
Валідність (valid, англійське слово, перекладається дійсний або має силу) - відповідність коду тим стандартам, які прописані в Консорціумі Світової Павутини (W3C). У всьому світі є контроль якості ISO та ДСТУ, а в інтернеті все норми і стандарти розробляє організація W3C. Пошукові машини і браузери дотримуються цих правил і впроваджують їх у свої розробки.
Перевіряти на валідність потрібно не тільки заради стандартів, але і для того, щоб виключити наявність помилок в коді html. Наприклад, в колонках, шапках, футер і сайдбарі годі й побачити не закритий або дубльований тег і через це, в деяких браузерах, дизайн сайту може виглядати криво, а в Internet Explorer 6-8, сторінка може відобразитися неправильно.
Помилки у верстці призводять до проблем з індексацією і ранжування. Пошукові машини надають великого значення валідності сайту і помічають дрібні недоліки в коді html. При критичні помилки, пошукова система може відправити в бан не тільки окрему сторінку ресурсу, але і весь сайт. Якщо у вихідному коді немає похибок, то сайт називається дійсним і дуже добре розкручується, а поганий код збільшує формати завантажується сторінки, що автоматом впливає на швидкість завантаження, в результаті чого, відвідувач може покинути сторінку і негативно впливає на розкрутку сайту.
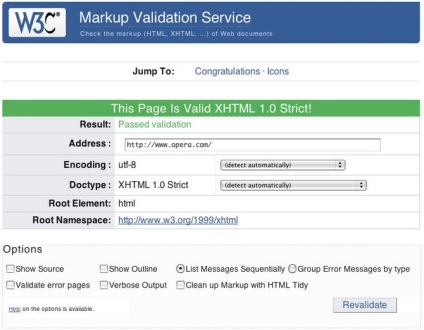
онлайн перевірка

Сервіс перевіряє код 3 способами:
1. Затвердження по url сайту.
2. Валідація залитого коду або його фрагмента.
3. У браузері користувача, код вноситься в спеціальну форму.
розширення браузерів
Для браузерів Chrome або Opera, можна скористатися плагіном Google Chrome RDS bar, наданий сервісом recipdonor.com. Крім валідності, на цьому розширенні можна перевірити індексацію, пузомерки і ін.