають менше, ніж є насправді. Можливо, це економить час веб-розробникам і контент-менеджерам, але швидкість завантаження і роботи сайту при цьому страждає.
Наприклад, великий банер-картинка, розміщений на одній зі сторінок, також може бути використаний в якості мініатюри в іншому місці на сайті. Розробник, замість того щоб зробити кілька версій зображення (наприклад, 1000 × 425 пікселів для банера і 64 × 64 для сайдбара), використовує код для автоматичного масштабування того ж повнорозмірного банера для відображення у вигляді невеликого ескізу. Через це велике зображення завантажується в сайдбарі без необхідності. Це скорочує час розробки, але негативно впливає на швидкість завантаження сайту (особливо якщо врахувати, що таких масштабованих мініатюр в сайдбарі набагато більше, ніж одна). Не кажучи вже про те, що при масштабуванні картинки можуть спотворюватися. Так, якщо картинка масштабується з 1000 × 425 до 64 × 64 пікселів, вона, звичайно ж, буде виглядати сплюснуто.
Звертайте увагу, коли одне і те ж зображення використовується на сайті кілька разів. Якщо вам потрібно 12 варіантів розмірів однієї картинки для різних розділів на сайті (щось на зразок 25 × 25, 45 × 45, 250 × 250, 670 × 670, 50 × 50, 64 × 64, 90 × 90, 150 × 160, 110 × 110, 175 × 175 і 185 × 185), то ви, ймовірно, можете захотіти заощадити час на масштабування, обмежившись лише кількома розмірами. Цього краще не робити. Для оптимізації завантаження сторінок набагато краще створити окремі зображення під кожен необхідний розмір. Повірте, ваш труд окупиться.

Порівняння ваги картинки при різних розмірах
3. Відсутність кешування зображень
Навіть якщо ви чесно прямуєте двом попереднім правилам, сторінка, яка перевантажена картинками, все ще може недостатньо швидко завантажуватися. Оскільки зображення - це статичний контент, відмінним способом поліпшити швидкість завантаження сайту є кешування (CDN).
CDN (мережа доставки контенту) є мережею серверів, яка передає кешований вміст (наприклад, зображення) з веб-сайтів користувачеві, грунтуючись на його географічному розташуванні. Наприклад, якщо ви перебуваєте в Нью-Йорку і переглядаєте індійський веб-сайт, ви можете завантажити зображення з сервера, розташованого в Нью-Йорку, замість того щоб качати їх з іншого кінця світу.

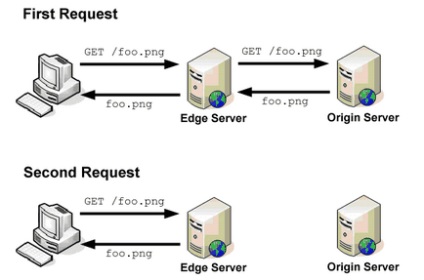
Принцип роботи CDN
Картинки і будь-який інший статичний контент з сайту, який використовує кешування, вантажитиметься набагато швидше, особливо в «час пік», оскільки цей контент запитується з безпосередньо з веб-сервера, а з кешу, що забезпечує набагато більш високу швидкість.
Крім того, CDN допомагає обслуговувати більшу кількість відвідувачів одночасно. Якщо ваш сайт привернув раптовий сплеск трафіку, CDN допоможе ресурсу підтримувати продуктивну роботу.